使用宝塔(aapanel)部署PPanel(新的机场面板)– 全网首发
最后更新于 2025-01-10 2.95k 次阅读
写在前面
何为PPanel?
官方原话:PPanel 是一个纯粹、专业且完美的开源代理面板工具,旨在成为您学习和实践的理想选择。
个人理解:全新的机场面板。
机器配置问题
根据自身实力准备机器,这里只是演示的机器配置,你也可以用更低配置的机器,并不是强制要求(不喜勿喷!)
准备工作
云服务器(至少一台带公网IP)
域名
教程中使用的是腾讯云的轻量款新加坡 2C4G,自行准备个机器就行,演示打算all in one,所以就只用一个机器了,正常我觉得应该用多个机器分离式部署更好。另外我计划使用MySql8.x 所以内存最好4G以上吧
域名解析
不管从哪里搞的域名,先将其与你的云服务器IP进行绑定,我使用的是CloudFlare进行域名解析。

需要解析三个子域名,前缀随意,我这个只是个示例,根据你的爱好来。
api.dushilaoren.xyz – 服务端
user.dushilaoren.xyz – 用户端
admin.dushilaoren.xyz – 管理端
环境准备
以下只是本次部署的环境:
aapanel
Ubuntu 2404
MySql 8.0+(5.7+就行)
redis 7.0+(6.0+就行)
本教程的环境基于宝塔面板进行部署,毕竟宝塔用着挺简单的,不过这里使用的是海外版(反正大多数人这么叫)-aapanel。
安装aapanel
这个安装很简单,直接使用官方的一键指令就OK,不会有什么问题,有问题就再执行一遍。
URL=https://www.aapanel.com/script/install_7.0_en.sh && if [ -f /usr/bin/curl ];then curl -ksSO "$URL" ;else wget --no-check-certificate -O install_7.0_en.sh "$URL";fi;bash install_7.0_en.sh aapanel aapanel
 这个提示输入‘Y’确认就可以开始安装了,默默等待几分钟安装完成就行,理论上网速越快安装越快。
这个提示输入‘Y’确认就可以开始安装了,默默等待几分钟安装完成就行,理论上网速越快安装越快。

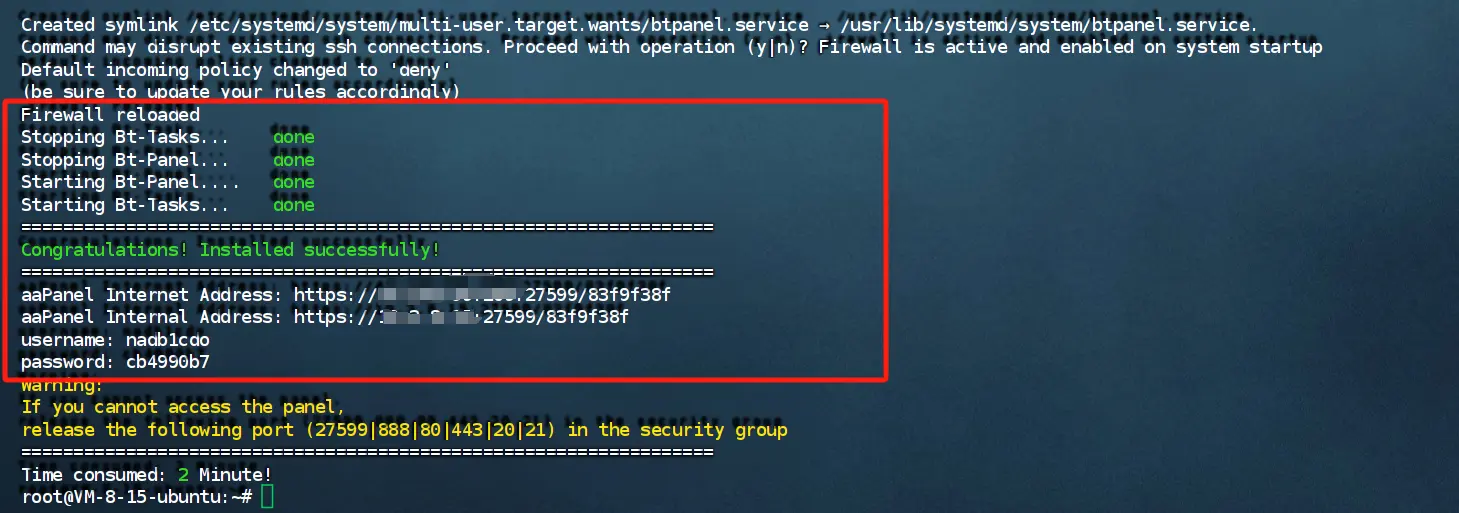
出现上面那一堆就OK了,用上面的信息登陆aapanel管理台,然后进入下一步安装其他环境
使用aapanel安装剩下的环境
下面都是UI操作,基本上按照来就ok。
安装Nginx 以及 MySql
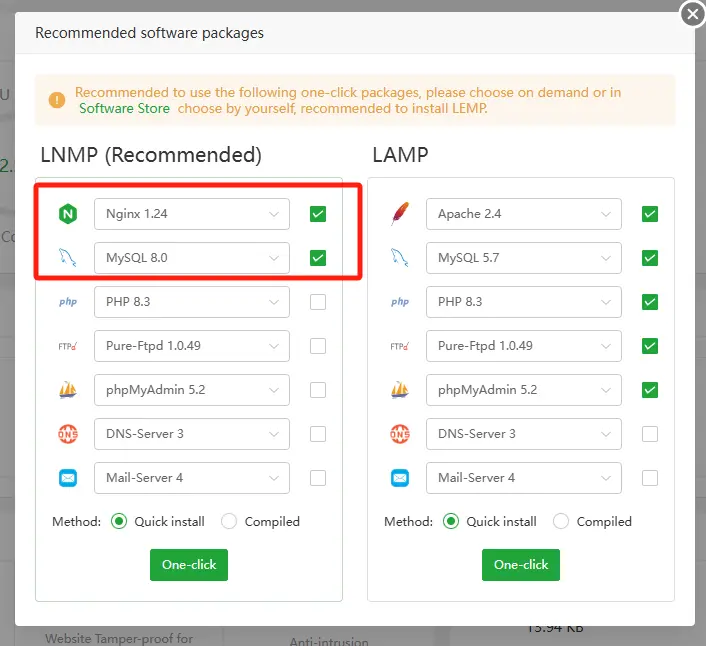
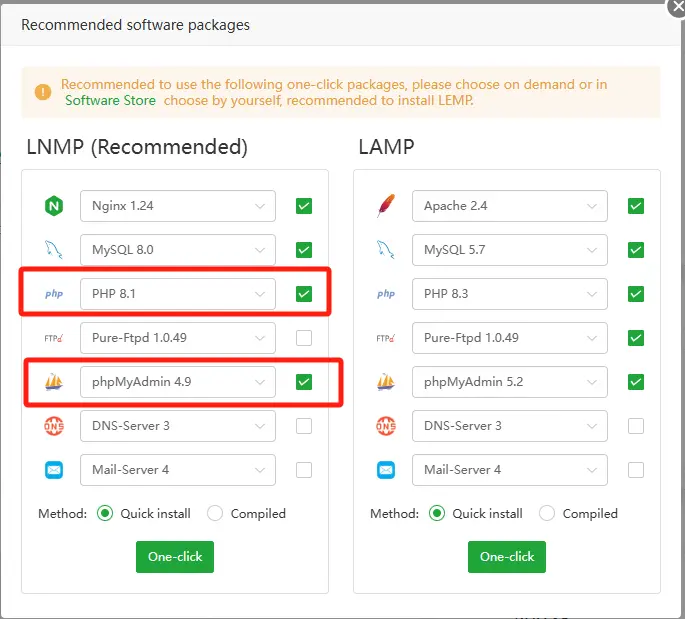
首次登陆aapanel会有一个弹窗让你选择初始环境

只需要勾选图中这两个就行的,注意版本。
如果想要后期通过UI管理数据库可以勾选上另外两个工具

PHP版本7.4+就OK。

接下来就只需要你的patience等待即可,预计十分钟左右。
安装Redis
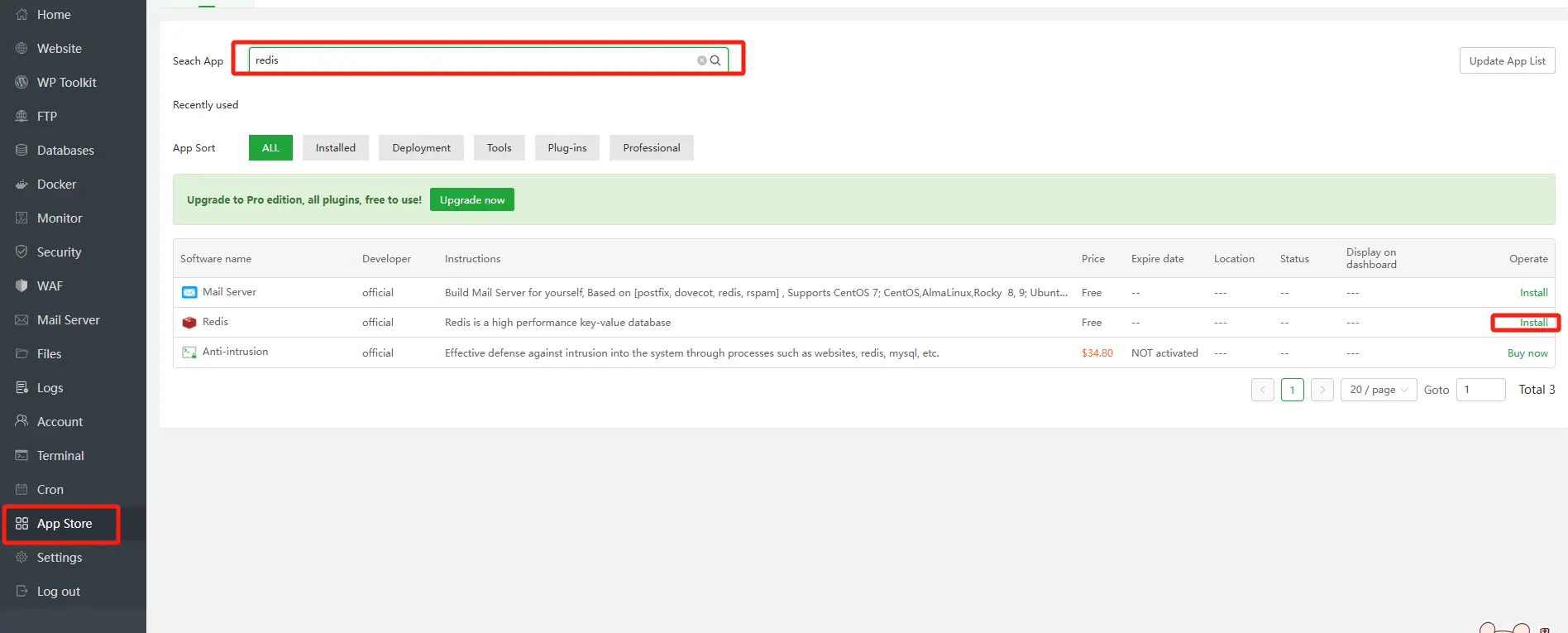
Redis需要自行去软件商店安装。首先来到软件商店,然后搜索Redis,最后点击安装

