使用1panel部署PPanel(新的机场面板)– 全网首发
最后更新于 2025-01-10 3.41k 次阅读
写在前面
何为PPanel?
官方原话:PPanel 是一个纯粹、专业且完美的开源代理面板工具,旨在成为您学习和实践的理想选择。
个人理解:全新的机场面板。
机器配置标准
根据自身实力准备机器,这里只是演示的机器配置,你也可以用更低配置的机器,并不是强制要求(不喜勿喷!)
准备工作
云服务器(至少一台带公网IP)
域名
本文中使用的是腾讯云的轻量款新加坡 2C4G,自行准备个机器就行,还是计划演示all in one,所以就只用一个机器了,想要稳定运转还是分离式部署更好。另外我计划使用MySql8.x 所以内存最好4G以上吧(貌似6G以上会更好)
域名解析
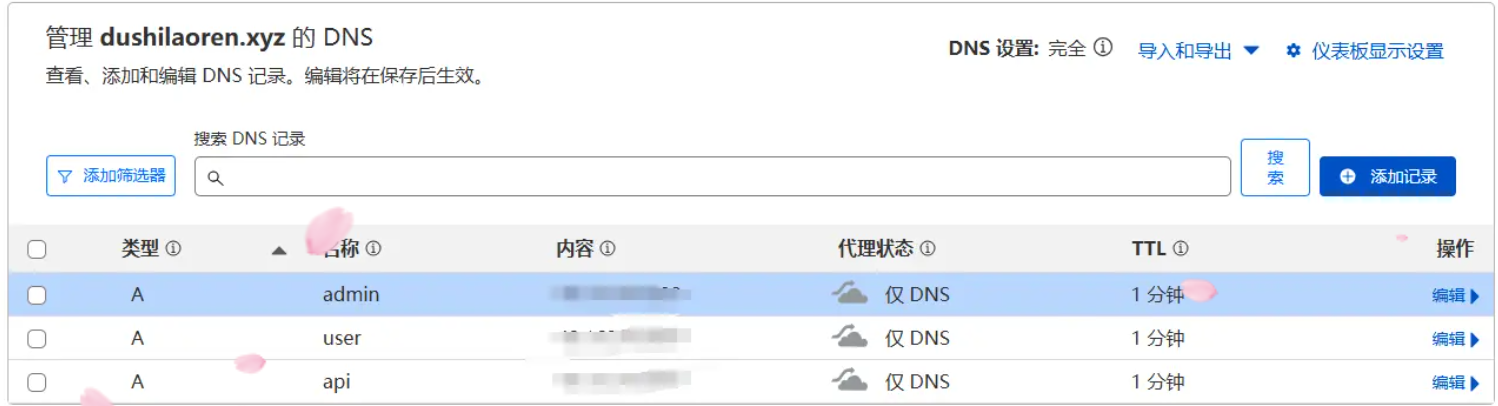
不管从哪里搞的域名,先将其与你的云服务器IP进行绑定,我使用的是CloudFlare进行域名解析。

需要解析三个子域名,前缀随意,我这个只是个示例,根据你的爱好来。
api.dushilaoren.xyz – 服务端
user.dushilaoren.xyz – 用户端
admin.dushilaoren.xyz – 管理端
环境准备
以下只是本次部署的环境:
1panel
Ubuntu 2404
MySql 8.0+(5.7+就行)
redis 7.0+(6.0+就行)
部署方式
1Panel中有多种部署ppanel的方式:
Nginx + Docker
Nginx + Supervisor + Node.js
Nginx + Supervisor + Bun
这里只列出了三种常见的方式,本文说第二种和第三种。第一种用1Panel的意义不大,可以直接全Docker实现。
通用步骤
部署1Panel
部署过程参考1Panel官方文档,我这里使用一键脚本进行安装。
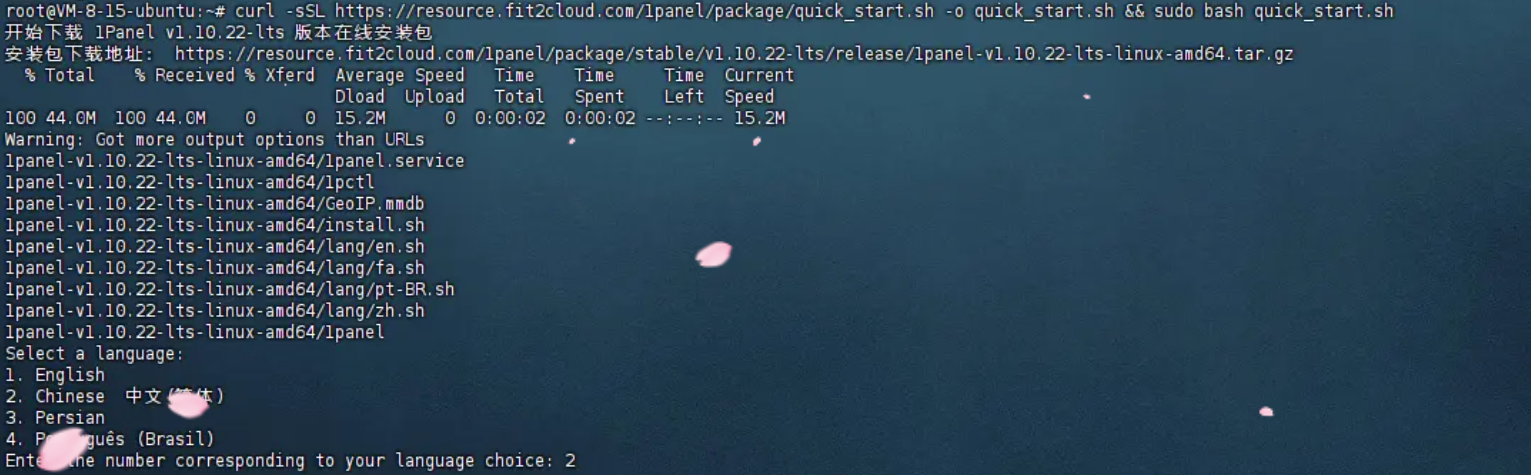
curl -sSL https://resource.fit2cloud.com/1panel/package/quick_start.sh -o quick_start.sh && sudo bash quick_start.sh
执行后选择语言然后根据提示交互式完成安装

有中文那当然是选择中文,输入2按下回车

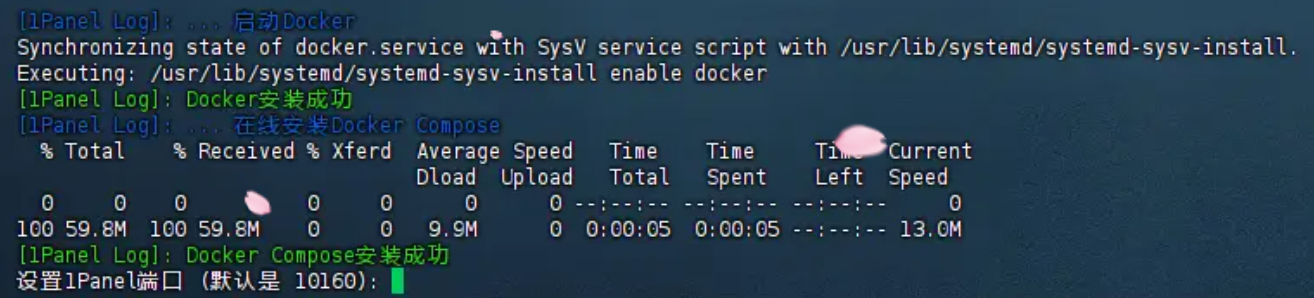
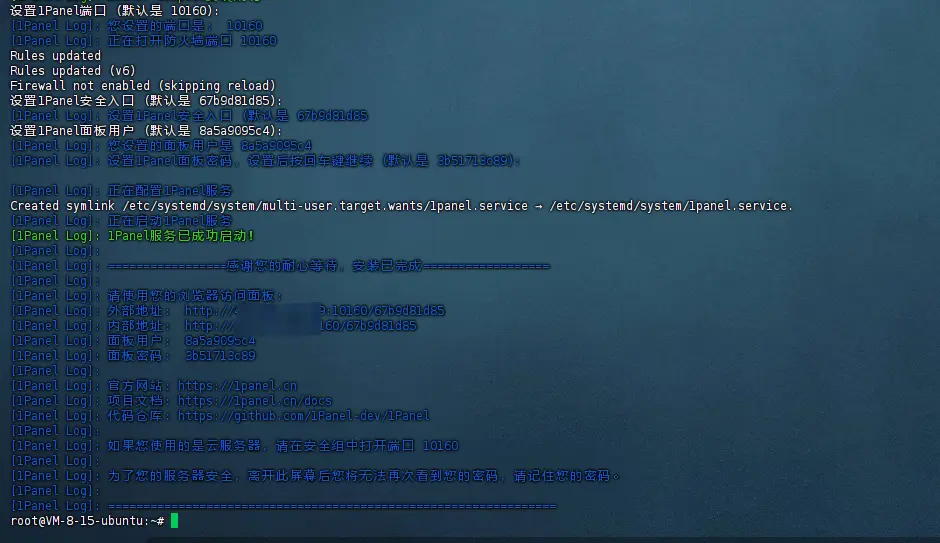
这里没有什么特殊需求可以保持默认的/opt路径,然后静待几分钟会出现让你设置访问端口,可以保持默认

入口用户名和密码根据自己需求改,我这只是demo所以一路默认

然后使用外部地址访问面板

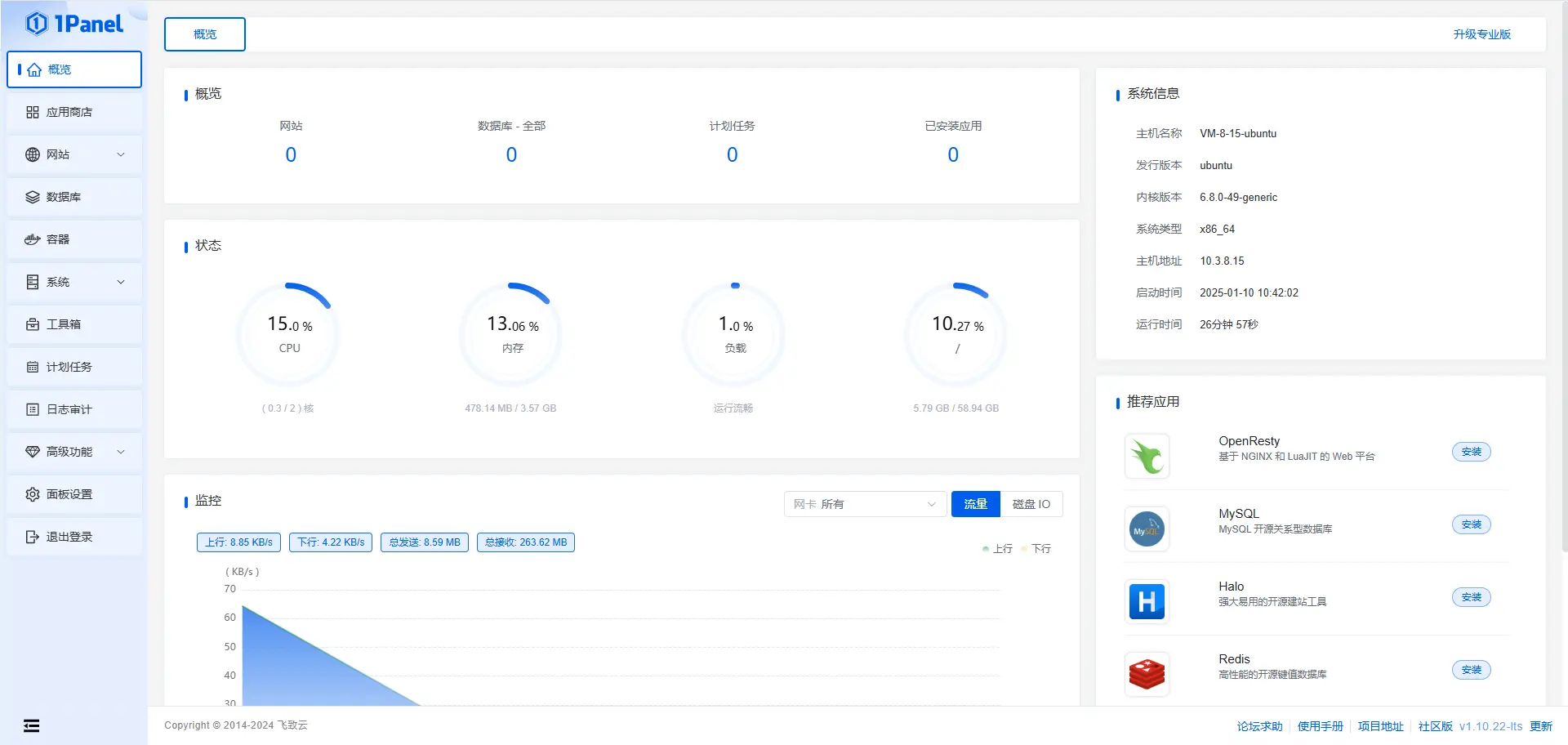
登陆成功后进入下面的“首页”

