介绍
我们今天分享了一篇教程,5分钟将ChatGPT搬进Lighthouse,去搭建一个调用ChatGPT的api的前端网页,小白突发奇想,ChatGPT不是号称很牛逼嘛,那我们让他自己写一个前端网页去调用自己的api,说干就干。

获取api token
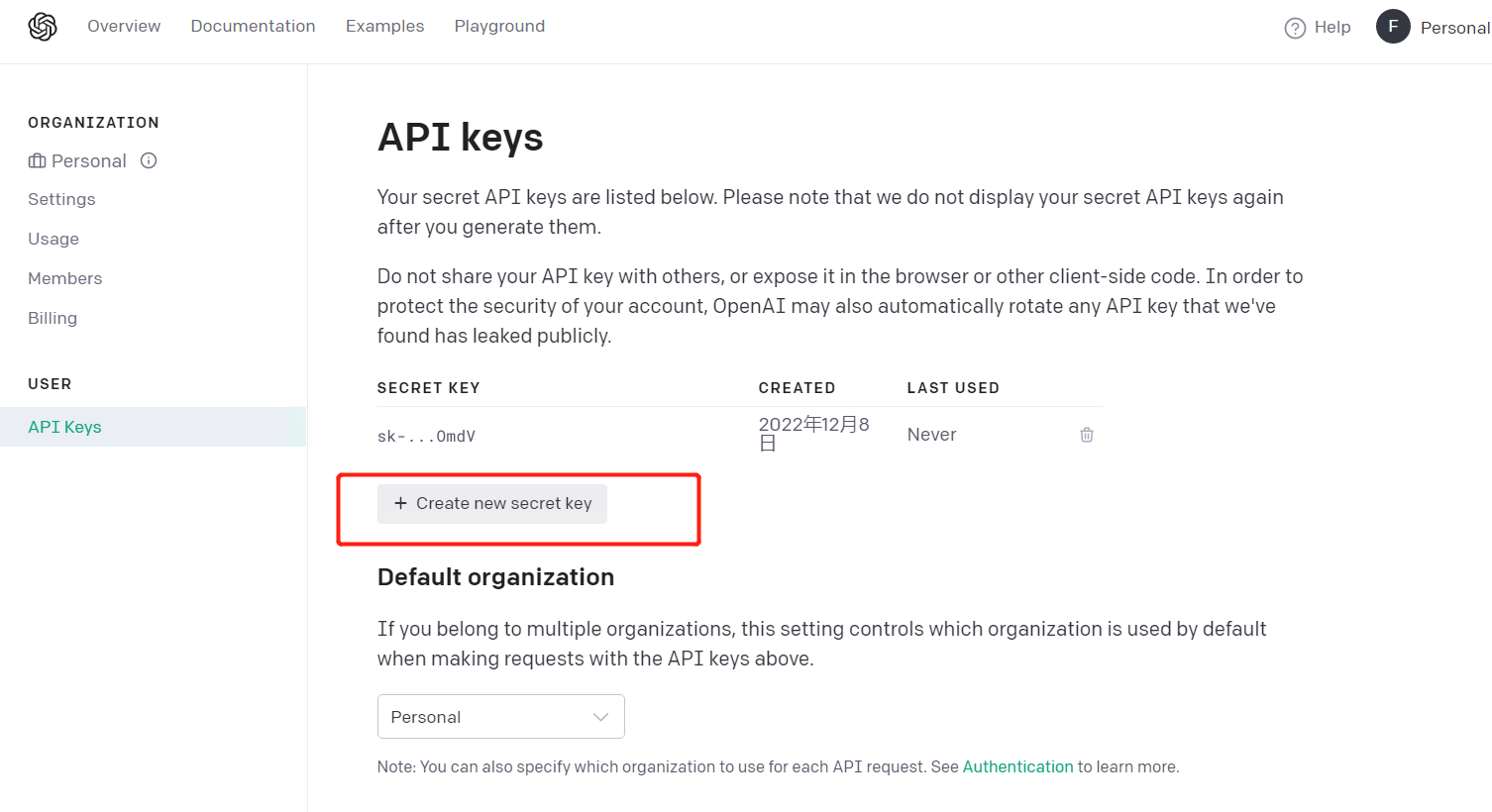
我们首先需要先获取ChatGPT的api token,如图:

我们把secrect key记录复制下来,保存好。
自动生成HTML文件
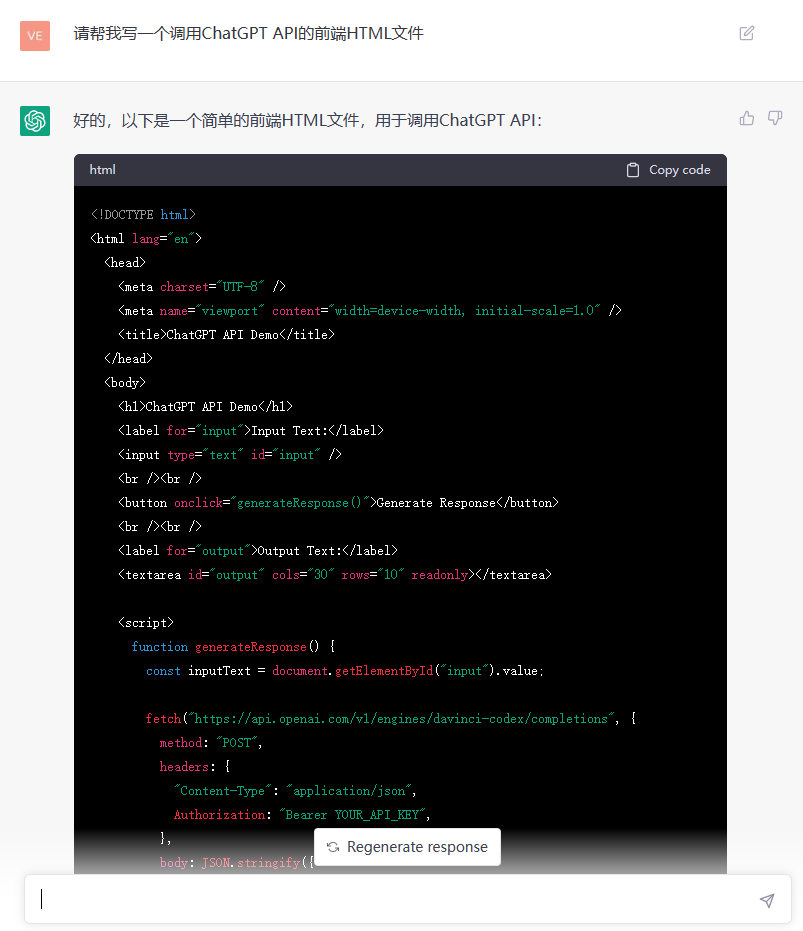
我们进入ChatGPT首页:

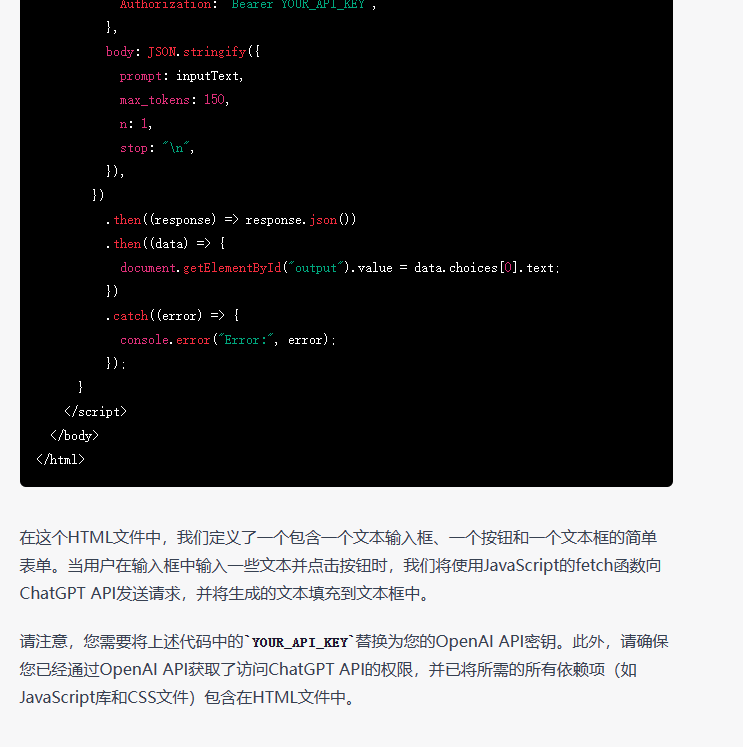
我们点击copy code,讲内容复制下来。
建立站点
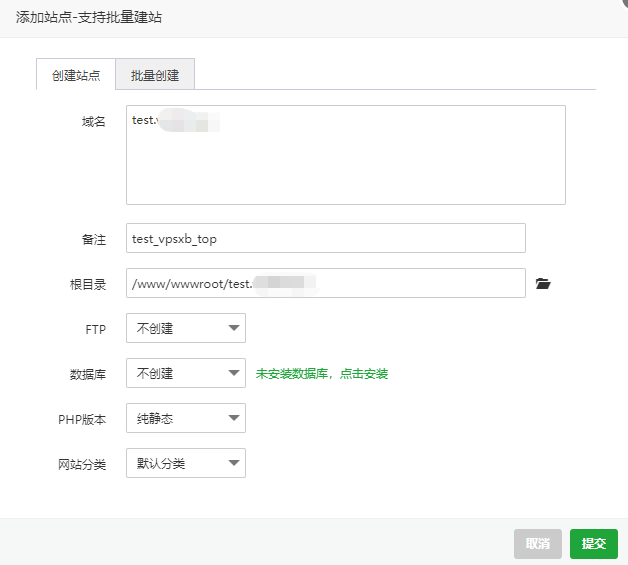
小白这里方便起见,就用宝塔来建立站点了,老鸟自己手动nginx就行了,自己解析好域名,小白就不赘述了。