默认只有redis7,刚好也是我们需要的

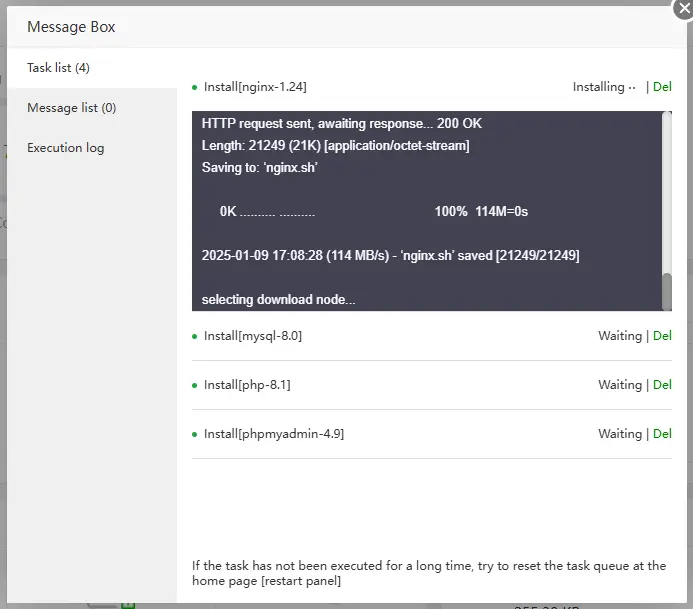
静静等待它后台安装完成
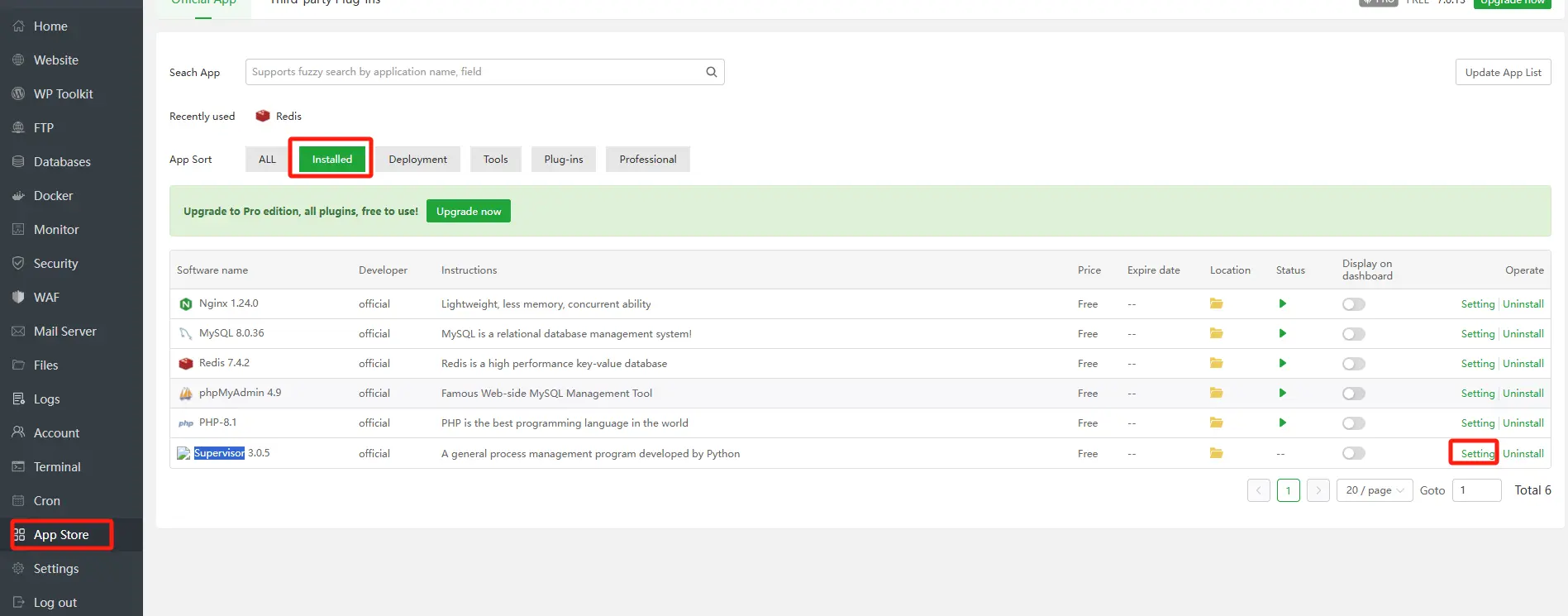
安装Supervisor
这个主要用来进程守护,当然也可以用systemd。但是能够UI操作咱们就尽量UI操作

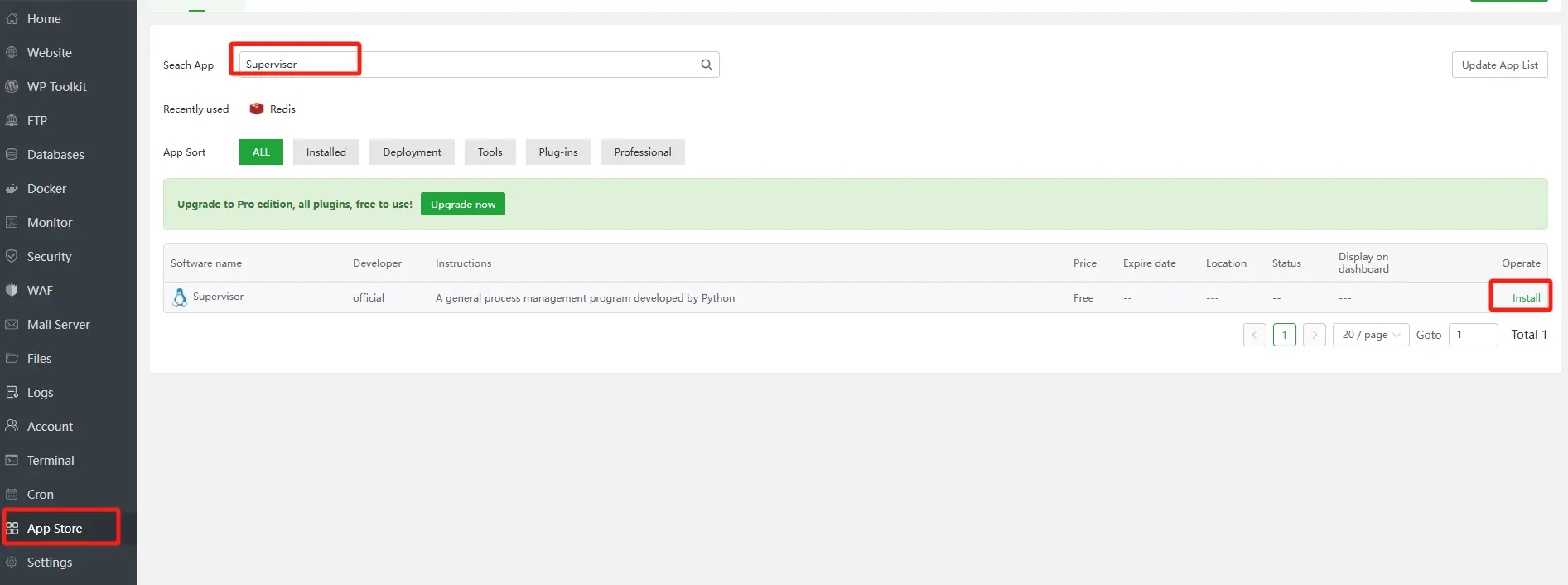
和安装redis的流程一样,进行搜索安装即可
安装Node.js
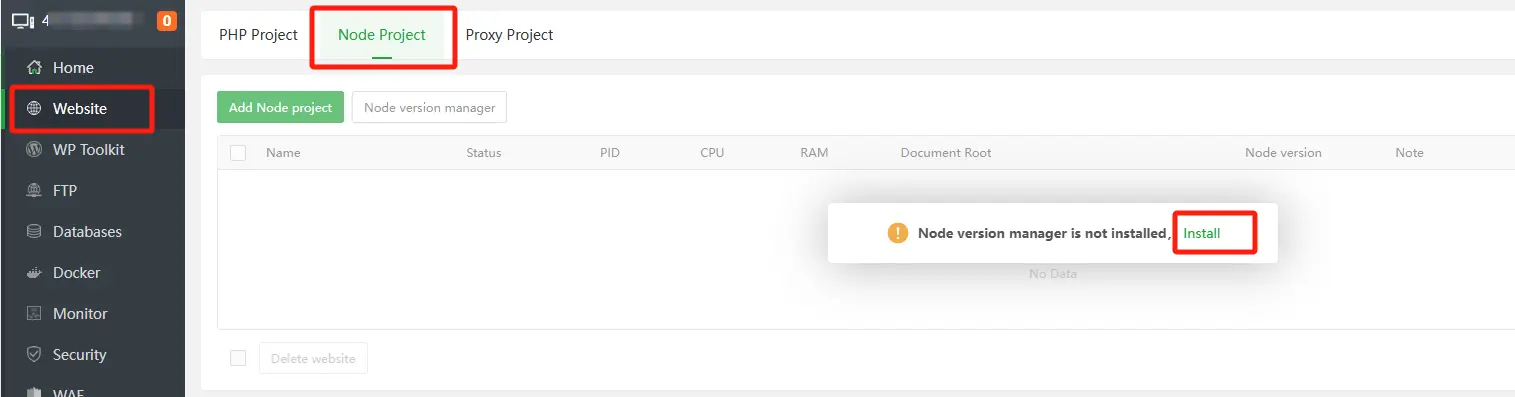
前端需要用nodejs进行托管,首先来到aapanel的website页面。

点击安装按钮,它会自动安装node.js管理器。
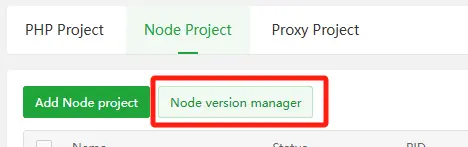
然后点击nodejs管理器安装nodejs

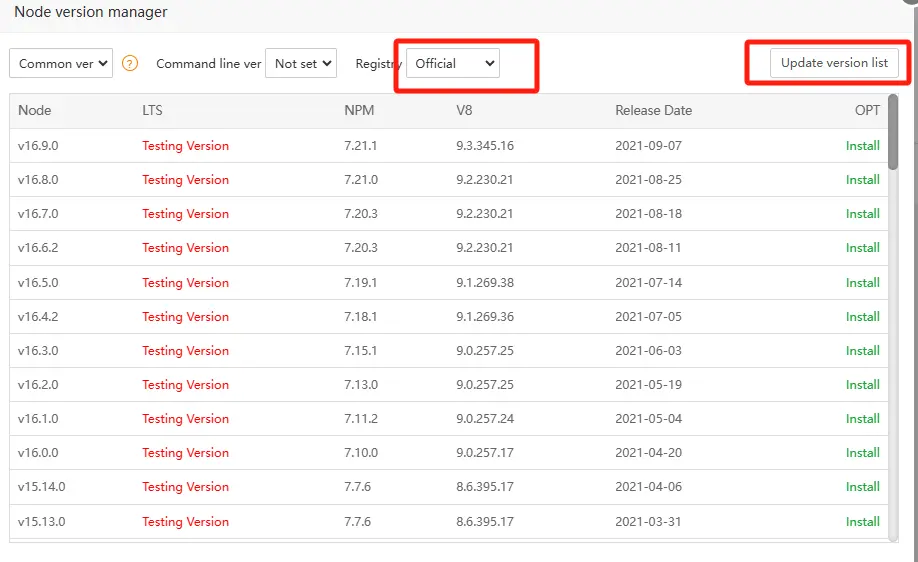
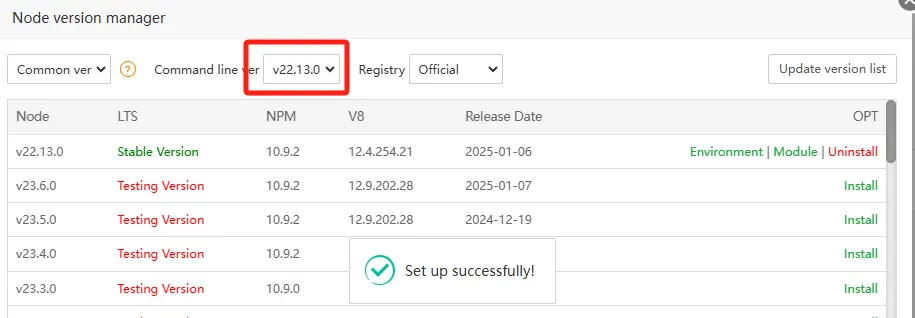
默认的版本比较老,切换到官方源然后更新一下列表