数据库准备
MySql安装
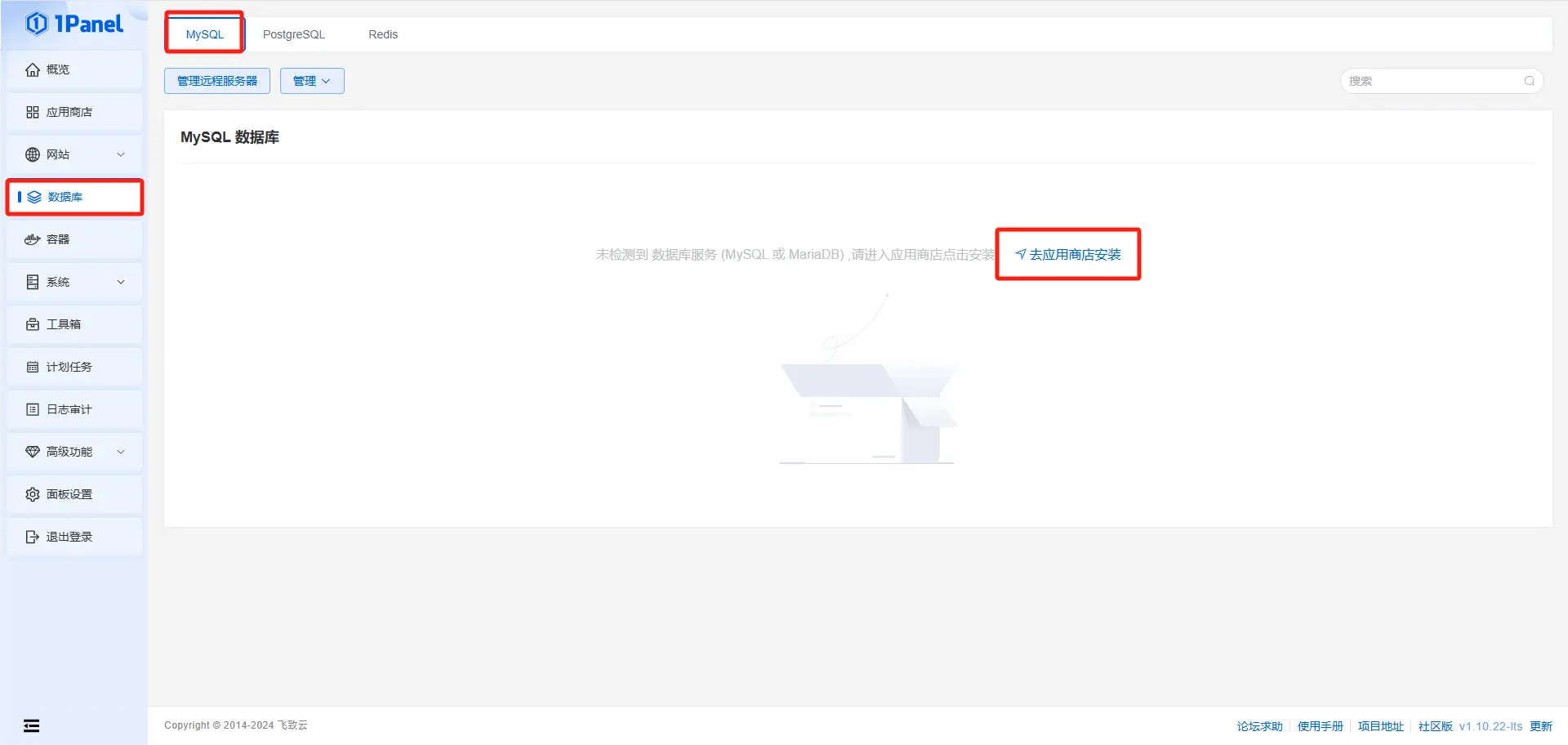
首先进入数据库菜单,默认会进入MySql的管理页面,点击去应用商店安装

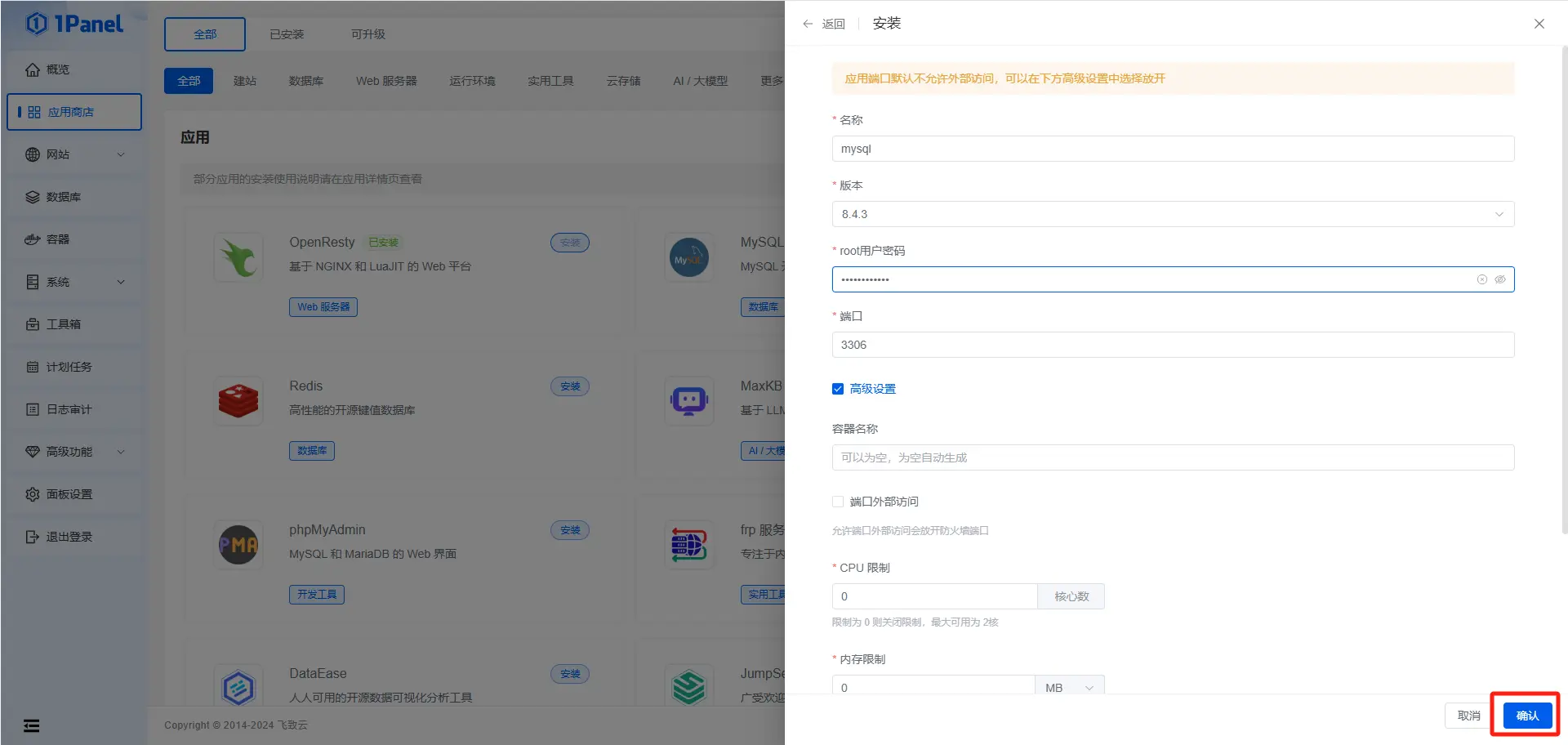
设置完root密码之后其余的保持默认即可,不用勾选允许外部访问,如果你是分离式部署则需要勾选。