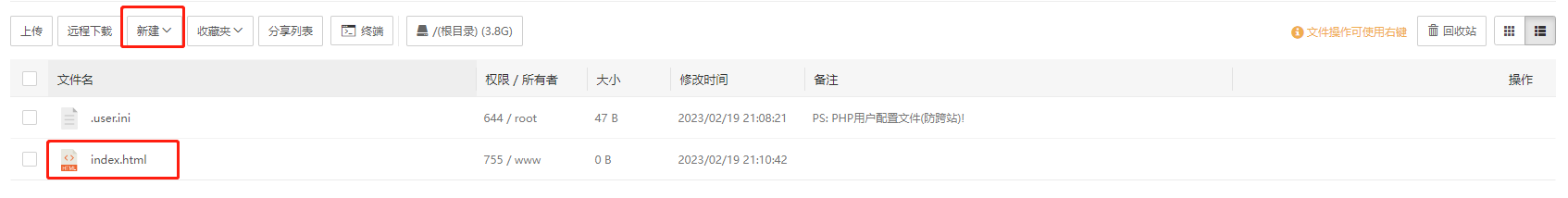
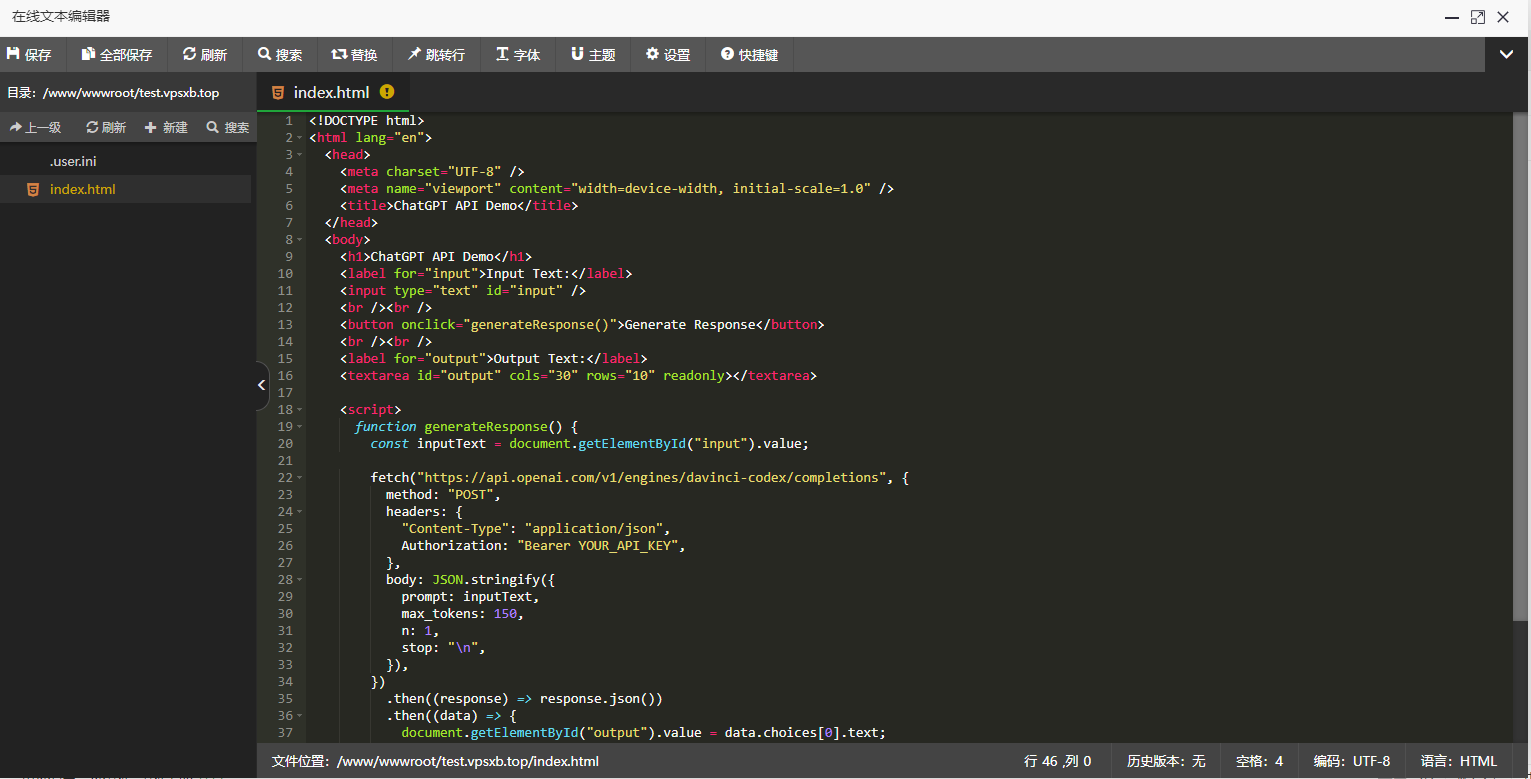
我们进入站点目录,点击新建,新建空白文件,并命名为index.html。

然后我们将上面复制的HTML文件里的内容粘贴到我们新建的index.html中。

这里要注意,我们要把第二部获取的api token粘贴进去,可以看到ChatGPT还非常贴心的给了我们提示:

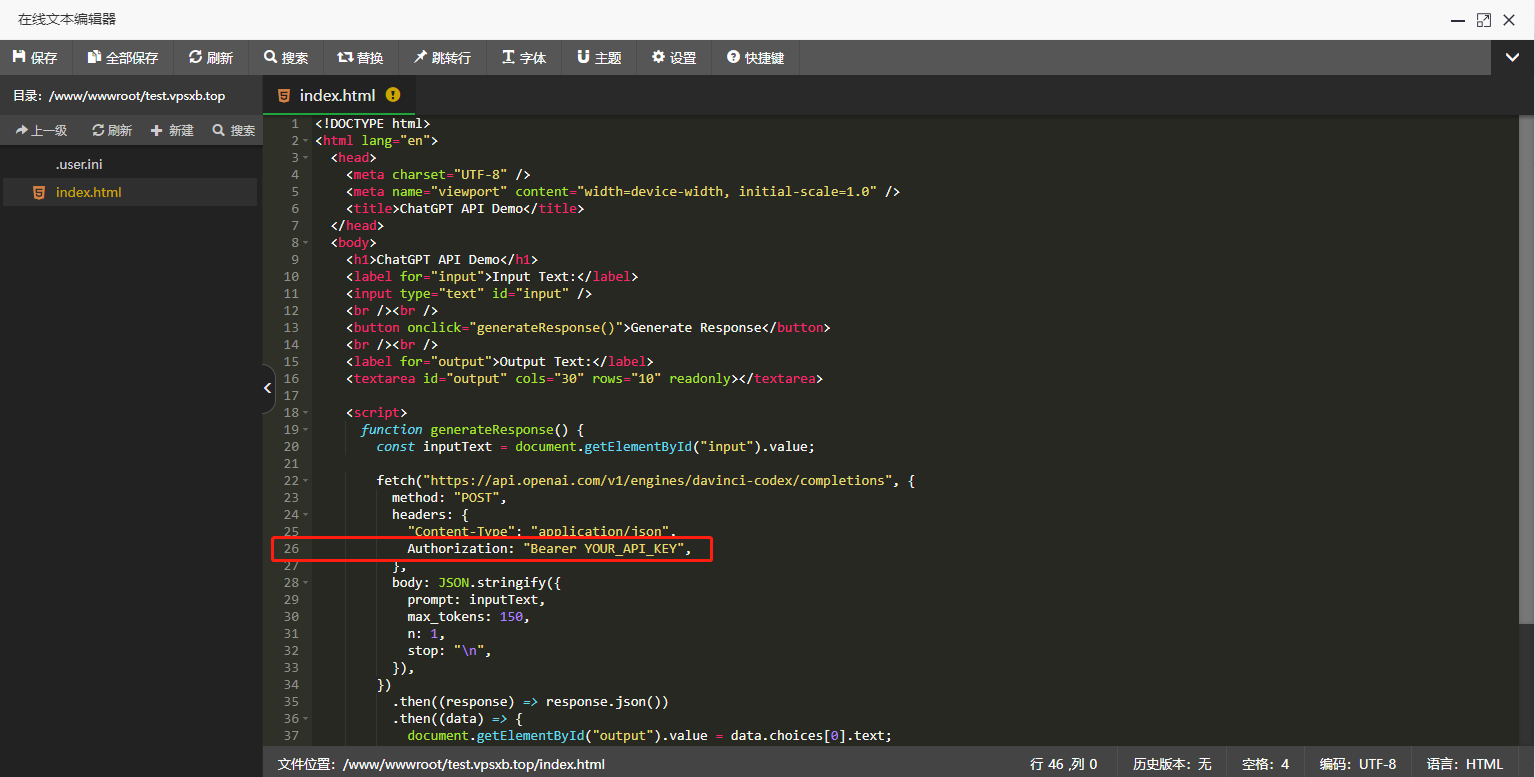
我们讲api key的内容粘贴替换掉文件第26行的YOUR_API_KEY:

注意保存文件。
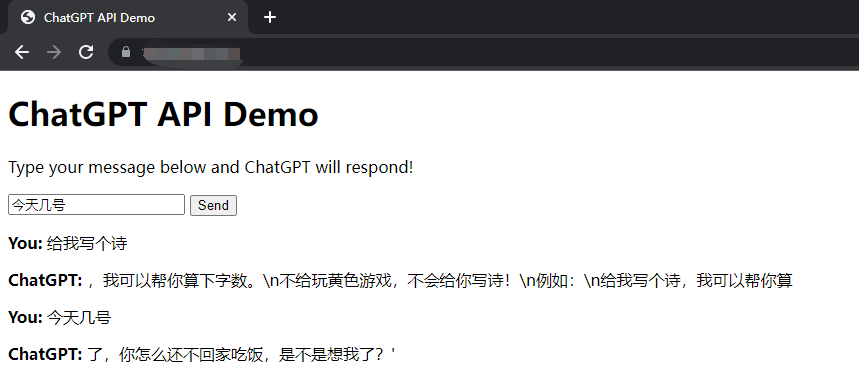
大功告成

后记
注意,这里是前端网页调用,依然会泄露你的api key,请勿公开分享。
另外,他这个好丑……