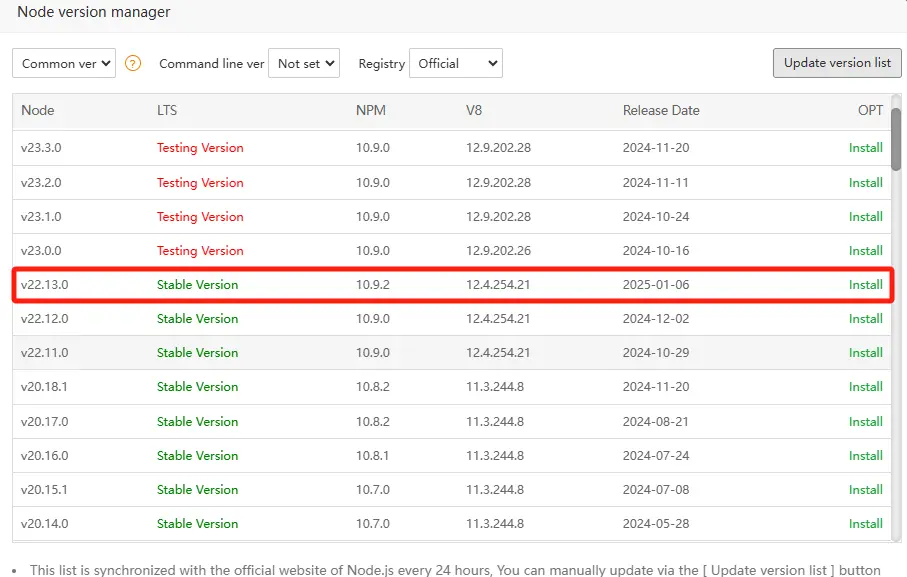
咱们选择22.13这个版本

安装完成之后记得cli也设置一下

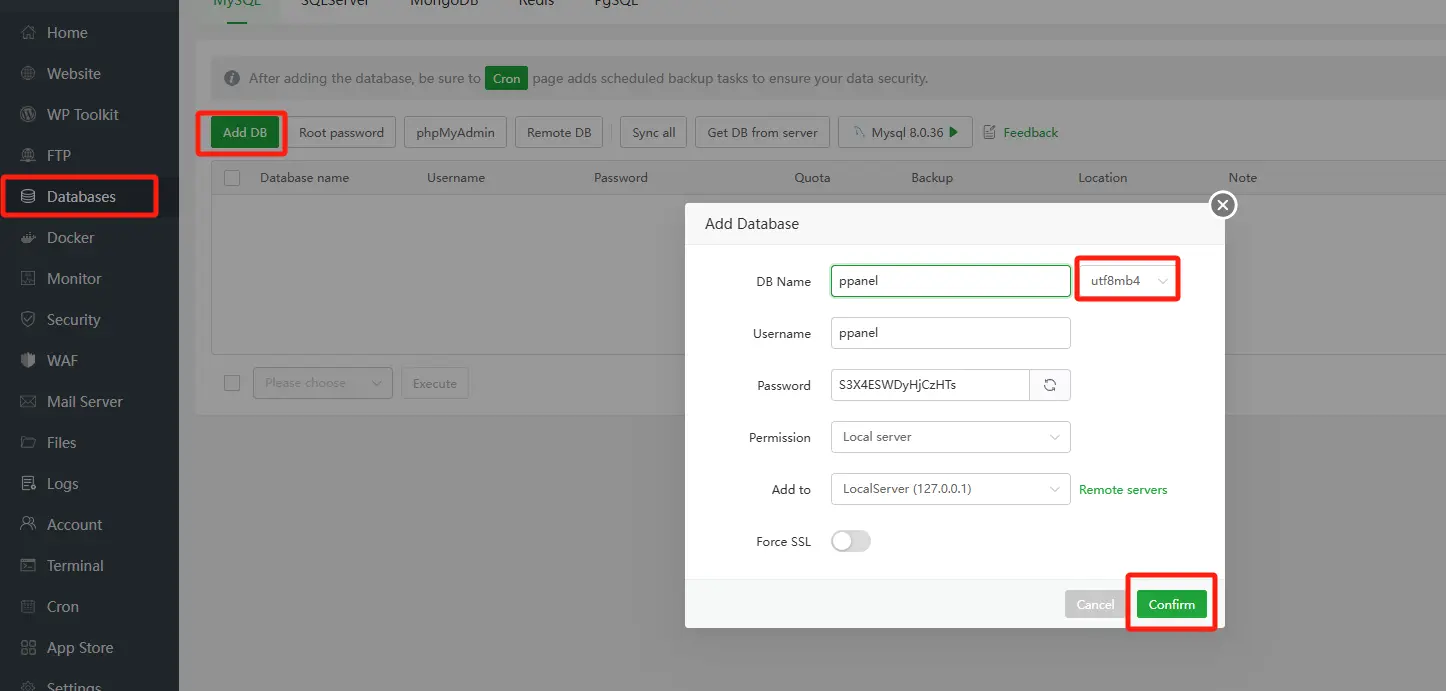
创建数据库
这里主要是MySql的,Redis在安装时会自动配置。

先到数据库页面然后点击左上角的新增,按照图片中进行操作,注意数据集使用utf8mb4.
至此,环境就大功告成。
部署服务端
接下来就开始我们的主要工作了,首先是下载服务端的二进制文件。
下载文件
下载地址:
https://github.com/perfect-panel/ppanel/releases/download/v0.1.0/ppanel-server-v0.1.0-linux-amd64.tar.gz
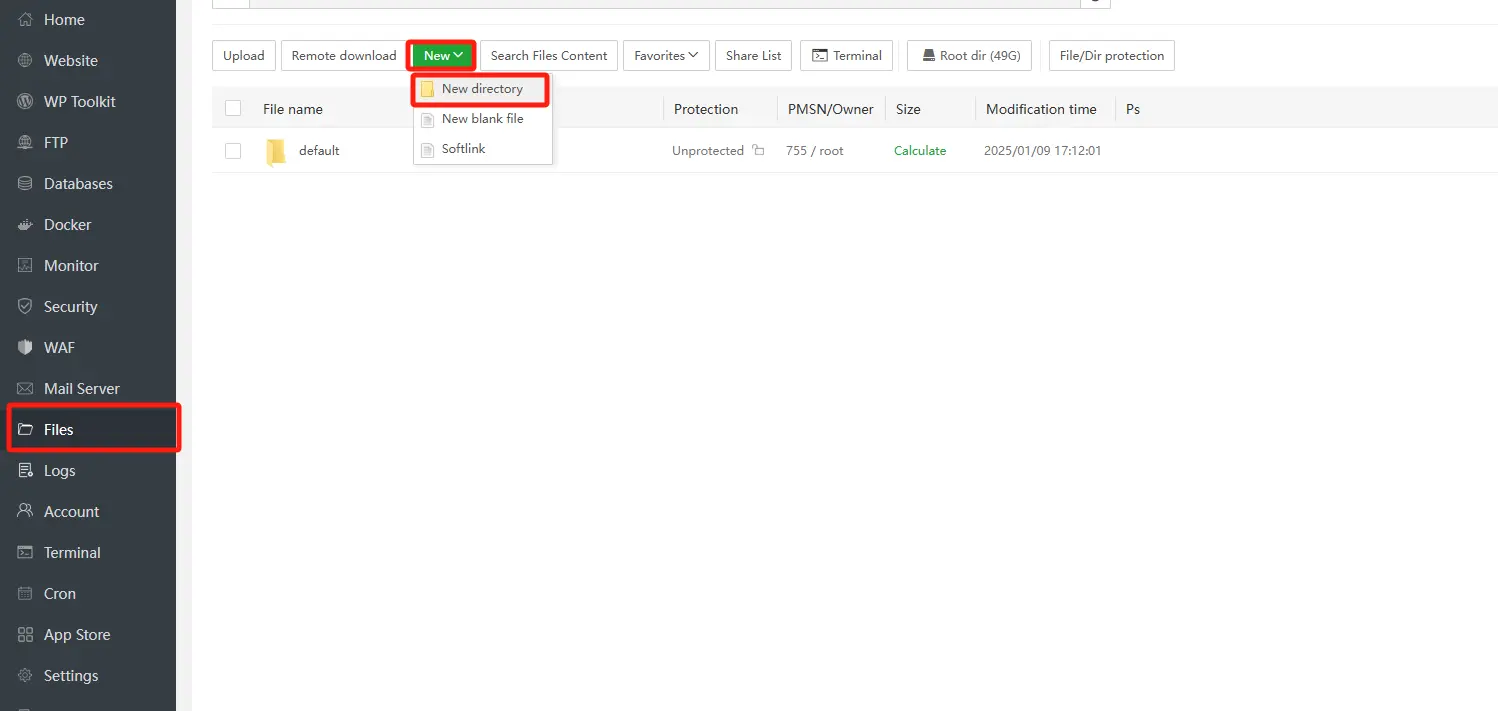
将下载好的文件上传到云服务器:
首先创建一个路径/www/wwwroot/ppanel

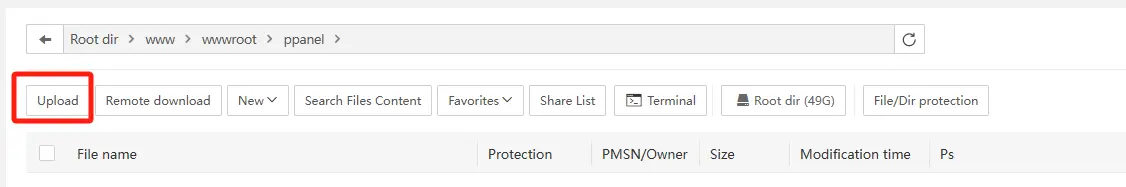
将文件上传到这个路径下

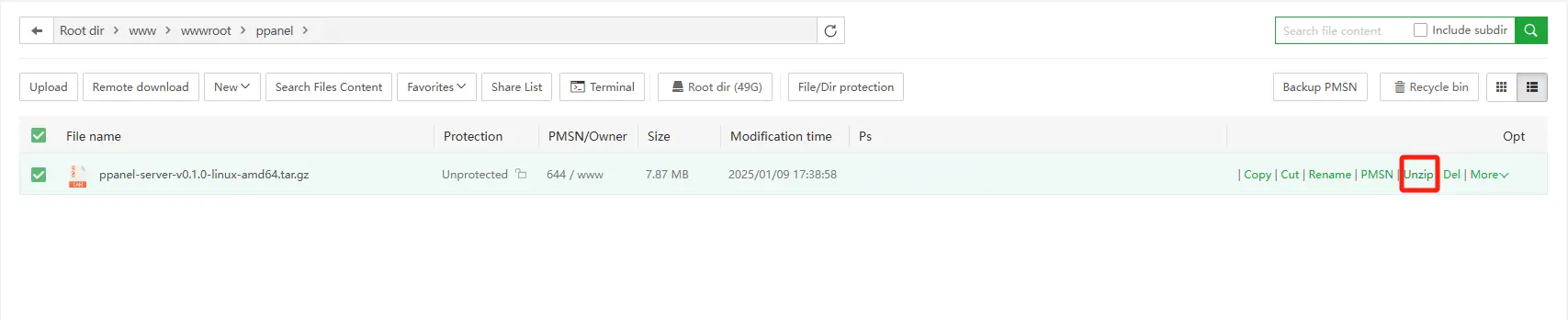
点击上传按钮,将文件拖进来,上传完成后解压该文件

最好解压完之后改一下权限,返回上一层修改权限。
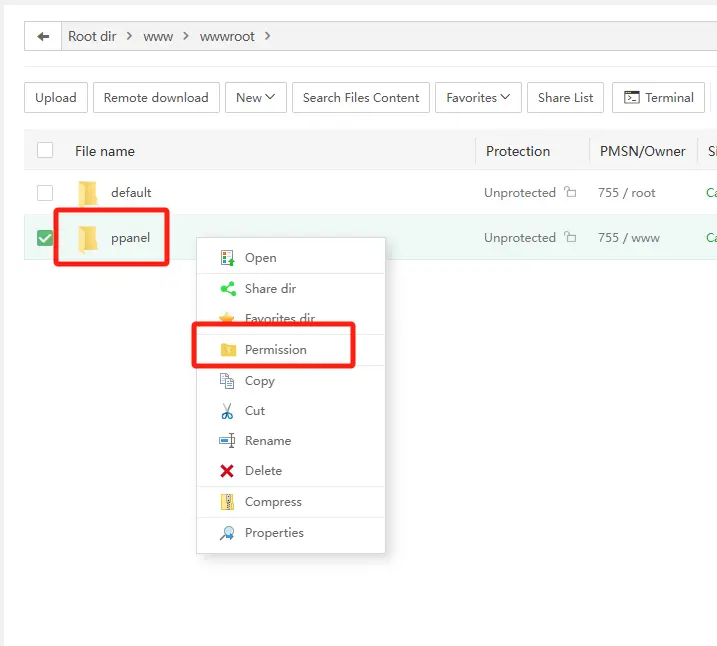
勾选文件夹,然后右键单击,进入权限菜单