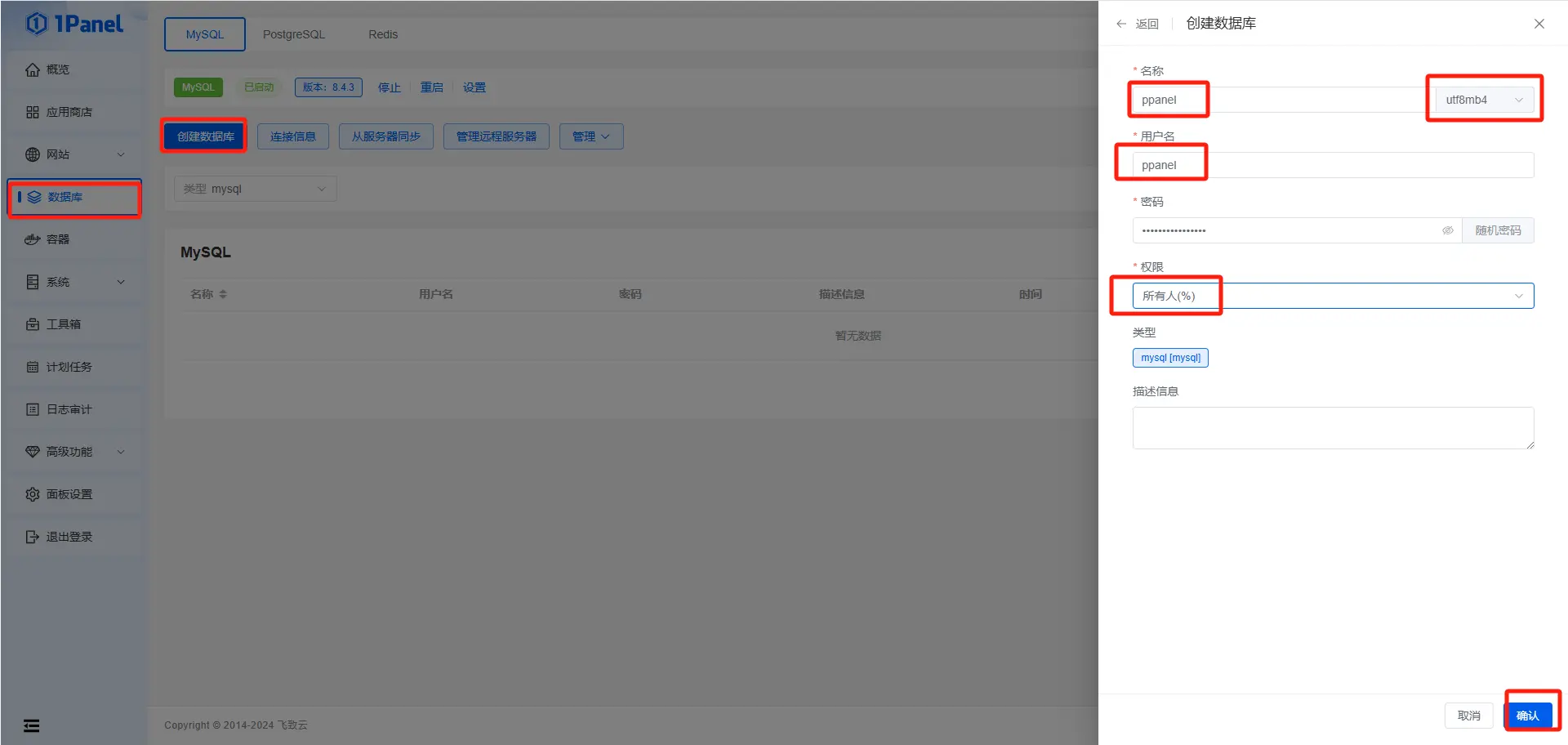
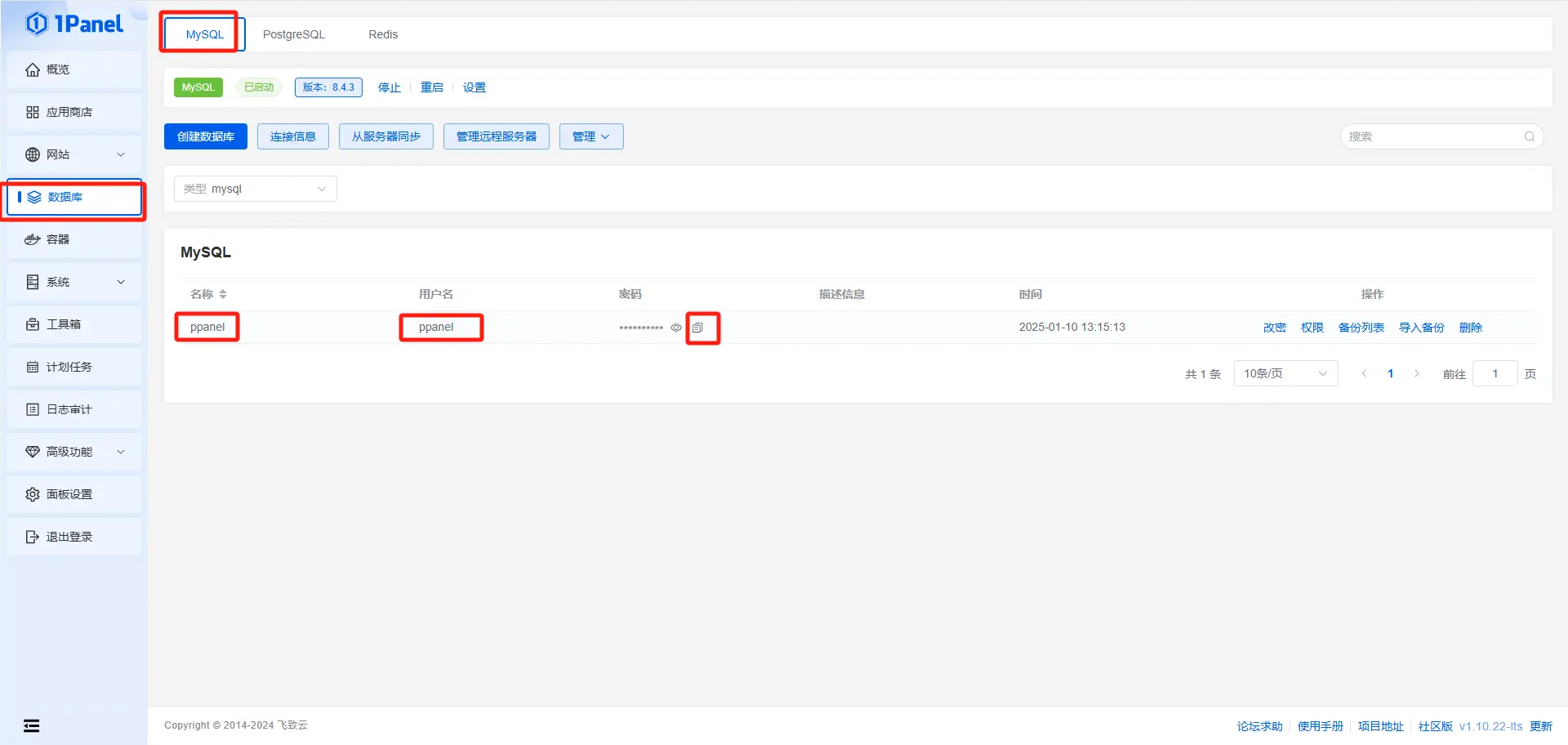
安装完成之后回到数据库菜单,点击创建数据库,填写名称以及用户名和密码

Redis安装
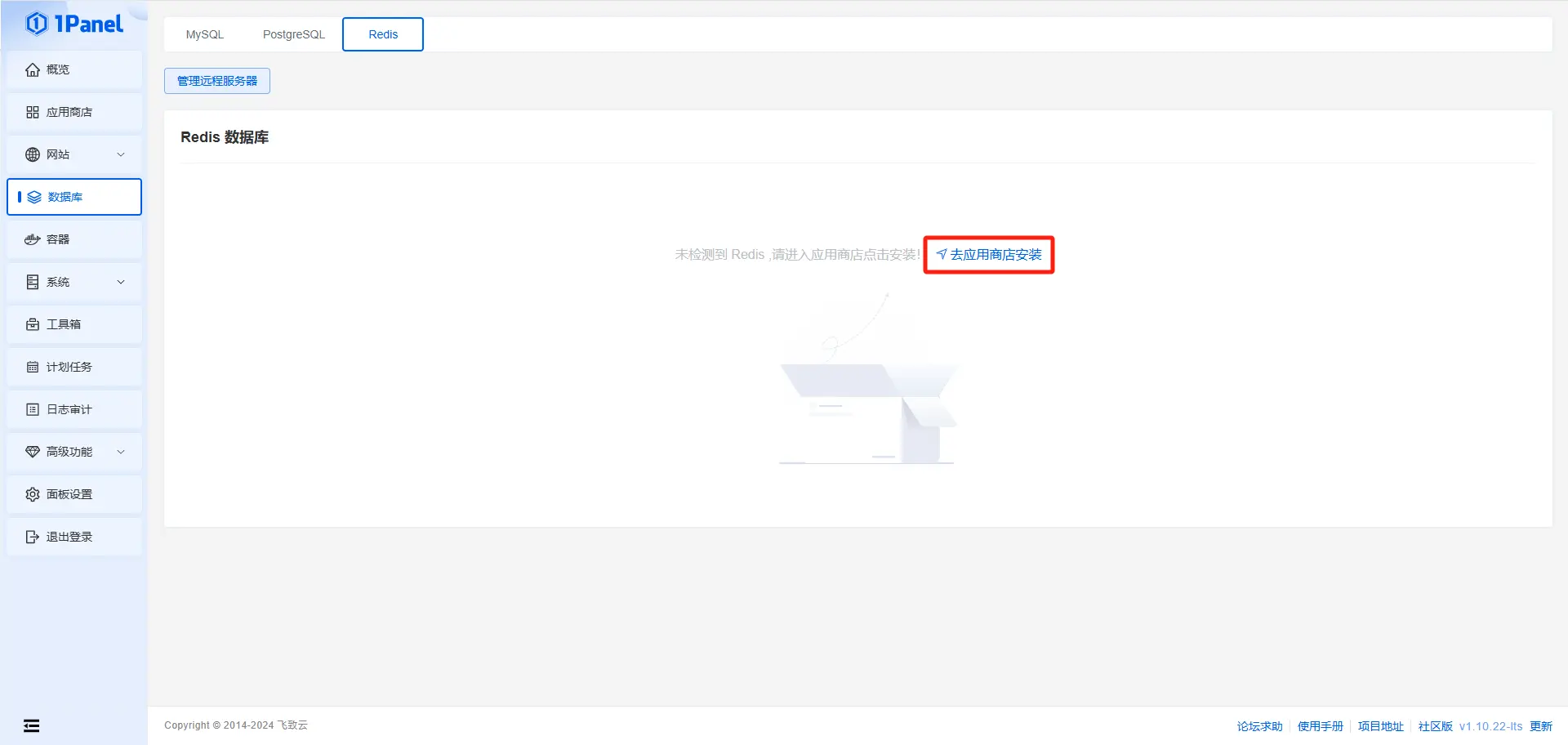
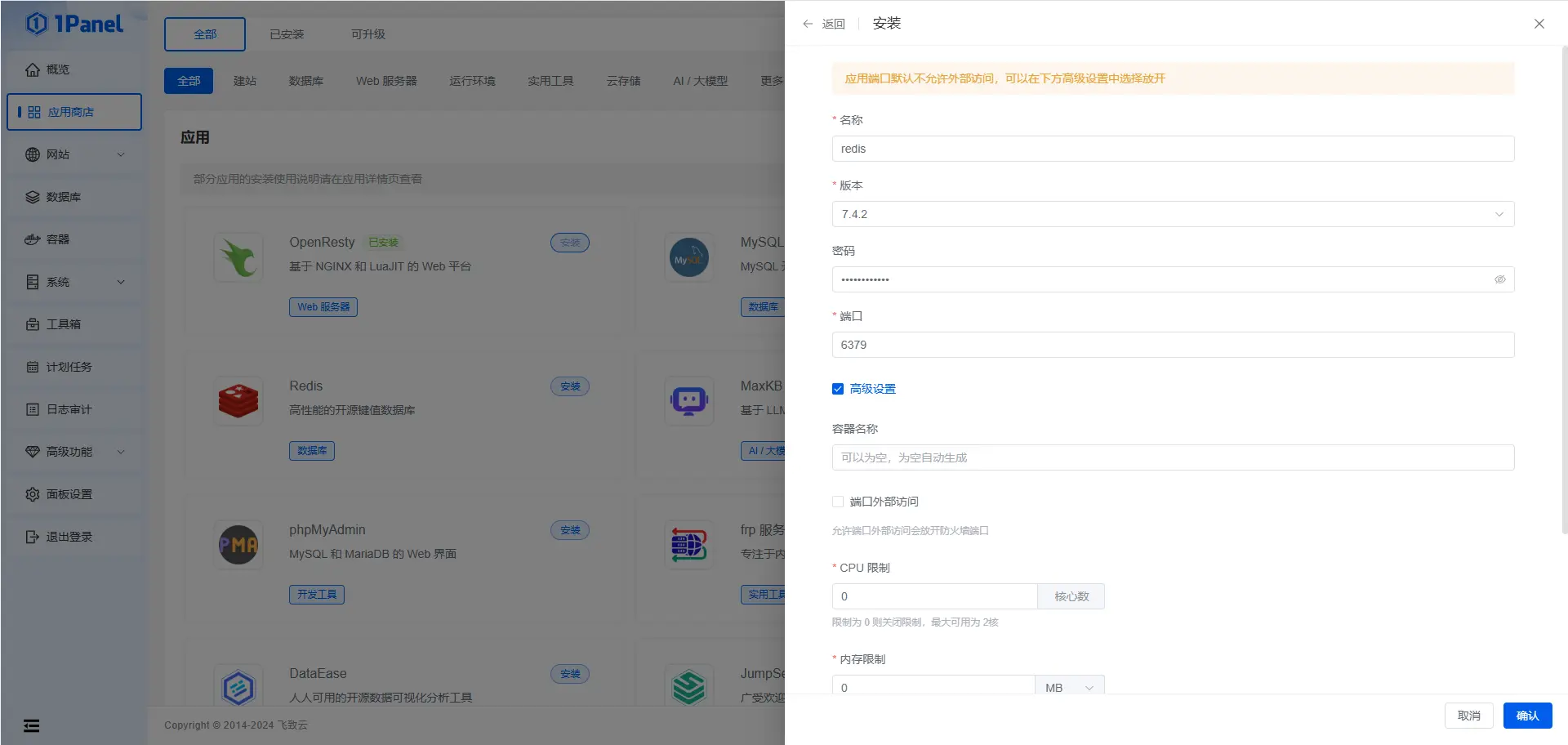
同样的,来到Redis菜单,点击去应用商店安装

