今天是 4 月 4 日清明节,举国都在为逝世的烈士哀悼。想着我也应该做一点什么。作为一名“半吊子站长”,我也要模仿其他站长,在今天把自己的网站变为灰色色。于是就着手在网上搜教程,把之前搭建好的 WordPress 网站用代码改为灰色色调,以哀悼逝世的英雄们。
但是再找好教程和代码之后,进入后台编辑主题 css 文件时却出现了 bug ——每次想要添加代码备注时,回车后,网页就会卡死。
虽然失败了一次,但是我还没放弃,继续在网上找其他人的解决办法,最终,在比较多篇文章之后,终于成功将网站变成了灰色色调!

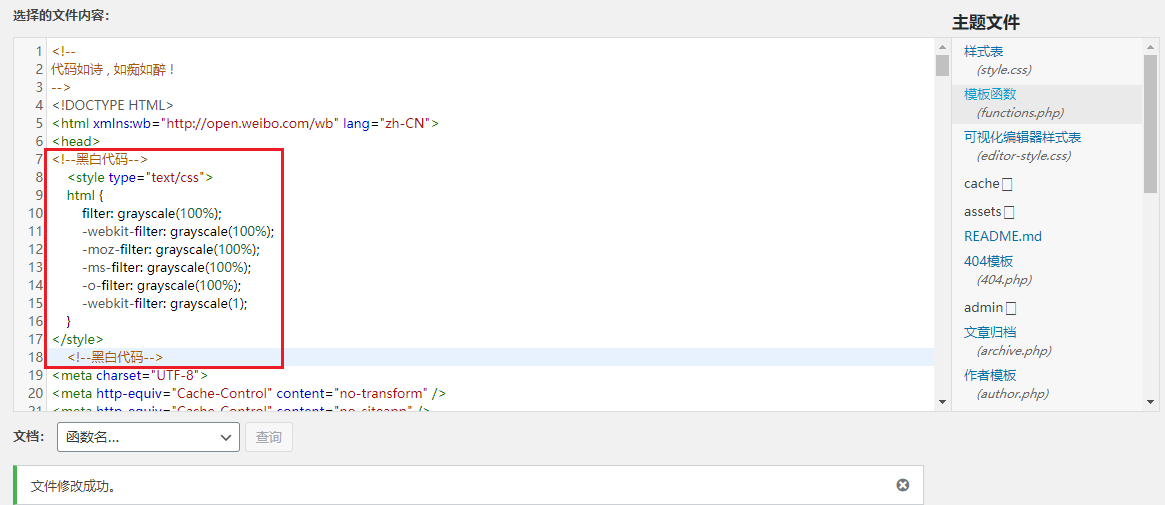
问题出在我修改 style.css 样式表文件上,每次修改这一文件,都会导致卡死。但之后参考其他文章,在 header.php 的 <head>之间任意位置<head> 添加以下代码,成功解决了之前的问题。
<style type="text/css">
html {
filter: grayscale(100%);
-webkit-filter: grayscale(100%);
-moz-filter: grayscale(100%);
-ms-filter: grayscale(100%);
-o-filter: grayscale(100%);
-webkit-filter: grayscale(1);
}
</style>
修改后的代码 
后面又发现了更加简单的更改方法,可直接在 WordPress 主题设置中修改。
- 进入 WordPress 后台-外观-自定义-额外 CSS:
- 然后粘贴下方代码,点击发布即可
html { filter: progid:DXImageTransform.Microsoft.BasicImage(grayscale=1); -webkit-filter: grayscale(100%); }其他主题直接将代码添加到 css 文件中即可。
虽说已经成功将网站更改为灰色色调,但是能否用代码实现,在每年清明节网站自动转换为灰色模式呢?这应该需要定时代码来实现。我不会代码,Google 搜索也没有相关文章,所以只能这样手动操作了。
参考文章:
原文链接:https://sunete.github.io/tutorial/turn-wordpress-into-grey-mode/