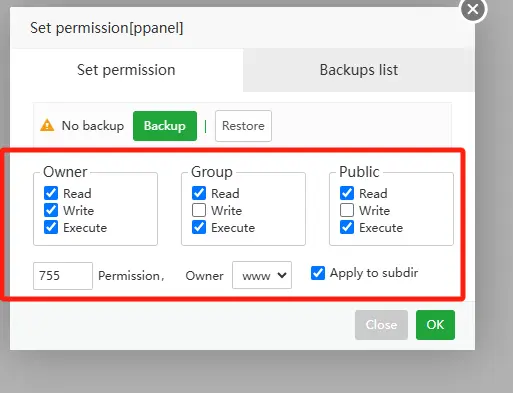
设置后点击OK进行应用

保持和我的一致就行。
启用程序
启动很简单,使用前面安装好的Supervisor进行管理。
首先来到Supervisor

然后添加一个进程

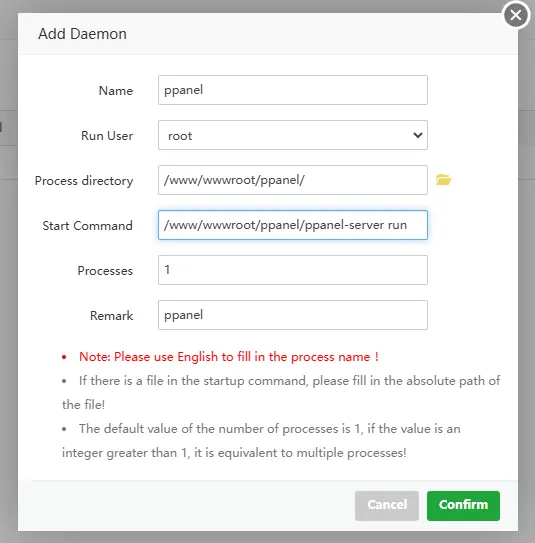
按照刚刚的文件位置进行填写

Start Command: /www/wwwroot/ppanel/ppanel-server run

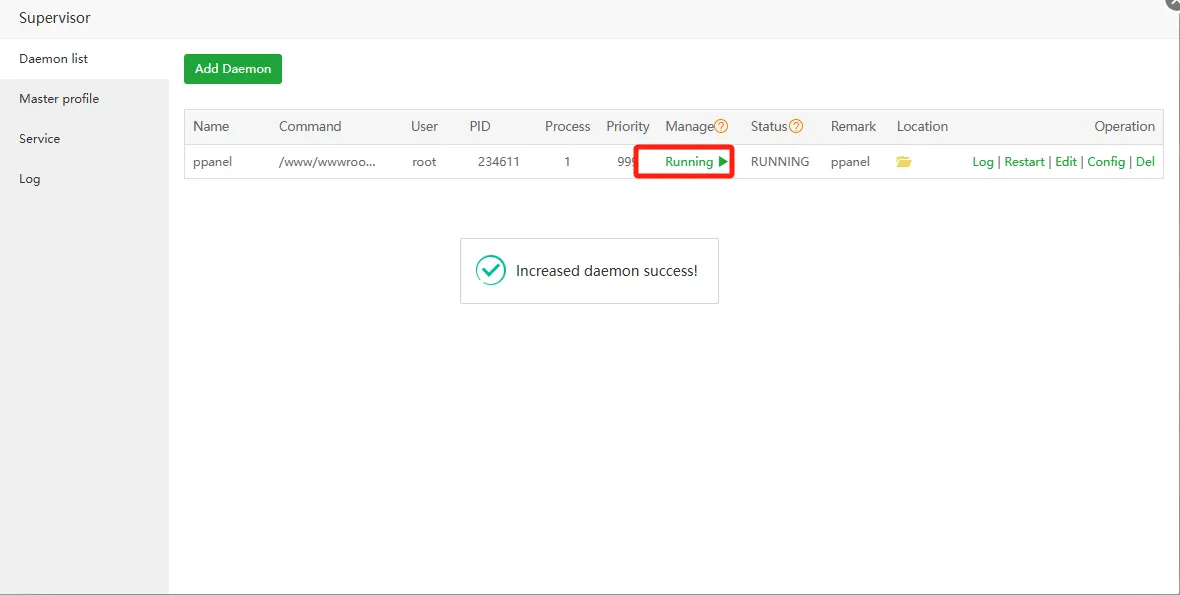
这个状态就是成功的
设置反向代理
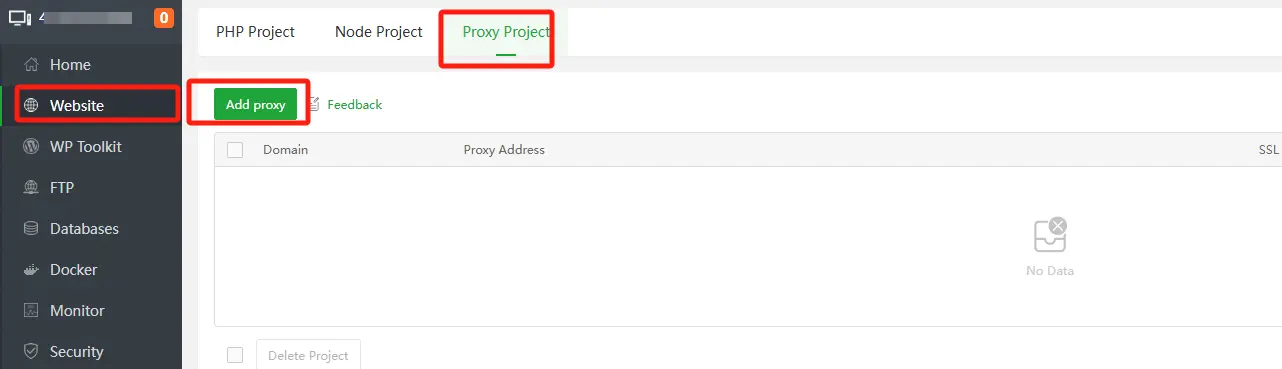
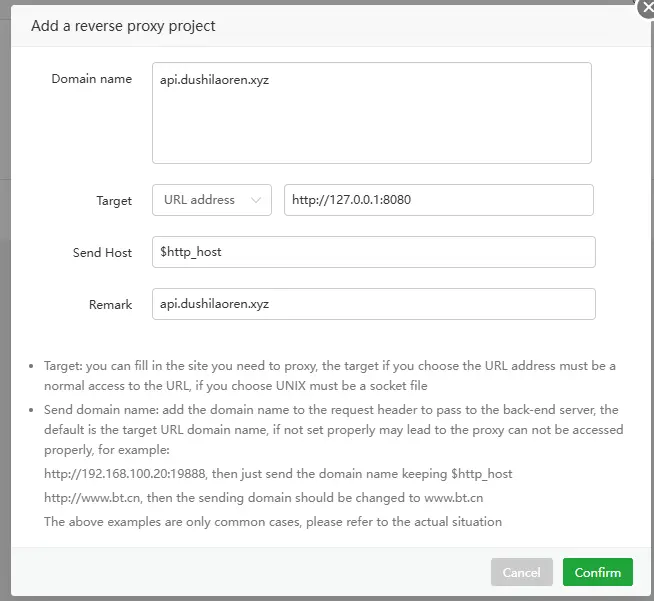
aapanel的website页面,点击反向代理,创建新的代理