可以全部保持默认,直接安装也可以自己先修改密码,密码可以留空,同样不用勾选外部访问

源码准备
创建运行路径
首先创建以下路径,可以用shell或者1Panel的文件管理功能创建以下路径
## 服务端源码路径
/opt/ppanel/server
## 管理端源码路径
/opt/ppanel/admin
## 用户端源码路径
/opt/ppanel/user
shell创建
连上ssh后执行下面的指令
mkdir -p /opt/ppanel/server
mkdir -p /opt/ppanel/admin
mkdir -p /opt/ppanel/user
UI创建
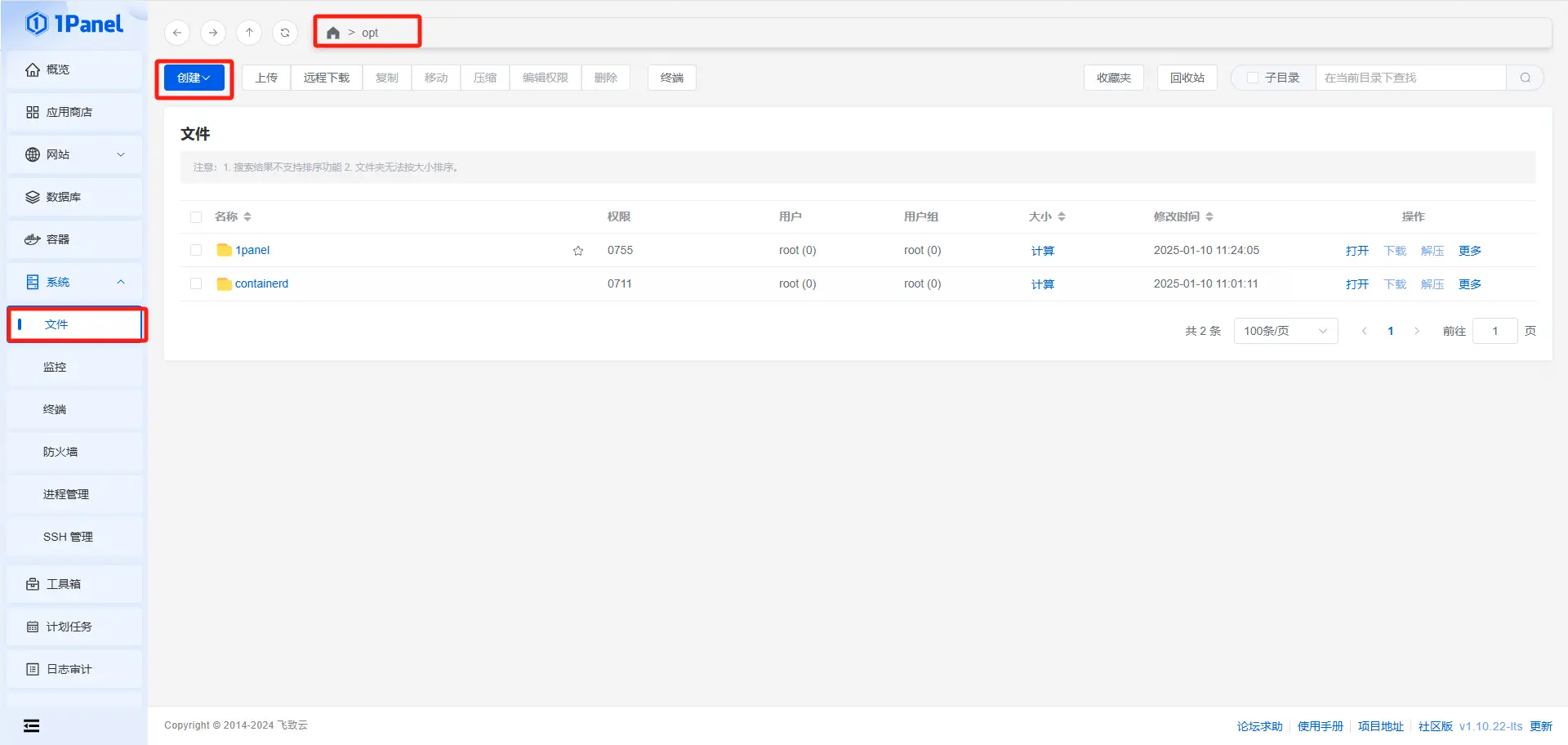
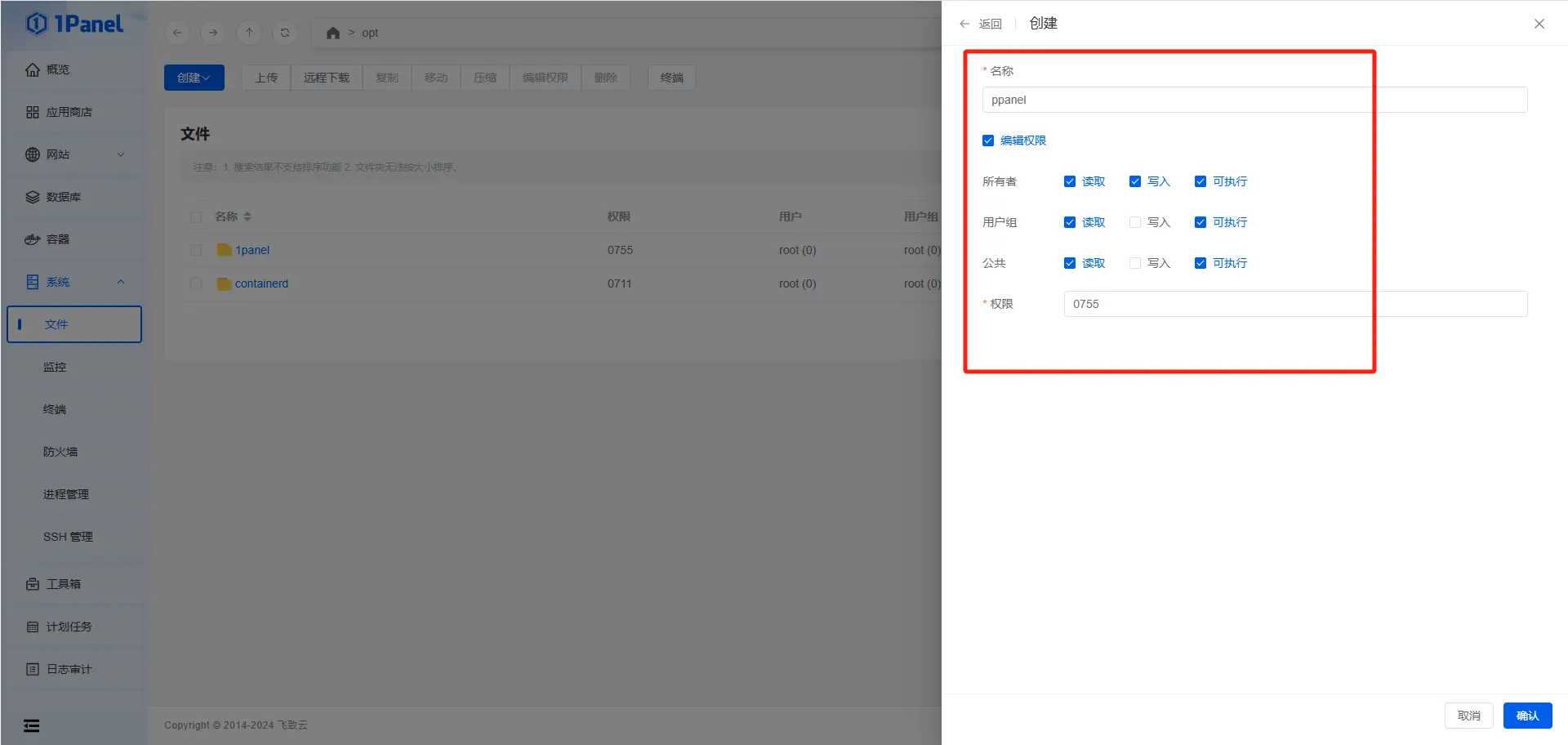
来到系统菜单的文件功能下,进入到/opt路径

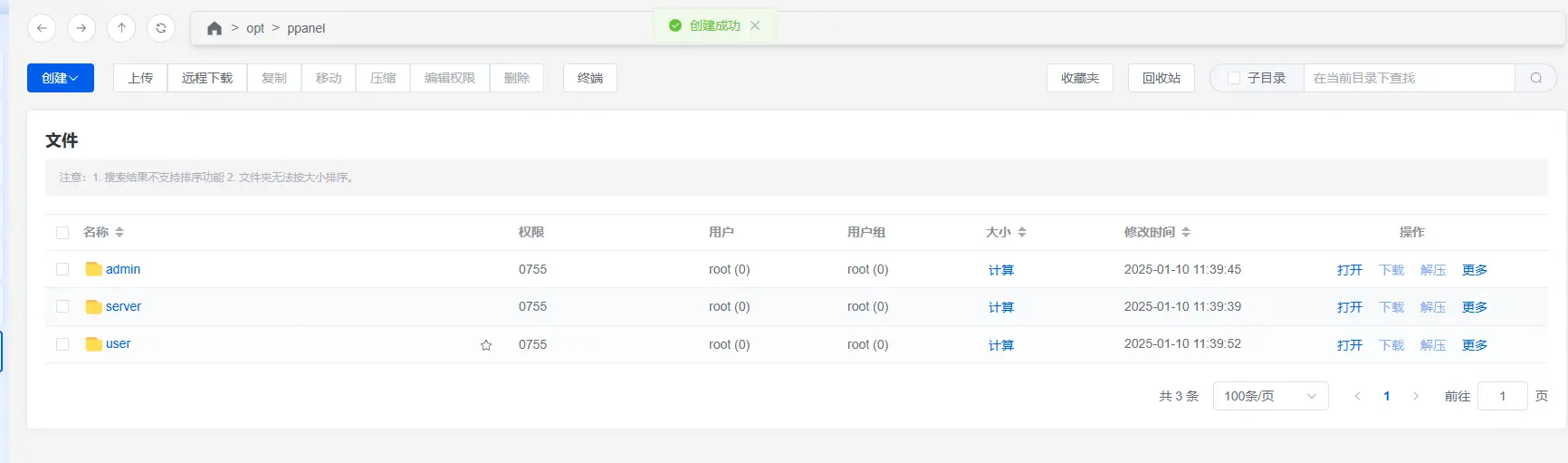
使用创建功能创建上面的三个路径

例如父级文件夹如上图

最终创建完之后如上。
准备ppanel相关源码
服务端
下载最新的二进制文件,切记找到对应系统平台的
https://github.com/perfect-panel/ppanel/releases/download/v0.1.1/ppanel-server-v0.1.1-linux-amd64.tar.gz
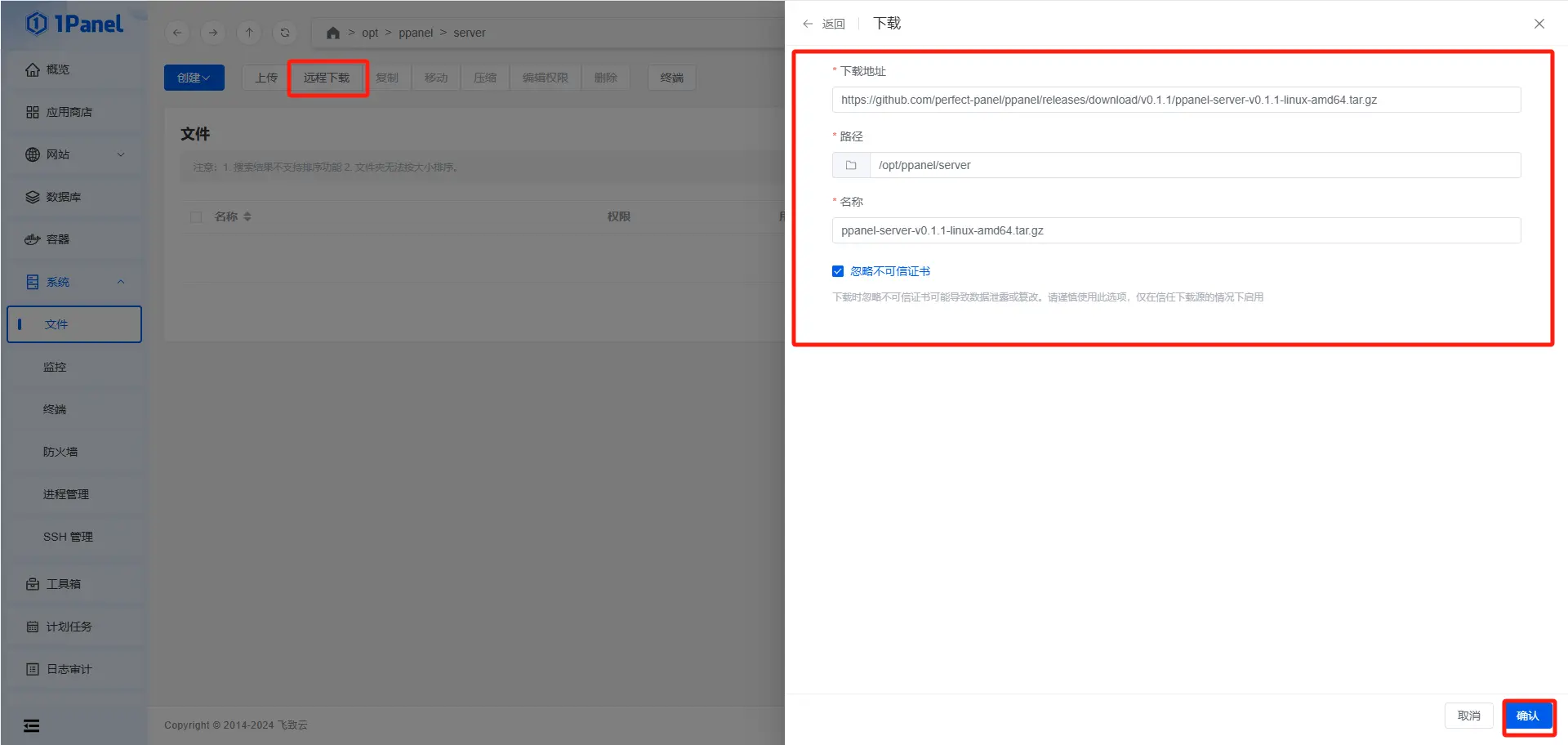
将下载好的文件放到服务端源码路径/opt/ppanel/server中然后解压。可以使用1Panel的远程下载功能

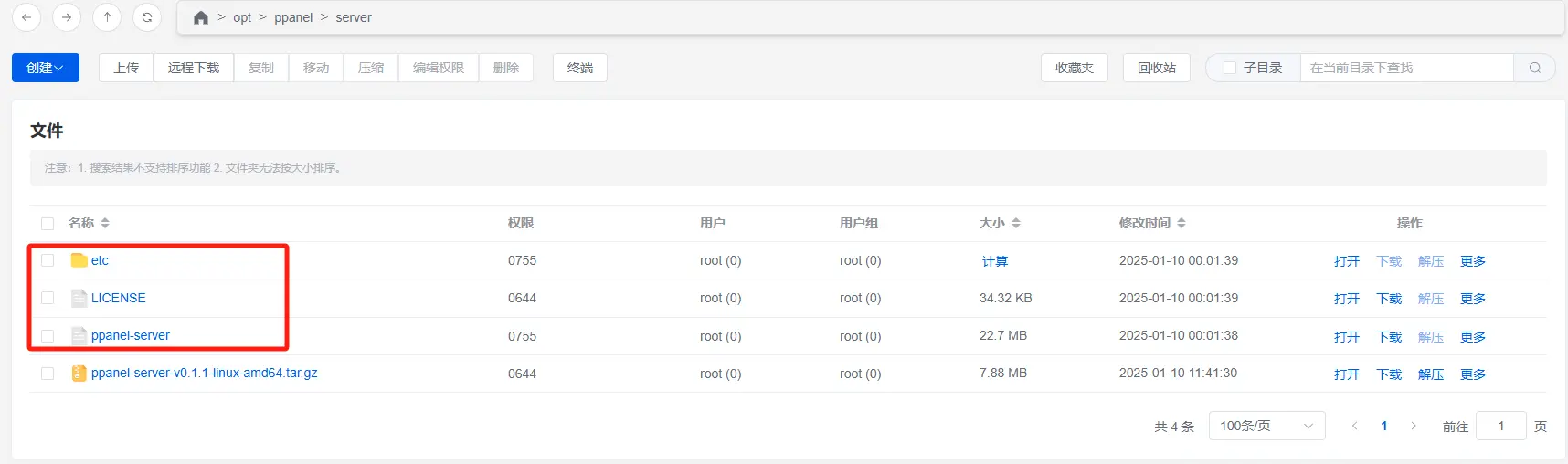
解压后如图

管理端
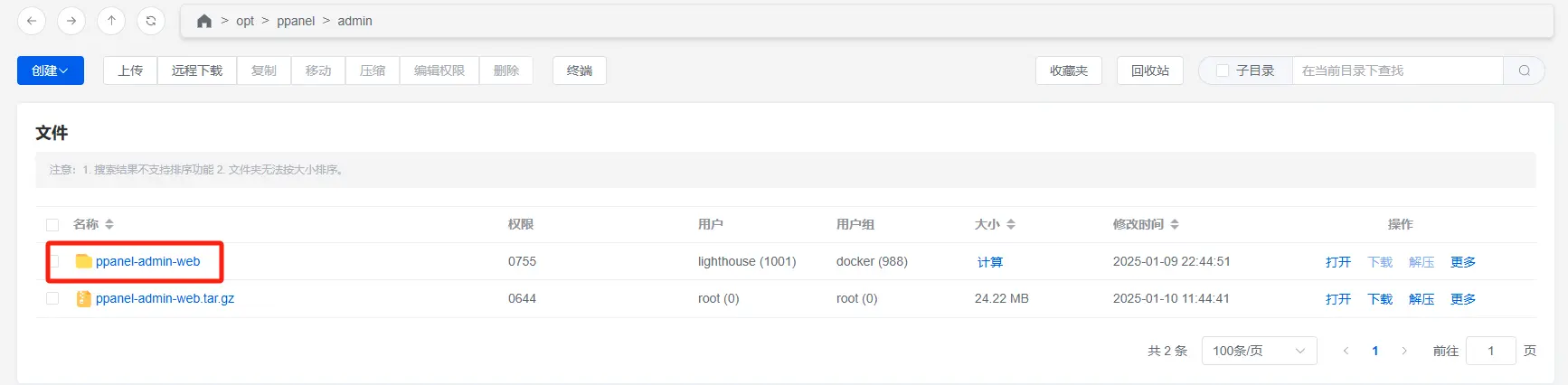
使用相同的方法下载管理端源码到管理端路径/opt/ppanel/admin中,然后解压
https://github.com/perfect-panel/ppanel-web/releases/download/v1.0.0-beta.6/ppanel-admin-web.tar.gz

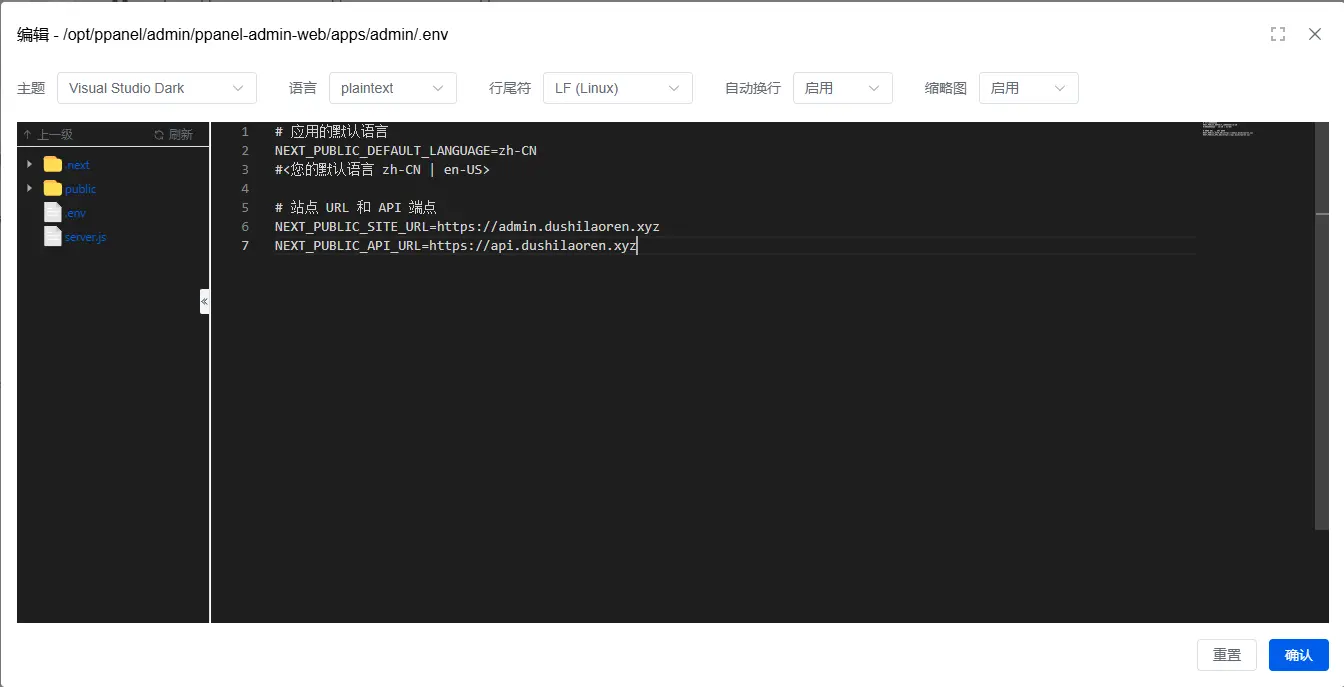
然后先把环境变量设置好,进入/opt/ppanel/admin/ppanel-admin-web/apps/admin路径找到.env然后修改内容
参考模版:
# 应用的默认语言
NEXT_PUBLIC_DEFAULT_LANGUAGE=<您的默认语言 zh-CN | en-US>
# 站点 URL 和 API 端点
NEXT_PUBLIC_SITE_URL=<您的站点 URL>
NEXT_PUBLIC_API_URL=<您的 API URL>
# 默认用户凭证(用于初始设置或测试目的)
NEXT_PUBLIC_DEFAULT_USER_EMAIL=<您的默认用户邮箱>
NEXT_PUBLIC_DEFAULT_USER_PASSWORD=<您的默认用户密码>
我的内容:
# 应用的默认语言
NEXT_PUBLIC_DEFAULT_LANGUAGE=zh-CN
#<您的默认语言 zh-CN | en-US>
# 站点 URL 和 API 端点
NEXT_PUBLIC_SITE_URL=https://admin.dushilaoren.xyz
NEXT_PUBLIC_API_URL=https://api.dushilaoren.xyz