接下来会用到之前解析的域名,我这里使用api.dushilaoren.xyz

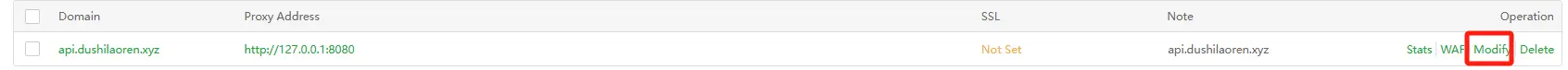
然后申请ssl证书,先点击修改

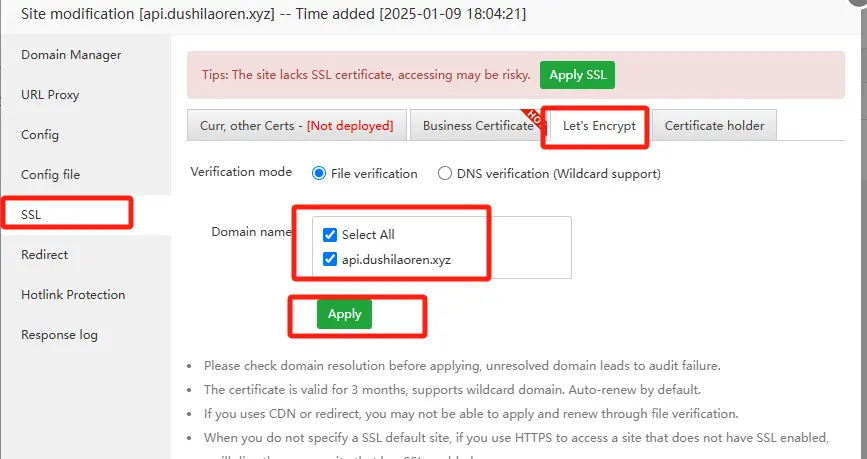
然后跟着我的选,进行申请

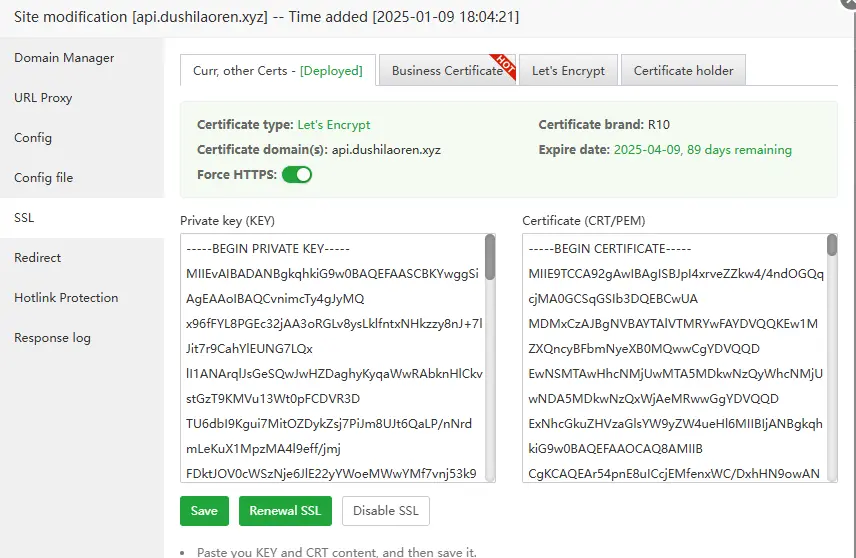
完成之后如图

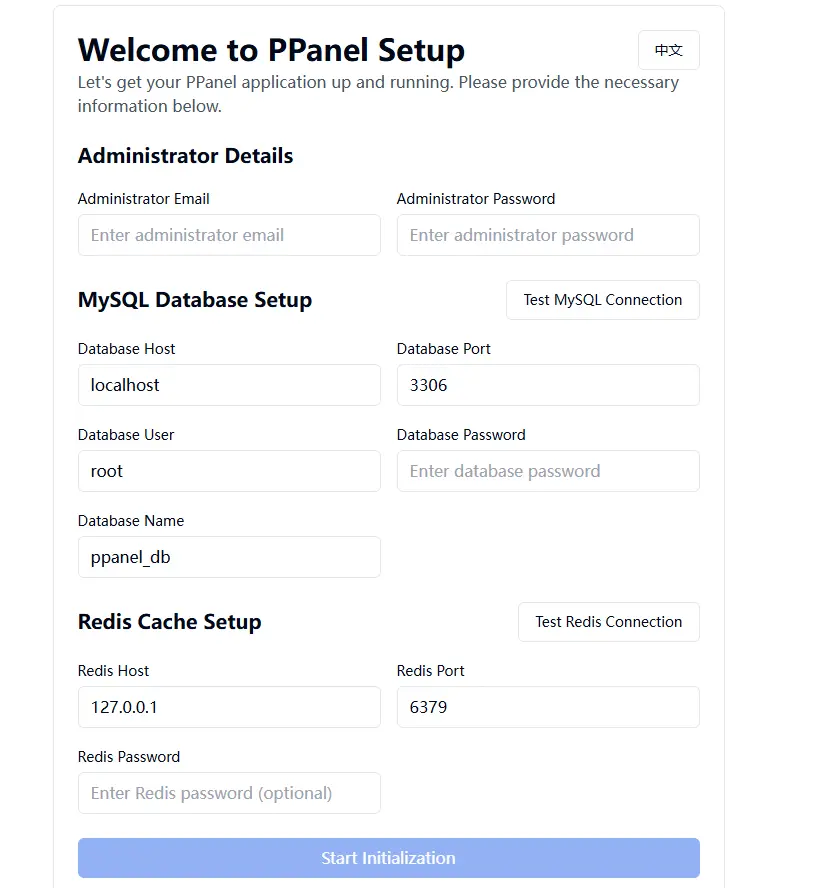
接下来就可以访问这个域名进行基础配置

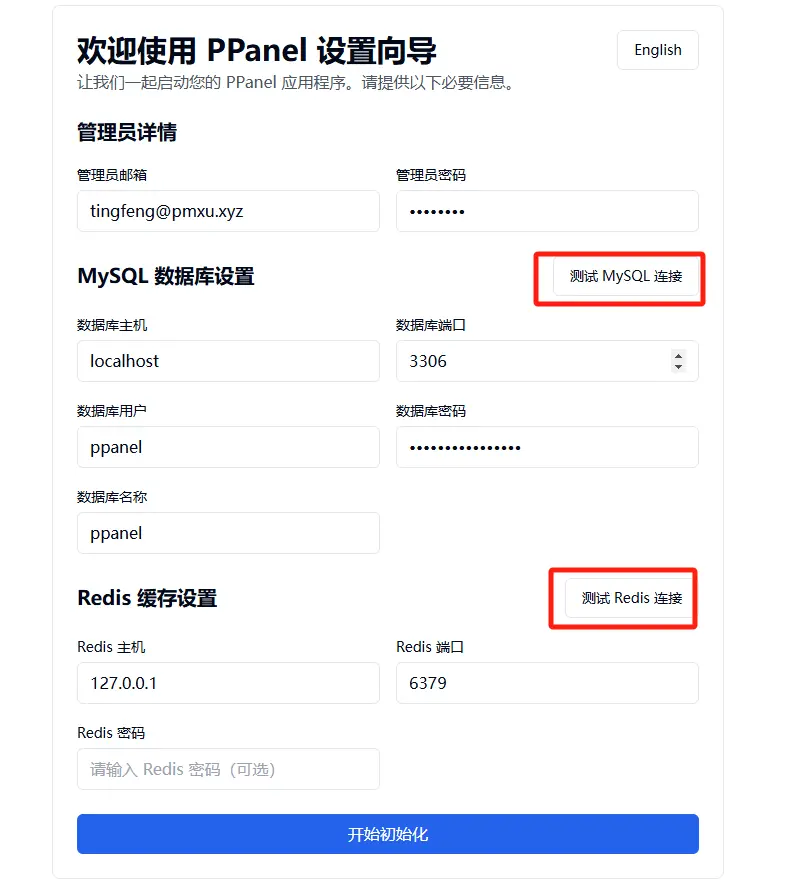
点击右上角的中文按钮切换到中文页面。
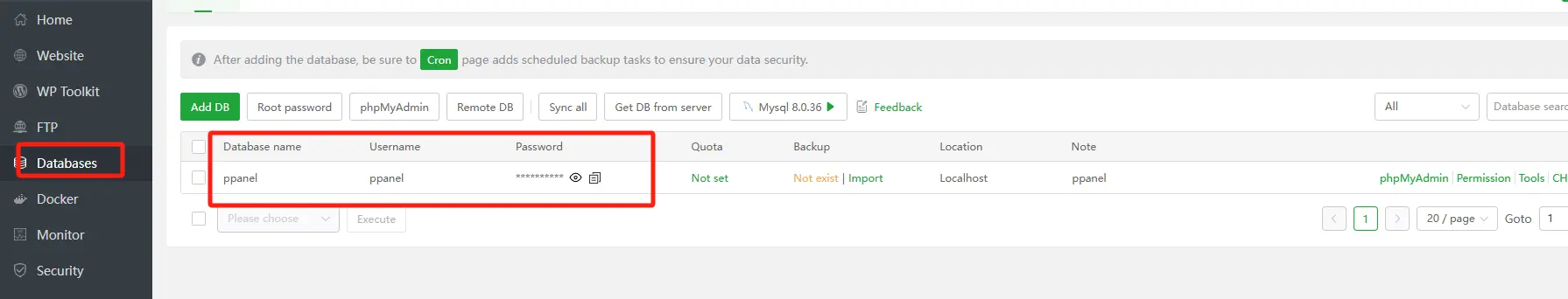
输入邮箱密码以及创建的数据库信息。

数据库信息在如上图位置,将它们复制到对应的位置

可以在填写完成之后点击测试,redis保持默认信息就行,然后开始初始化即可

几秒钟就安装完成。
接下来就是前端部署。
前端部署
前端分为用户端和管理端,首先部署用户端。
部署管理端
下载源码
下载地址:
https://github.com/perfect-panel/ppanel-web/releases/download/v1.0.0-beta.4/ppanel-admin-web.tar.gz
上传源码
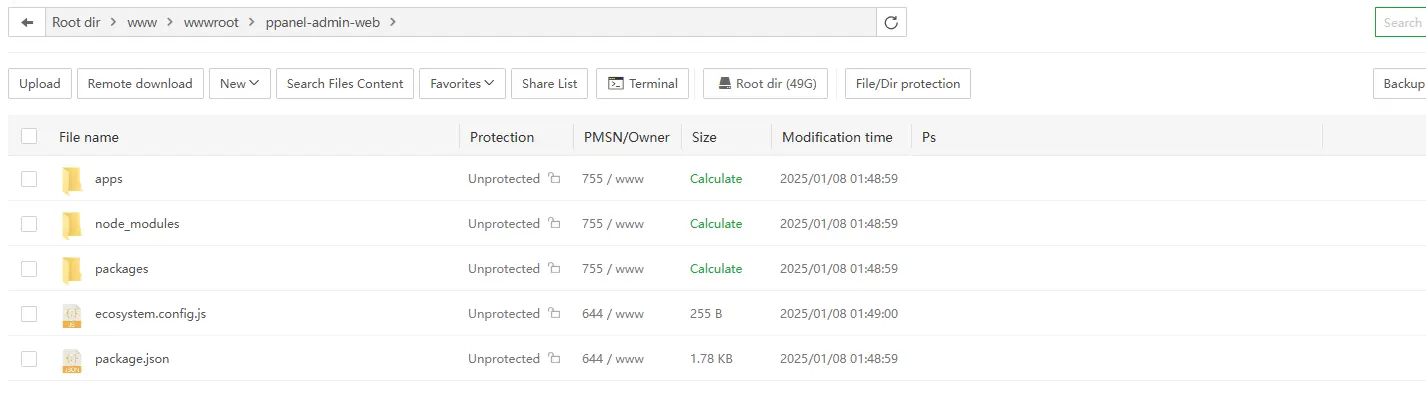
和服务端一样,创建一个文件夹然后将代码放进去并解压。

完成上面操作之后如上图,然后修改权限。
由于这些步骤前面提到过就不重复演示。

完成之后如上图
配置环境变量
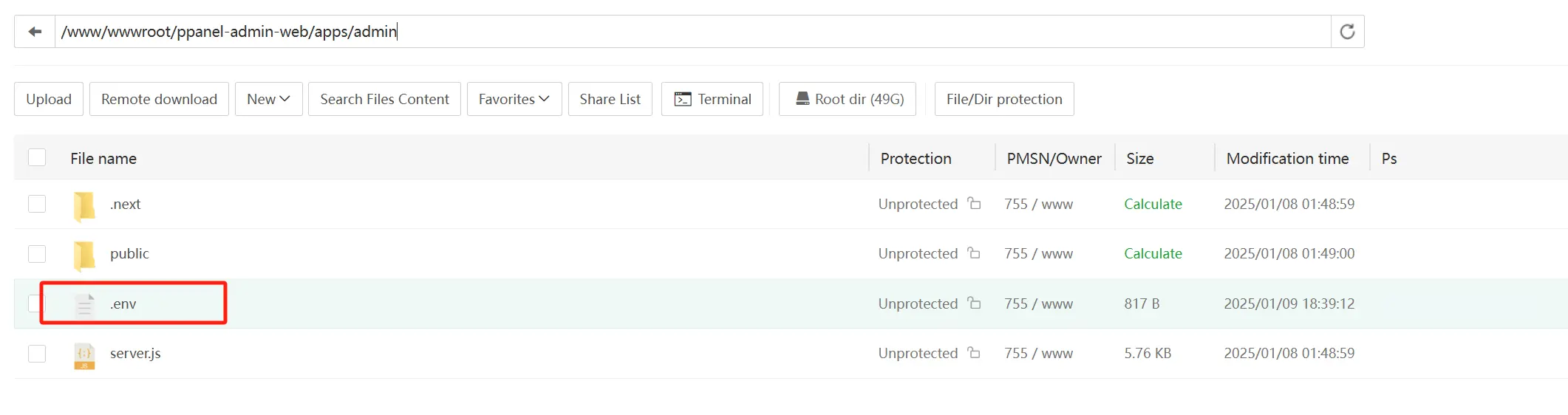
启动项目之前需要先填写你的基础链接信息,首先来到启动脚本同级的路径,例如我现在的就应该是:/www/wwwroot/ppanel-admin-web/apps/admin

图中的.env文件就是需要修改的文件,模版文件如下:
# 应用的默认语言
NEXT_PUBLIC_DEFAULT_LANGUAGE=<您的默认语言 zh-CN | en-US>
# 站点 URL 和 API 端点
NEXT_PUBLIC_SITE_URL=<您的站点 URL>
NEXT_PUBLIC_API_URL=<您的 API URL>
# 支持或咨询的联系邮箱
NEXT_PUBLIC_EMAIL=<您的联系邮箱>
# 社区和社交媒体链接
NEXT_PUBLIC_TELEGRAM_LINK=<您的 Telegram 链接>
NEXT_PUBLIC_TWITTER_LINK=<您的 Twitter 链接>
NEXT_PUBLIC_DISCORD_LINK=<您的 Discord 链接>
NEXT_PUBLIC_INSTAGRAM_LINK=<您的 Instagram 链接>
NEXT_PUBLIC_LINKEDIN_LINK=<您的 LinkedIn 链接>
NEXT_PUBLIC_FACEBOOK_LINK=<您的 Facebook 链接>
NEXT_PUBLIC_GITHUB_LINK=<您的 GitHub 链接>
# 默认用户凭证(用于初始设置或测试目的)
NEXT_PUBLIC_DEFAULT_USER_EMAIL=<您的默认用户邮箱>
NEXT_PUBLIC_DEFAULT_USER_PASSWORD=<您的默认用户密码>
除了上面的内容还有一个地方需要修改,应该是aapanel的bug,node在启动命令的时候无法手动指定端口,因此为了避免后面的用户端面板冲突,所以需要手动修改一下启动文件。
这是我的:
# 应用的默认语言
NEXT_PUBLIC_DEFAULT_LANGUAGE=zh-CN
#<您的默认语言 zh-CN | en-US>
# 站点 URL 和 API 端点
NEXT_PUBLIC_SITE_URL=https://admin.dushilaoren.xyz
NEXT_PUBLIC_API_URL=https://api.dushilaoren.xyz
# 支持或咨询的联系邮箱
[email protected]
# 社区和社交媒体链接
#NEXT_PUBLIC_TELEGRAM_LINK=<您的 Telegram 链接>
#NEXT_PUBLIC_TWITTER_LINK=<您的 Twitter 链接>
#NEXT_PUBLIC_DISCORD_LINK=<您的 Discord 链接>
#NEXT_PUBLIC_INSTAGRAM_LINK=<您的 Instagram 链接>
#NEXT_PUBLIC_LINKEDIN_LINK=<您的 LinkedIn 链接>
#NEXT_PUBLIC_FACEBOOK_LINK=<您的 Facebook 链接>
#NEXT_PUBLIC_GITHUB_LINK=<您的 GitHub 链接>
#
## 默认用户凭证(用于初始设置或测试目的)
#NEXT_PUBLIC_DEFAULT_USER_EMAIL=<您的默认用户邮箱>
#NEXT_PUBLIC_DEFAULT_USER_PASSWORD=<您的默认用户密码>