用户端
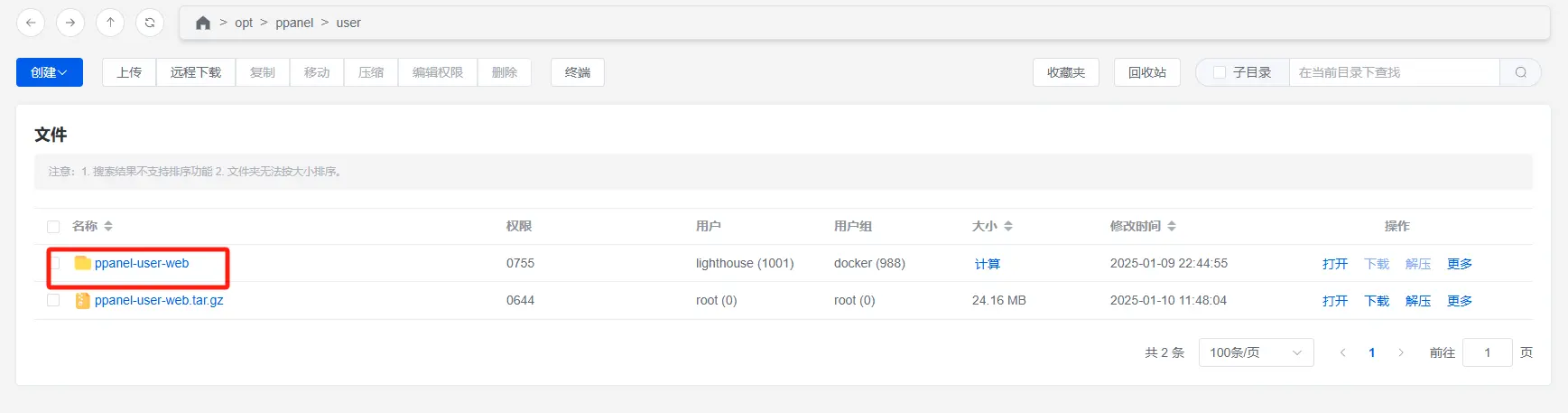
相同的操作下载用户端到/opt/ppanel/user中并解压
https://github.com/perfect-panel/ppanel-web/releases/download/v1.0.0-beta.6/ppanel-user-web.tar.gz

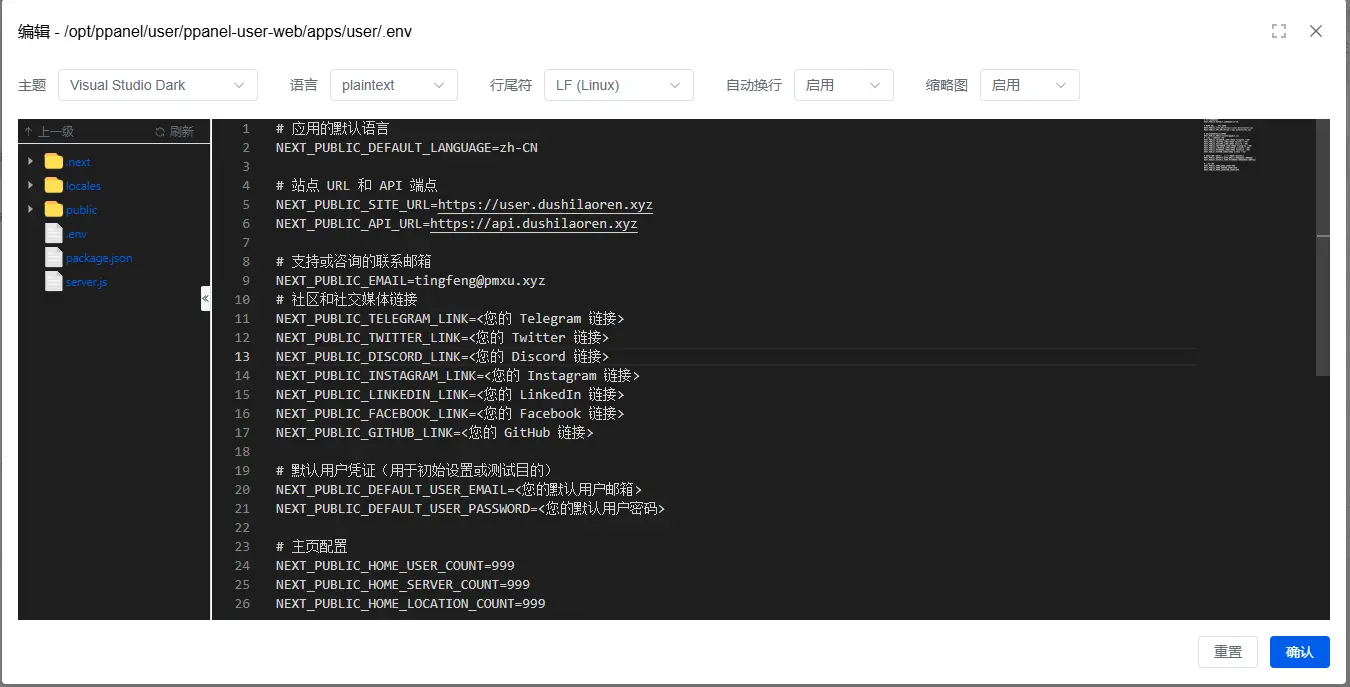
同样的,用户端也需要设置变量,进入/opt/ppanel/user/ppanel-user-web/apps/user修改.env的内容,参考内容:
# 应用的默认语言
NEXT_PUBLIC_DEFAULT_LANGUAGE=<您的默认语言 zh-CN | en-US>
# 站点 URL 和 API 端点
NEXT_PUBLIC_SITE_URL=<您的站点 URL>
NEXT_PUBLIC_API_URL=<您的 API URL>
# 支持或咨询的联系邮箱
NEXT_PUBLIC_EMAIL=<您的联系邮箱>
# 社区和社交媒体链接
NEXT_PUBLIC_TELEGRAM_LINK=<您的 Telegram 链接>
NEXT_PUBLIC_TWITTER_LINK=<您的 Twitter 链接>
NEXT_PUBLIC_DISCORD_LINK=<您的 Discord 链接>
NEXT_PUBLIC_INSTAGRAM_LINK=<您的 Instagram 链接>
NEXT_PUBLIC_LINKEDIN_LINK=<您的 LinkedIn 链接>
NEXT_PUBLIC_FACEBOOK_LINK=<您的 Facebook 链接>
NEXT_PUBLIC_GITHUB_LINK=<您的 GitHub 链接>
# 默认用户凭证(用于初始设置或测试目的)
NEXT_PUBLIC_DEFAULT_USER_EMAIL=<您的默认用户邮箱>
NEXT_PUBLIC_DEFAULT_USER_PASSWORD=<您的默认用户密码>
# 主页配置
NEXT_PUBLIC_HOME_USER_COUNT=999
NEXT_PUBLIC_HOME_SERVER_COUNT=999
NEXT_PUBLIC_HOME_LOCATION_COUNT=999
我的内容:
# 应用的默认语言
NEXT_PUBLIC_DEFAULT_LANGUAGE=zh-CN
# 站点 URL 和 API 端点
NEXT_PUBLIC_SITE_URL=https://user.dushilaoren.xyz
NEXT_PUBLIC_API_URL=https://api.dushilaoren.xyz
# 支持或咨询的联系邮箱
[email protected]
# 社区和社交媒体链接
NEXT_PUBLIC_TELEGRAM_LINK=<您的 Telegram 链接>
NEXT_PUBLIC_TWITTER_LINK=<您的 Twitter 链接>
NEXT_PUBLIC_DISCORD_LINK=<您的 Discord 链接>
NEXT_PUBLIC_INSTAGRAM_LINK=<您的 Instagram 链接>
NEXT_PUBLIC_LINKEDIN_LINK=<您的 LinkedIn 链接>
NEXT_PUBLIC_FACEBOOK_LINK=<您的 Facebook 链接>
NEXT_PUBLIC_GITHUB_LINK=<您的 GitHub 链接>
# 默认用户凭证(用于初始设置或测试目的)
NEXT_PUBLIC_DEFAULT_USER_EMAIL=<您的默认用户邮箱>
NEXT_PUBLIC_DEFAULT_USER_PASSWORD=<您的默认用户密码>
# 主页配置
NEXT_PUBLIC_HOME_USER_COUNT=999
NEXT_PUBLIC_HOME_SERVER_COUNT=999
NEXT_PUBLIC_HOME_LOCATION_COUNT=999

运行程序
启动服务端
安装Supervisor
首先需要手动去shell安装Supervisor。所有先连接机器的SSH,然后执行下面的安装指令
sudo apt-get install supervisor -y

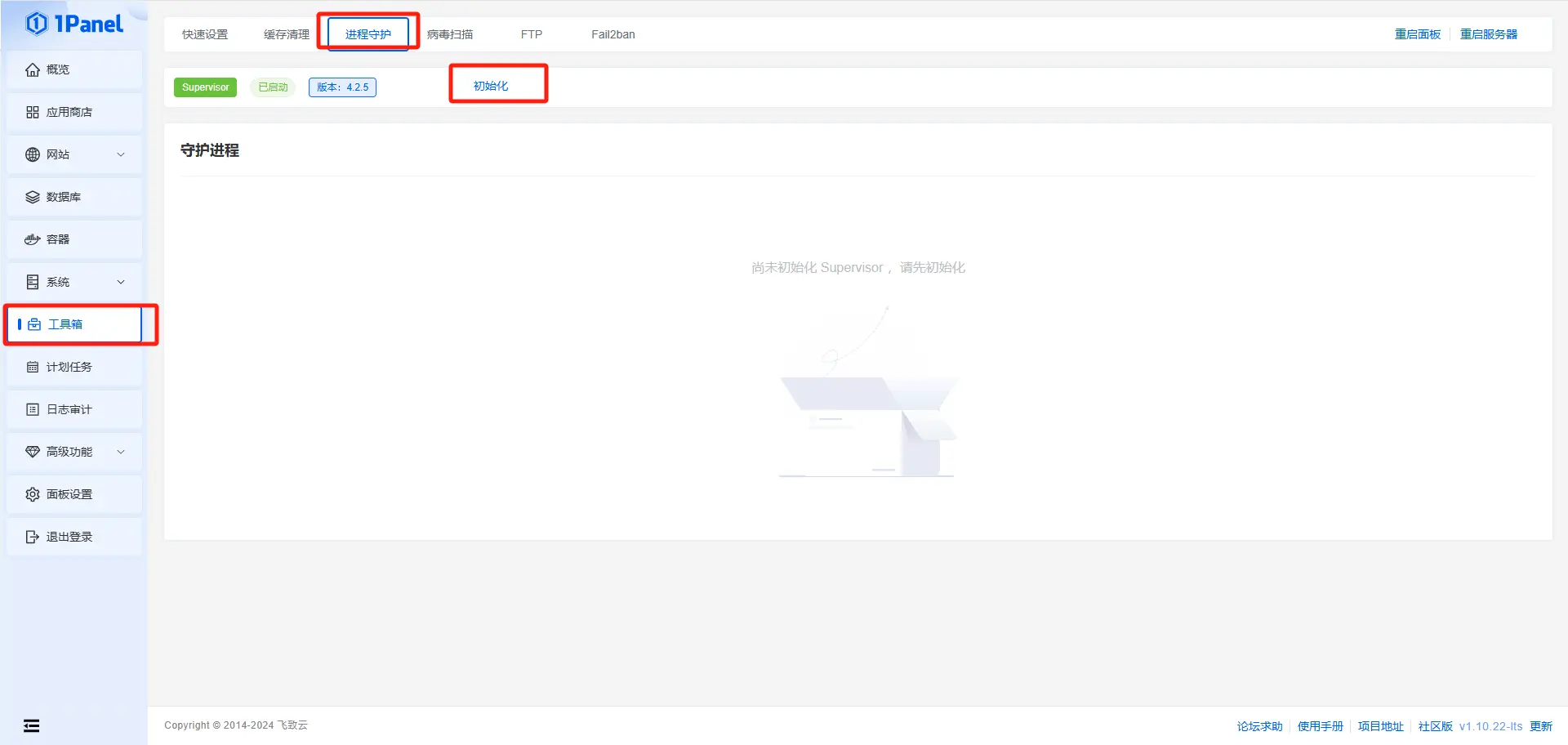
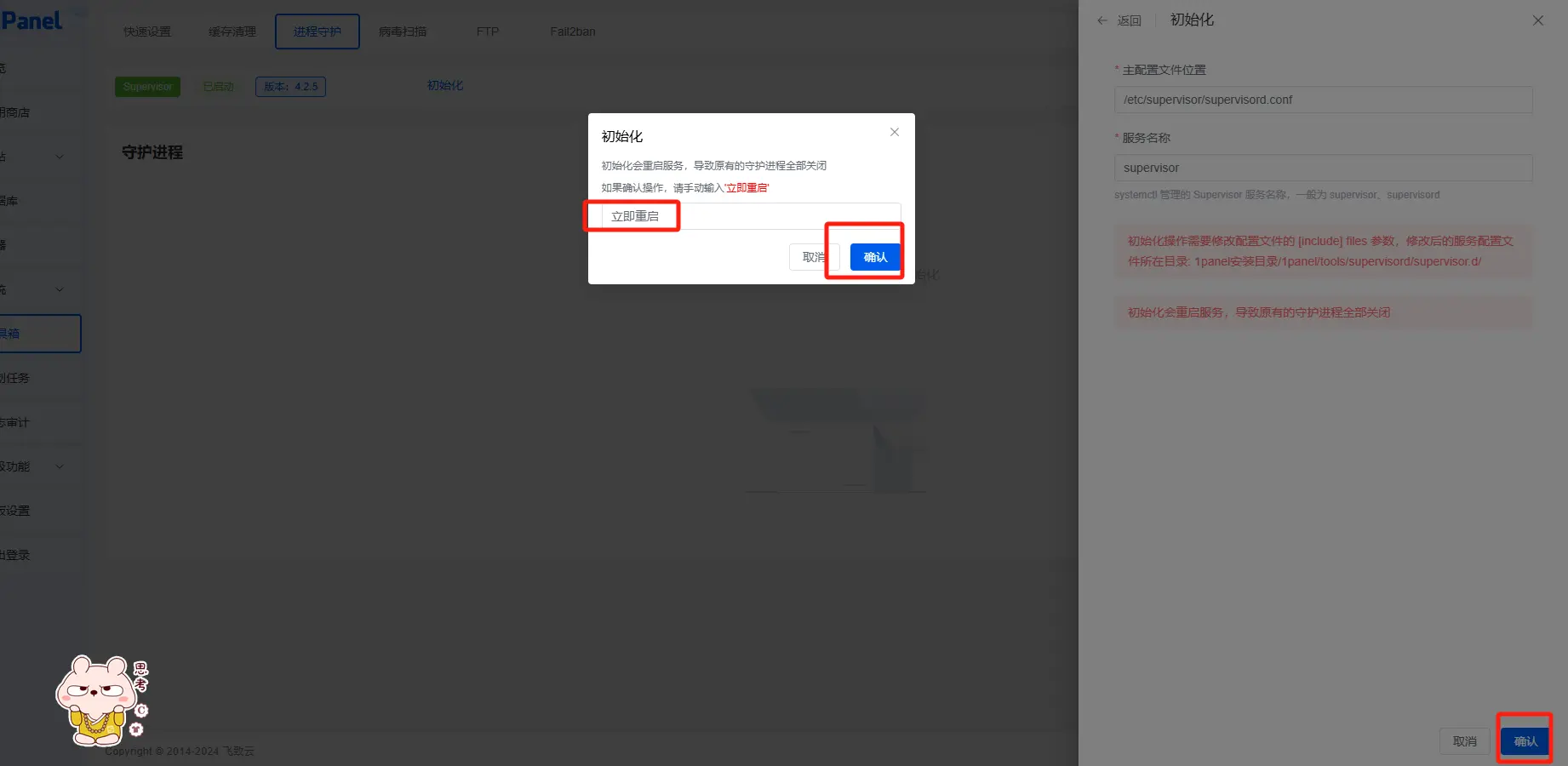
安装完成之后回到1Panel对它进行初始化。依次点击工具箱->进程守护->初始化

这里需要手动输入立即重启四个字

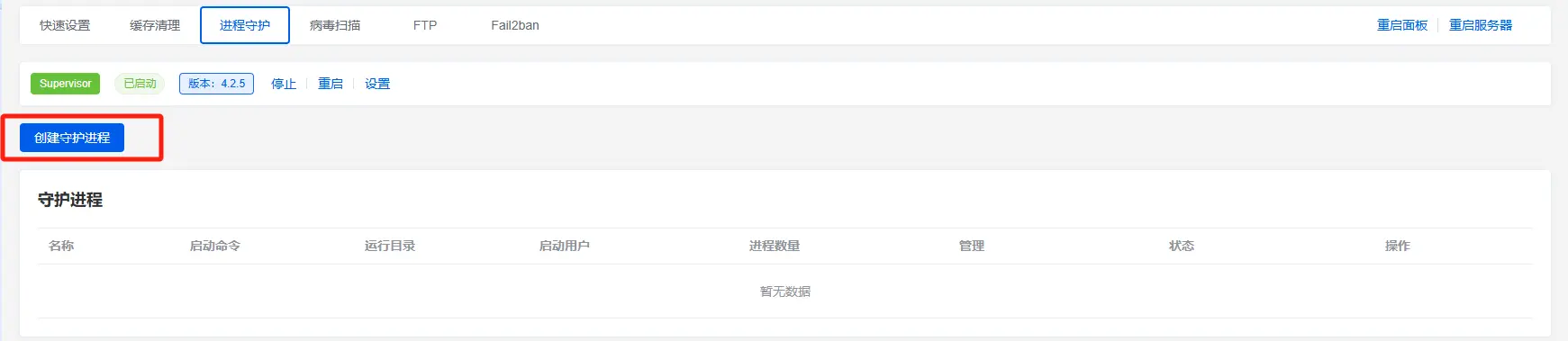
出现蓝色的创建进程按钮就成功了

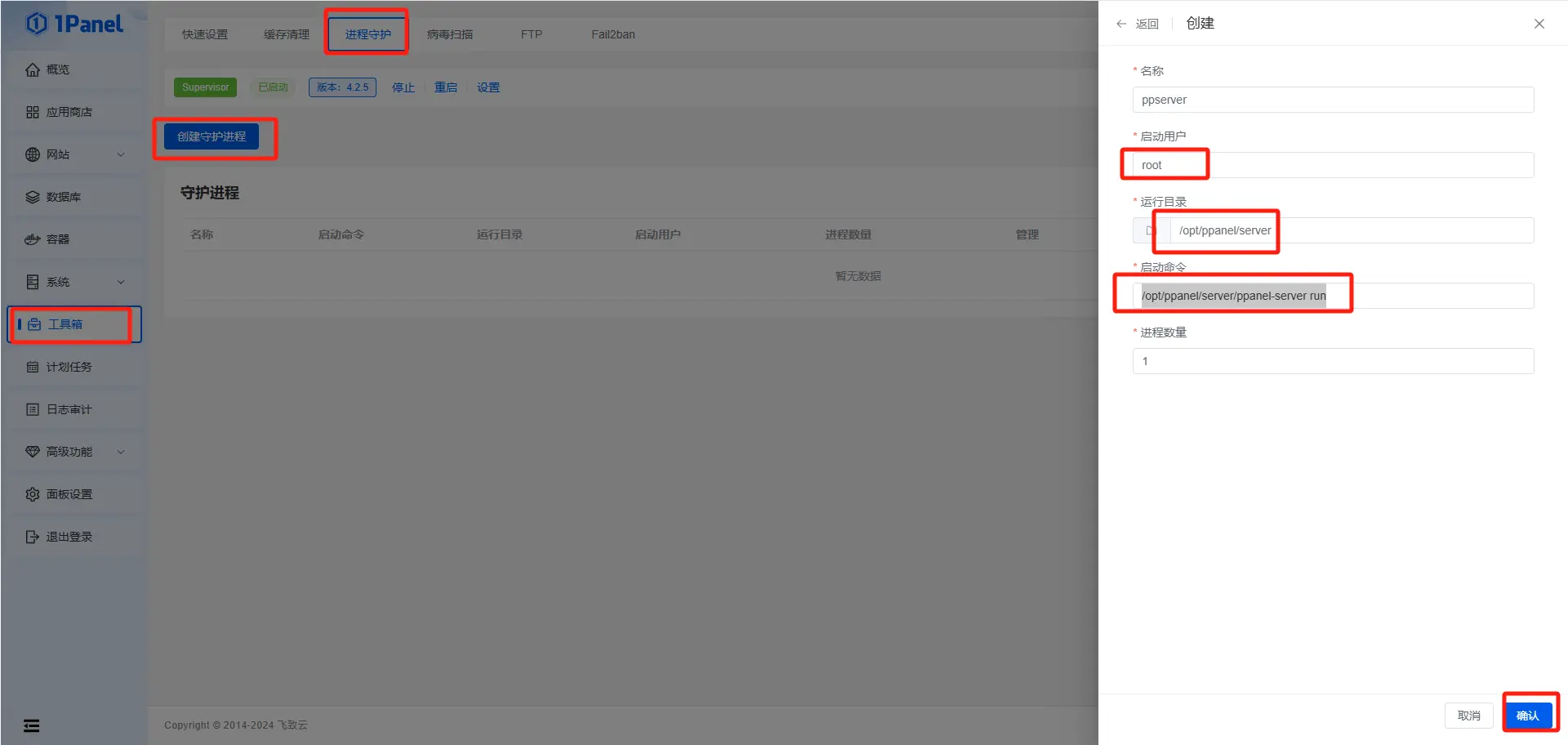
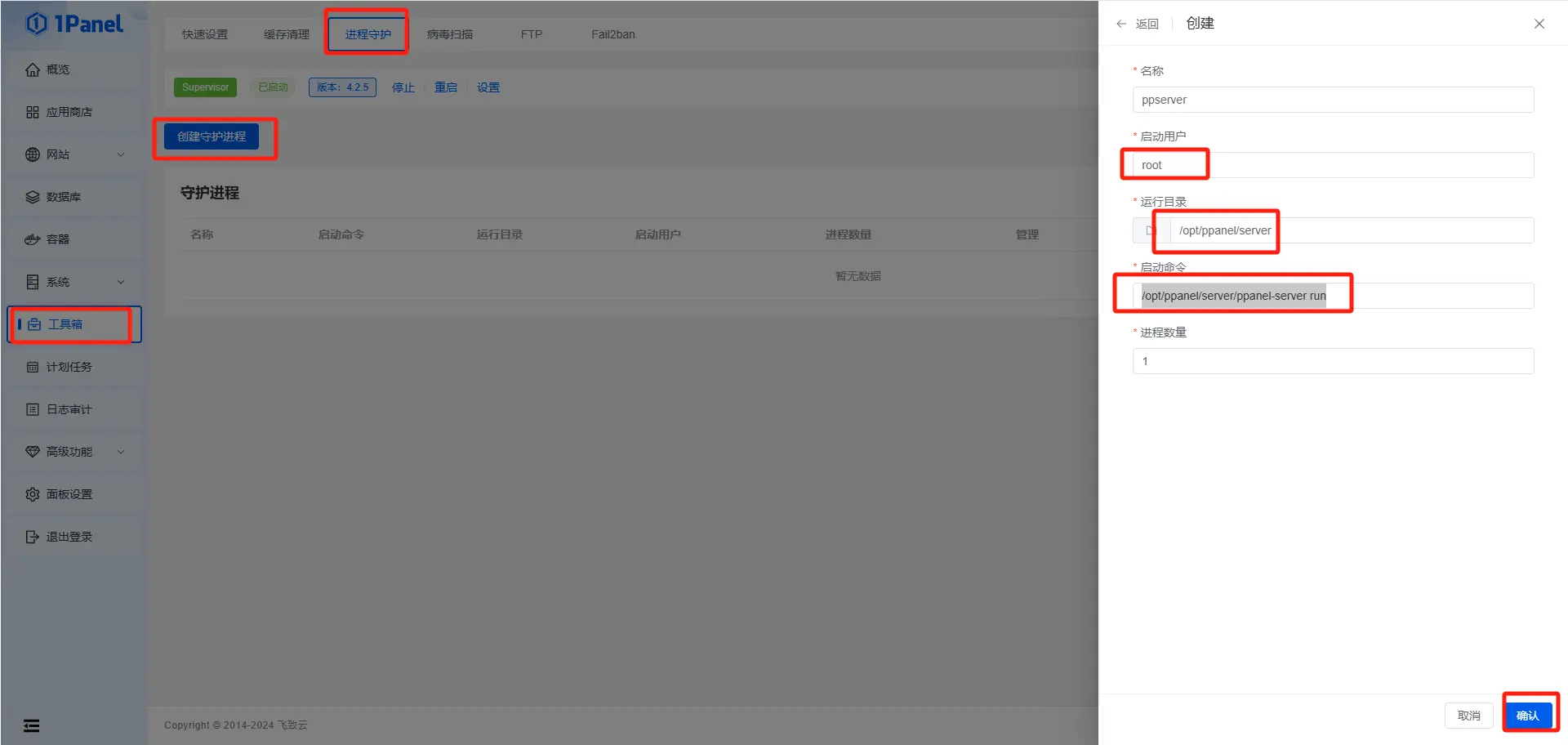
创建守护进程
接着上面,直接点击创建守护进程
用户使用root,名称随意填写,运行目录使用/opt/ppanel/server,启动命令使用/opt/ppanel/server/ppanel-server run