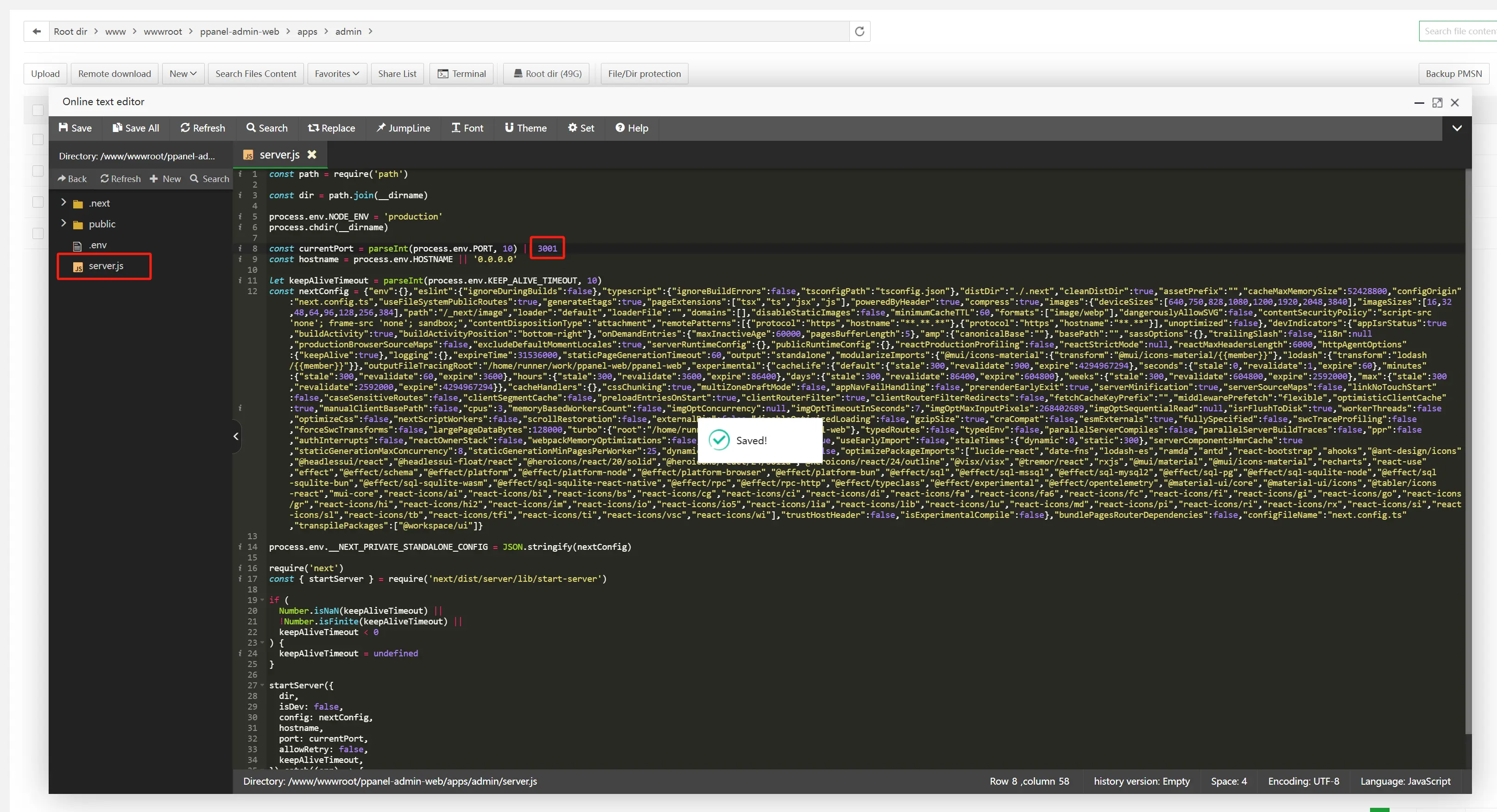
将.env同级文件server.js的端口从3000改为3001
启动管理端
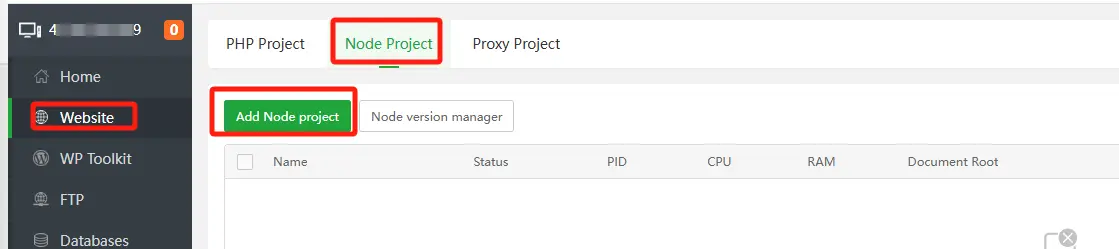
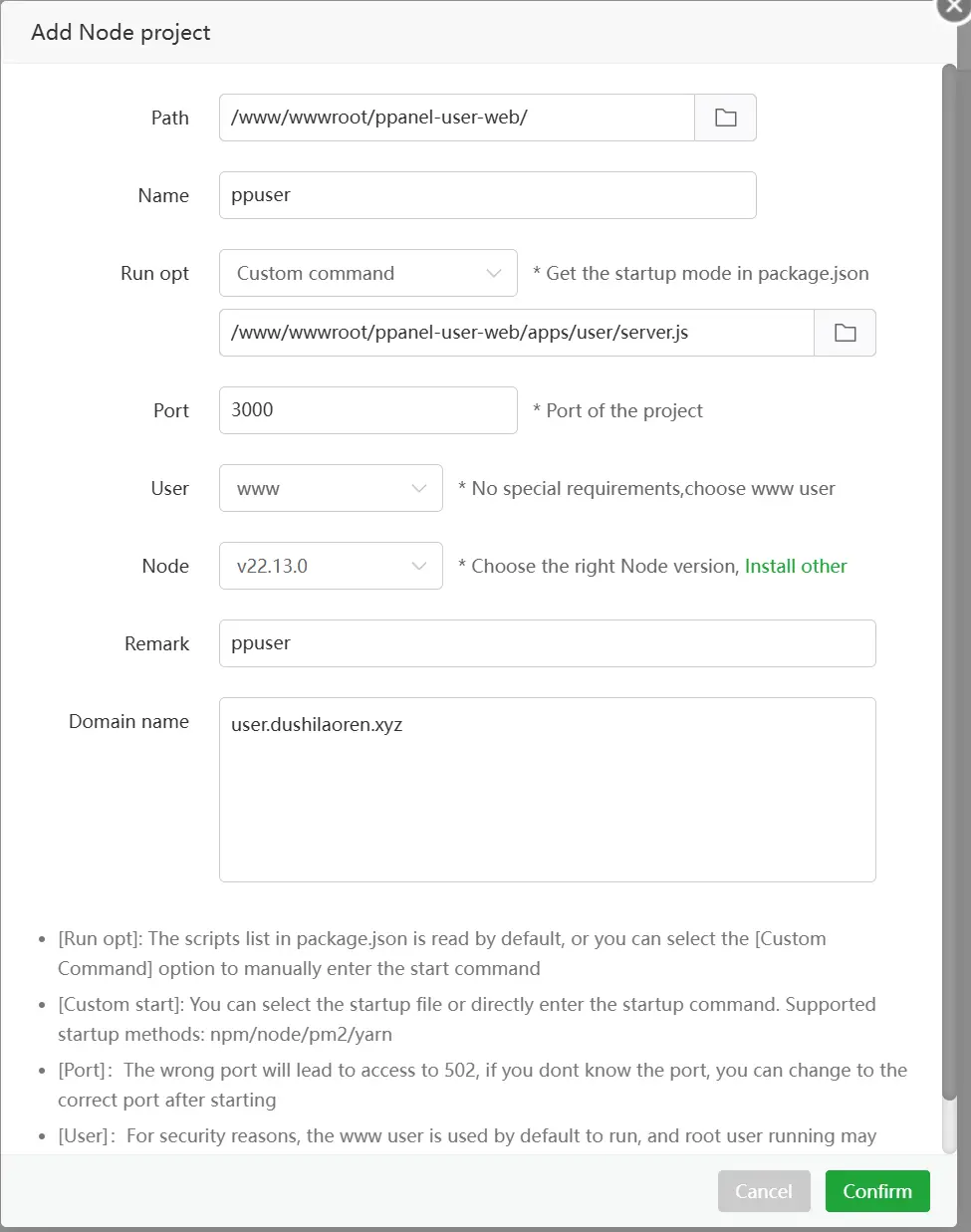
完成上面操作之后再次回到Website页面添加nodejs项目。

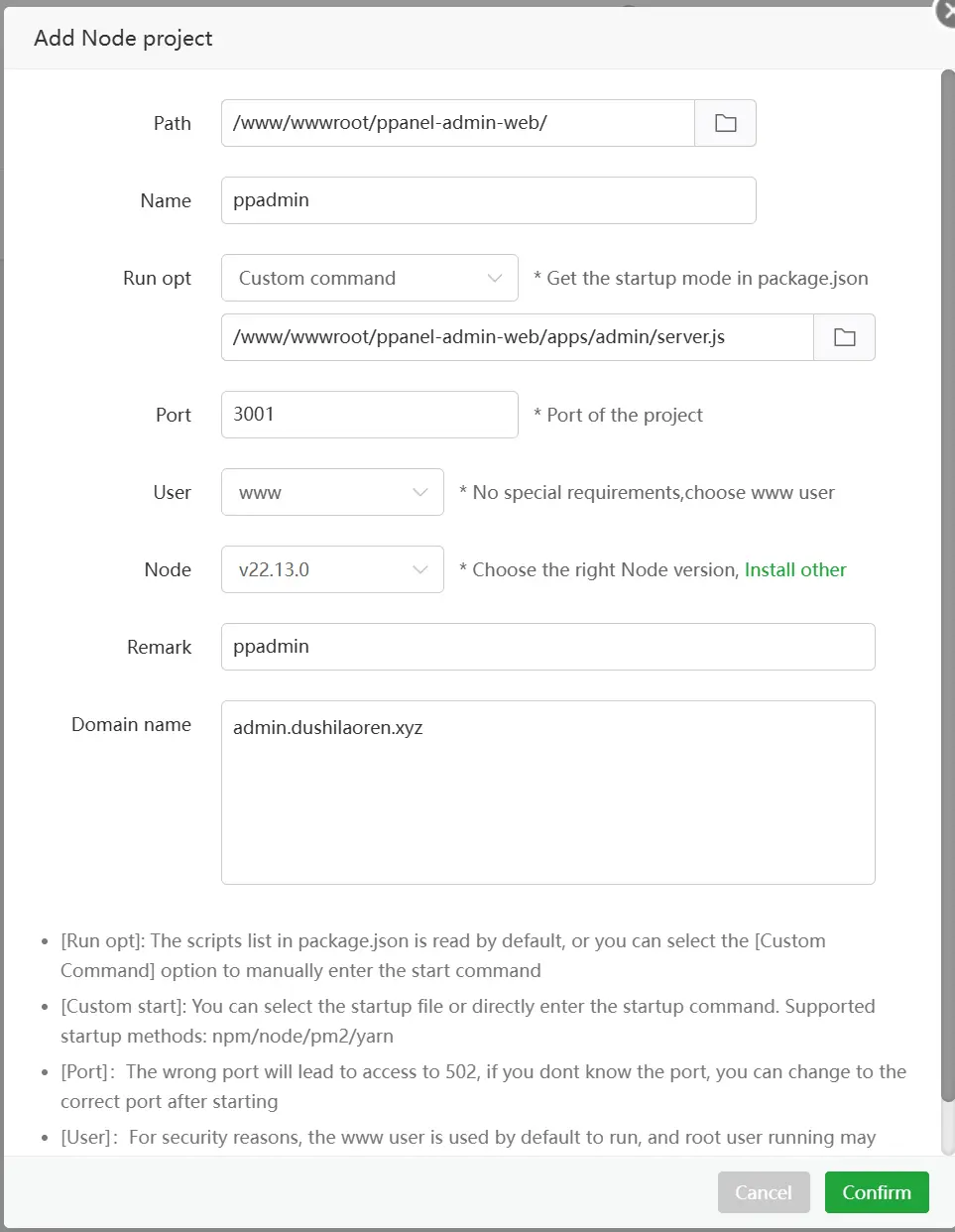
然后填写项目信息

主要注意项目路径以及自定义命令
例如我的自定义命令:
/www/wwwroot/ppanel-admin-web/apps/admin/server.js
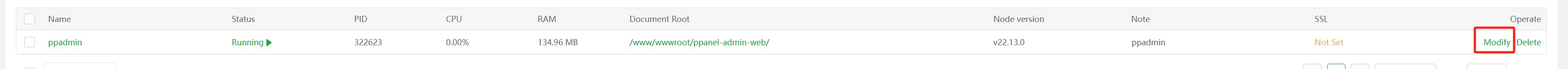
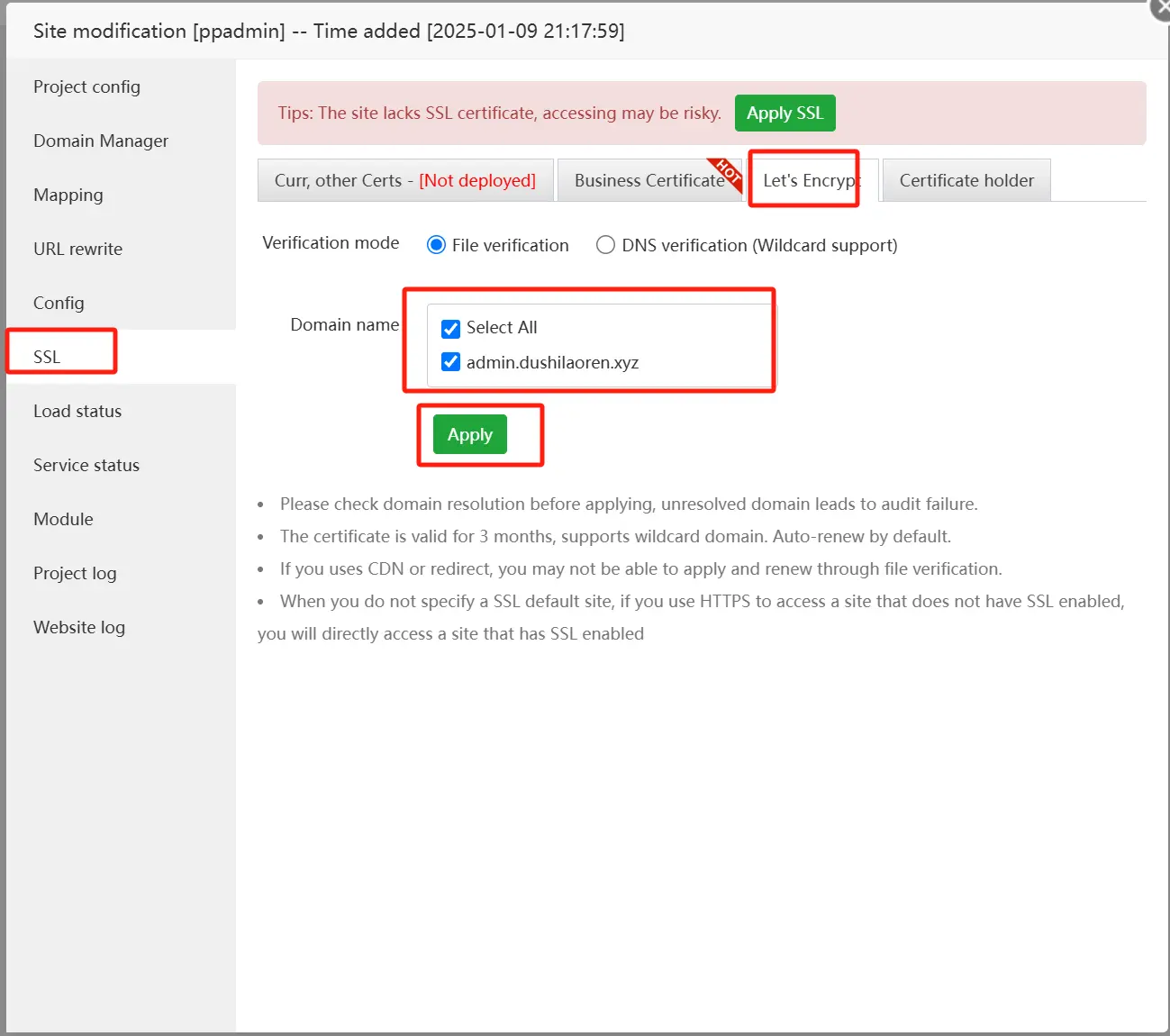
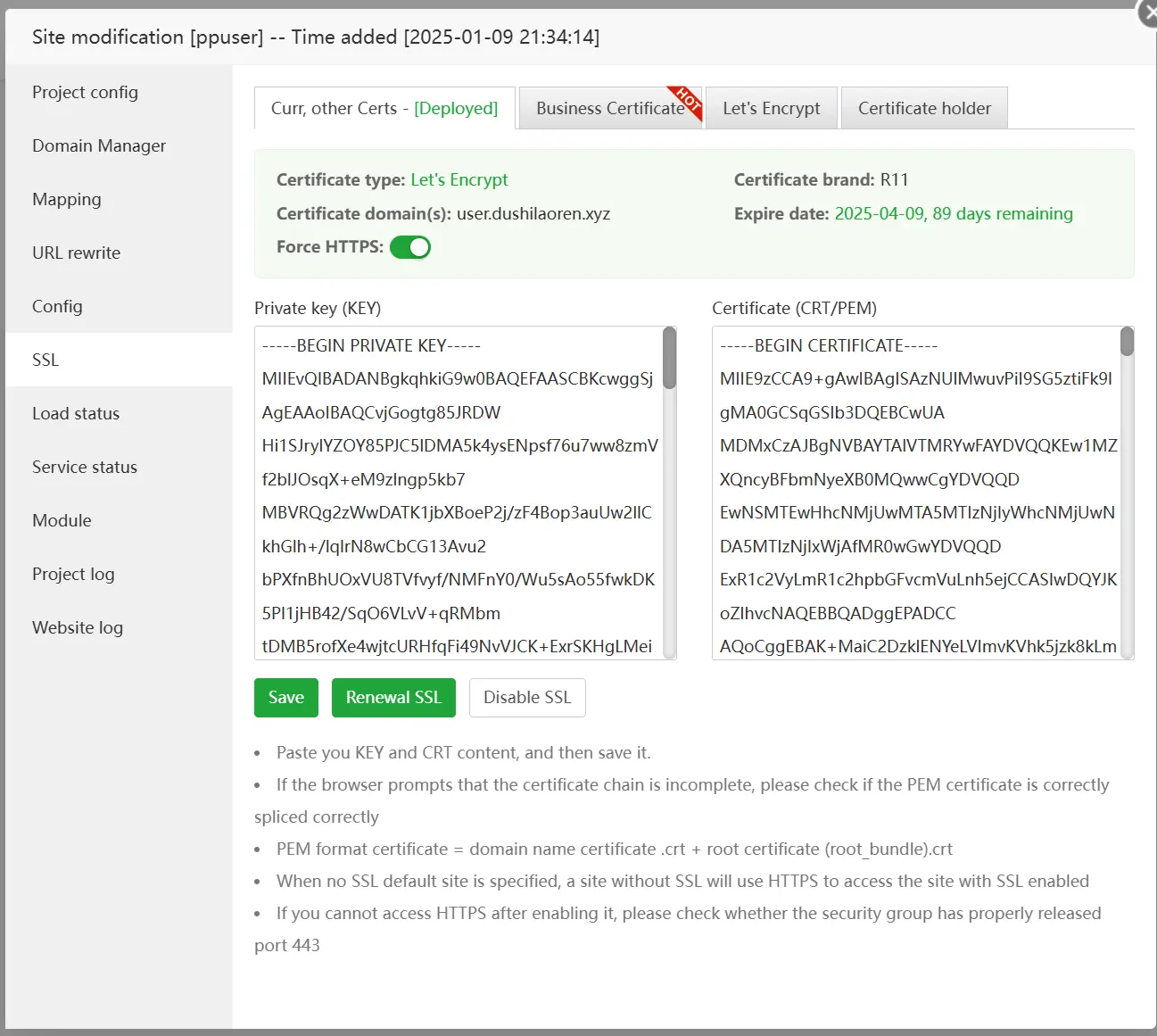
接下来申请SSL证书,同样的点击修改

来到SSL管理页面,勾选域名然后申请

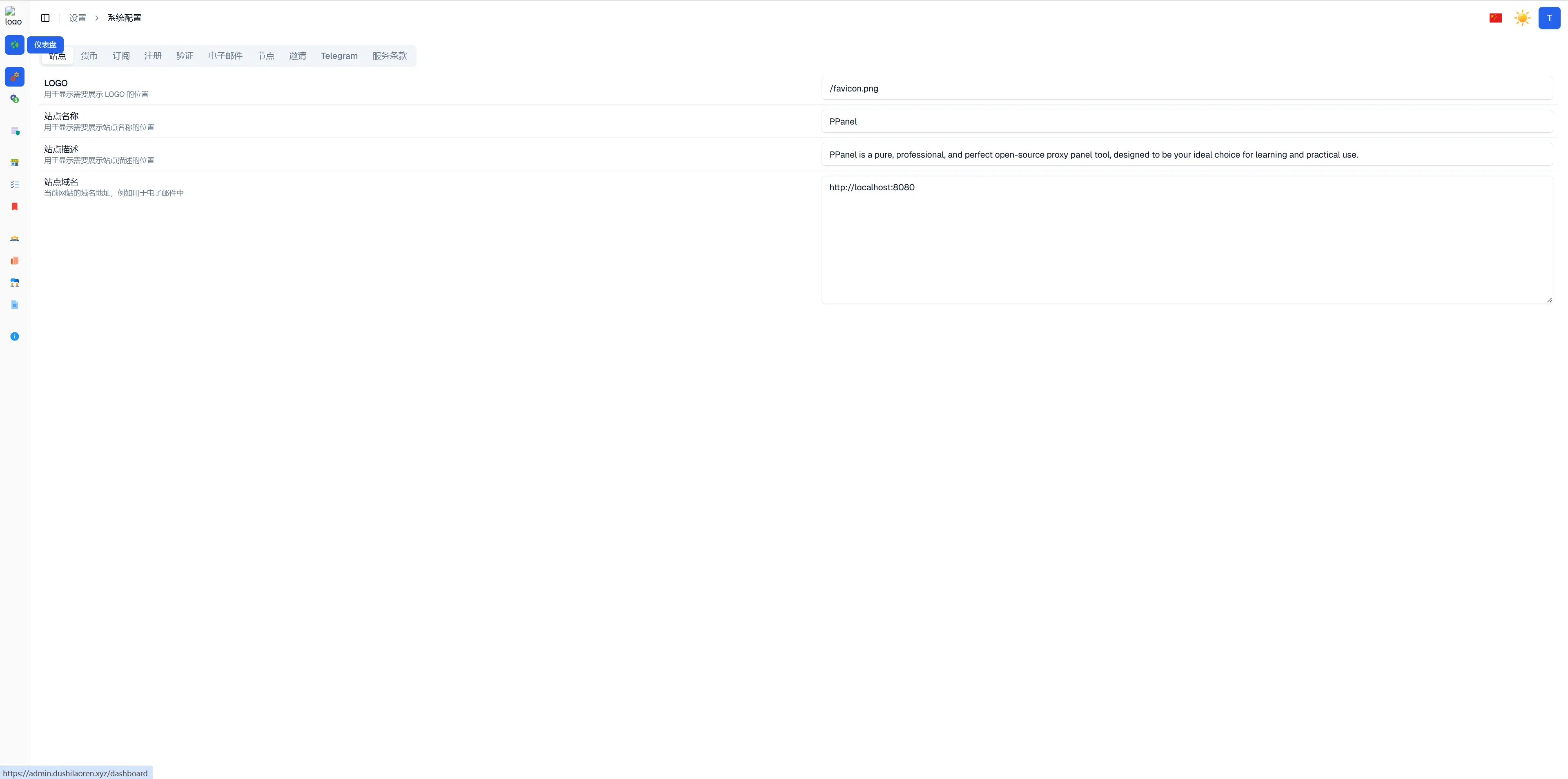
然后就可以访问域名对管理端进行设置

自行根据自己需求进行修改
部署用户端
下载源码
下载地址:
https://github.com/perfect-panel/ppanel-web/releases/download/v1.0.0-beta.4/ppanel-user-web.tar.gz
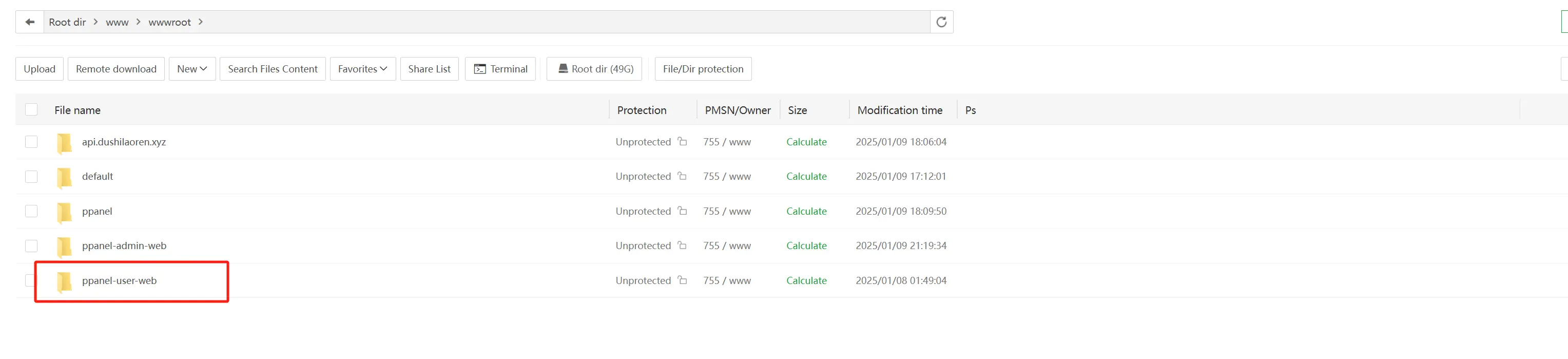
上传源码
和上面的管理端一样的操作,这里忽略
上传并解压,然后修改权限,完成后如图

配置环境变量
用户端和管理端一样,都需要设置环境变量,以及端口修改
模版如下:
# 应用的默认语言
NEXT_PUBLIC_DEFAULT_LANGUAGE=<您的默认语言 zh-CN | en-US>
# 站点 URL 和 API 端点
NEXT_PUBLIC_SITE_URL=<您的站点 URL>
NEXT_PUBLIC_API_URL=<您的 API URL>
# 支持或咨询的联系邮箱
NEXT_PUBLIC_EMAIL=<您的联系邮箱>
# 社区和社交媒体链接
NEXT_PUBLIC_TELEGRAM_LINK=<您的 Telegram 链接>
NEXT_PUBLIC_TWITTER_LINK=<您的 Twitter 链接>
NEXT_PUBLIC_DISCORD_LINK=<您的 Discord 链接>
NEXT_PUBLIC_INSTAGRAM_LINK=<您的 Instagram 链接>
NEXT_PUBLIC_LINKEDIN_LINK=<您的 LinkedIn 链接>
NEXT_PUBLIC_FACEBOOK_LINK=<您的 Facebook 链接>
NEXT_PUBLIC_GITHUB_LINK=<您的 GitHub 链接>
# 默认用户凭证(用于初始设置或测试目的)
NEXT_PUBLIC_DEFAULT_USER_EMAIL=<您的默认用户邮箱>
NEXT_PUBLIC_DEFAULT_USER_PASSWORD=<您的默认用户密码>
这是我的:
# Default Language
NEXT_PUBLIC_DEFAULT_LANGUAGE=zh-CN
# Site URL and API URL
NEXT_PUBLIC_SITE_URL=https://user.dushilaoren.xyz
NEXT_PUBLIC_API_URL=https://api.dushilaoren.xyz
# Contact Email
[email protected]
# Community Links
#NEXT_PUBLIC_TELEGRAM_LINK=https://t.me/ppanel
#NEXT_PUBLIC_TWITTER_LINK=https://github.com/perfect-panel/ppanel-web
#NEXT_PUBLIC_DISCORD_LINK=https://github.com/perfect-panel/ppanel-web
#NEXT_PUBLIC_INSTAGRAM_LINK=https://github.com/perfect-panel/ppanel-web
#NEXT_PUBLIC_LINKEDIN_LINK=https://github.com/perfect-panel/ppanel-web
#NEXT_PUBLIC_FACEBOOK_LINK=https://github.com/perfect-panel/ppanel-web
#NEXT_PUBLIC_GITHUB_LINK=https://github.com/perfect-panel/ppanel-web
# Default Login User
#[email protected]
#NEXT_PUBLIC_DEFAULT_USER_PASSWORD=password
# Please put in the .env file, otherwise the i18n command will not work
# OpenAI API key and proxy URL required for i18n command (optional)
#OPENAI_API_KEY=
#OPENAI_PROXY_URL=
启动用户端程序
和管理端一样的去创建node项目

然后用相同的方法创建SSL证书

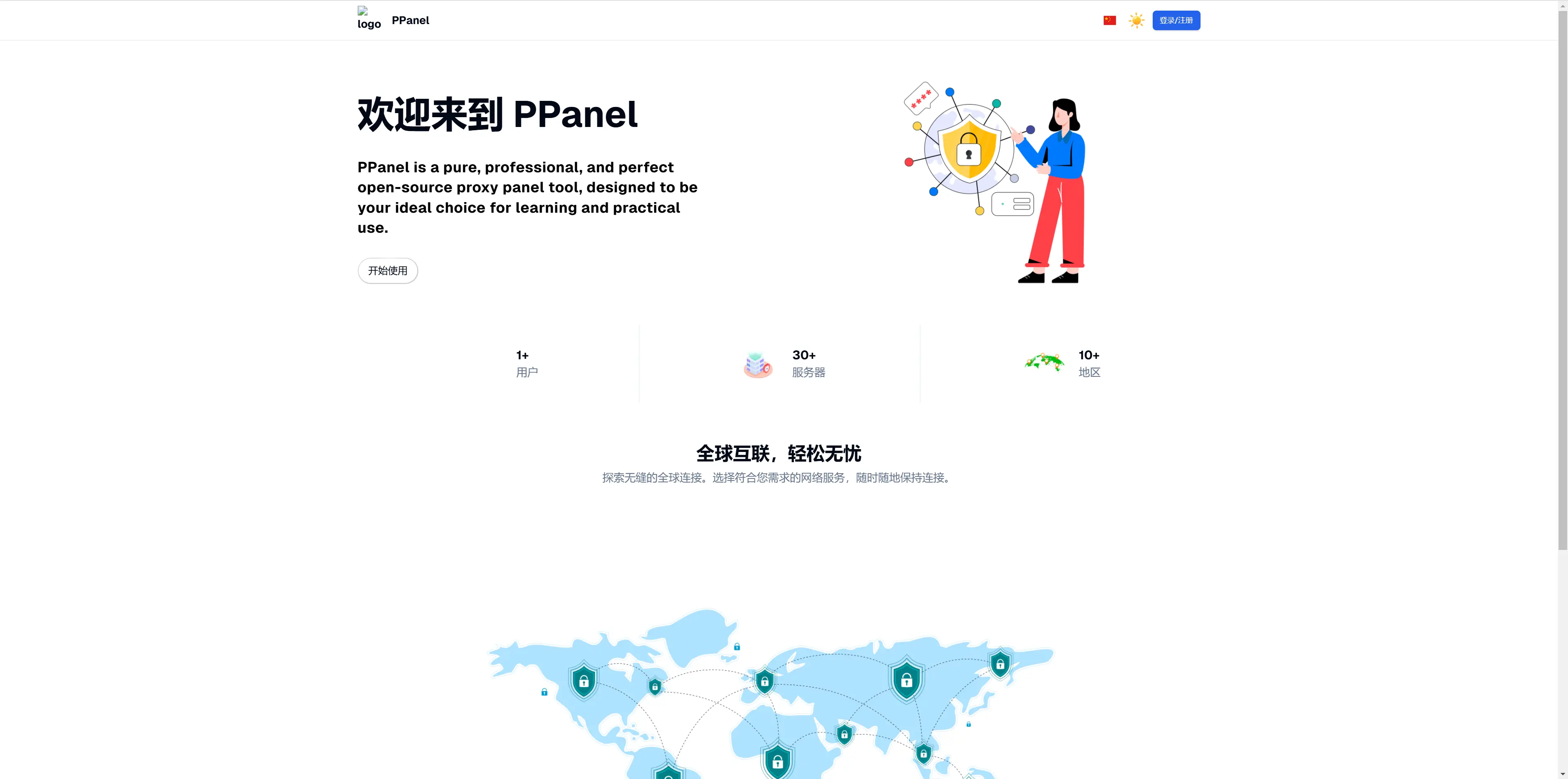
访问你的域名即可正常进入用户端,平时只需要给用户提供用户端域名就好,不要泄露api以及管理端域名

不得不说UI确实好看
注意事项
在安装过程中遇到一些小的问题。
aapanel的node项目进程占用问题
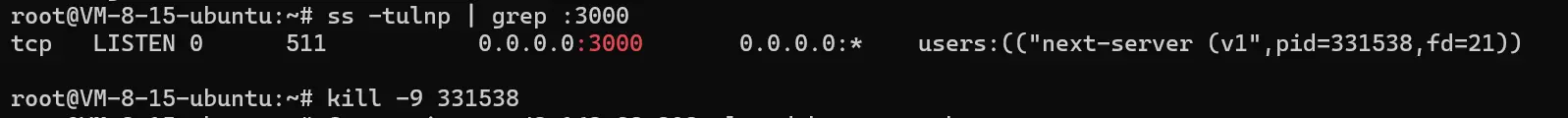
在aapanel中部署的node项目,也就是管理端以及用户端无法通过aapanel的UI进行停止或者重启,你停止之后会出现无法启动的问题,主要原因是因为aapanel没有彻底结束这个进程,需要你手动去ssh通过shell命令查询改端口的PID然后杀死进程
ss -tulnp | grep :3000
通过上面的指令找到进程号,然后用下面的指令结束进程
kill -9 331538

.env的环境变量中url地址要加上协议
比如NEXT_PUBLIC_SITE_URL=<您的站点 URL>和NEXT_PUBLIC_API_URL=<您的 API URL>需要写成NEXT_PUBLIC_SITE_URL=https://xxxx不能直接只写域名
最后夸赞一波开发者大大真厉害,这个面板真好看呀,希望能赶超其余面板
ref(APA): 渡世老人.缥缈墟 – 藏经阁.https://pmxu.wiki. Retrieved 2025/5/5.