出现绿色的已启动就OK

到这里为止的所有操作均适用于Nodejs和Bun的部署方式,主要区别在下面两个部分。
启动管理端
Node.js方式部署
管理端和用户端都属于前端,均使用node.js进行托管,所以需要先安装node.js。
安装Node.js环境
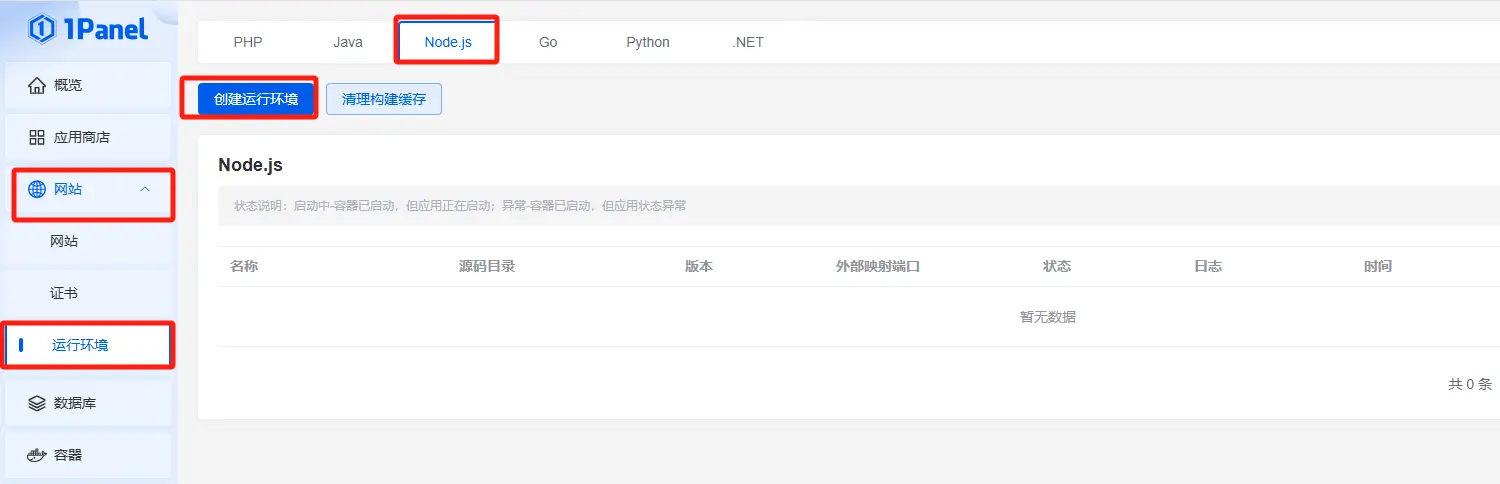
来到网站菜单找到运行环境子菜单,然后点击创建运行环境

关键字段:
源码目录:/opt/ppanel/admin/ppanel-admin-web
启动命令: node ./apps/admin/server.js
外部映射端口: 3001
建议关闭端口外部访问功能

然后不用一直等它,可以先创建用户端
Bun方式部署
稍微不太一样,步骤稍微多一些。
安装Bun环境
使用Bun的官方安装脚本一键操作。
curl -fsSL https://bun.sh.cn/install | bash
source /root/.bashrc
接下来就是最大的不同之处了,需要使用Supervisor进行进程守护,和之前的服务端差不多的操作。
Supervisor守护
首先需要修改/opt/ppanel/admin/ppanel-admin-web/apps/admin/server.js文件中的端口,将端口从3000改成3001,避免后面的用户端占用端口。
然后需要找到bun的bin路径。执行下面的指令
which bun

复制输出的路径后面会用到。
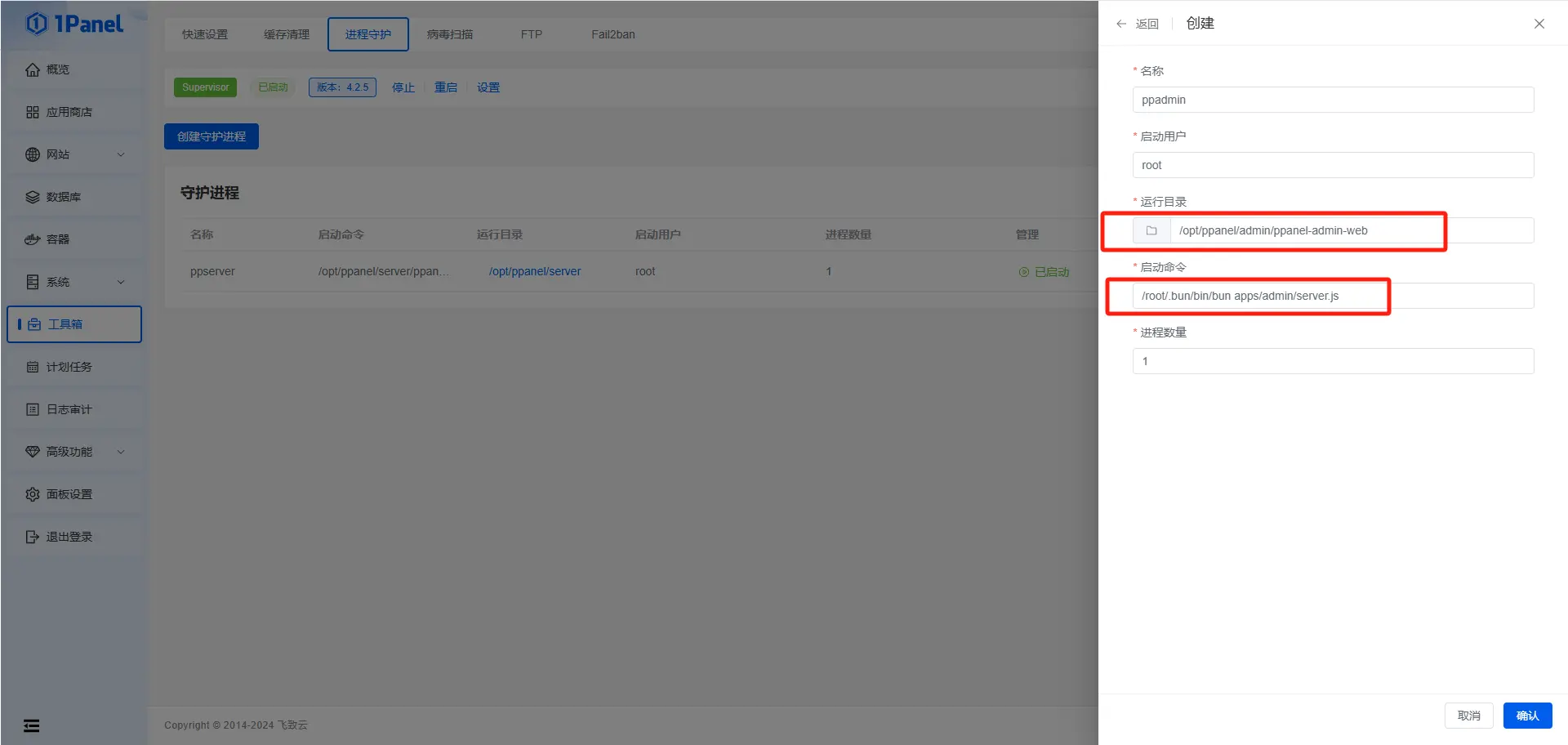
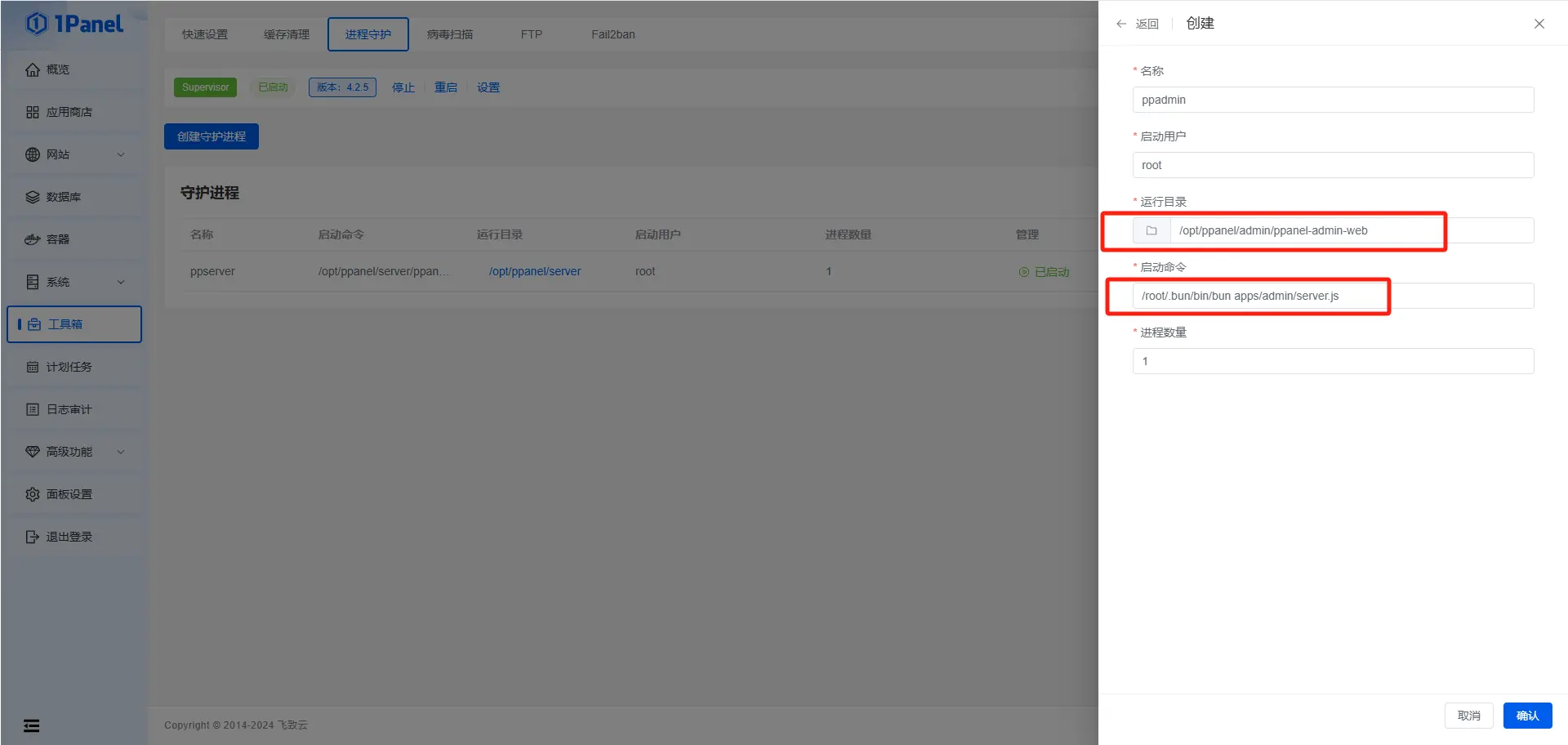
来到工具箱菜单找到进程守护,创建新的守护进程。
启动命令:/root/.bun/bin/bun apps/admin/server.js

看到状态是绿色的已启动就说明成功了

启动用户端
用户端创建也是一样的操作。
Node.js方式部署
安装Node.js环境
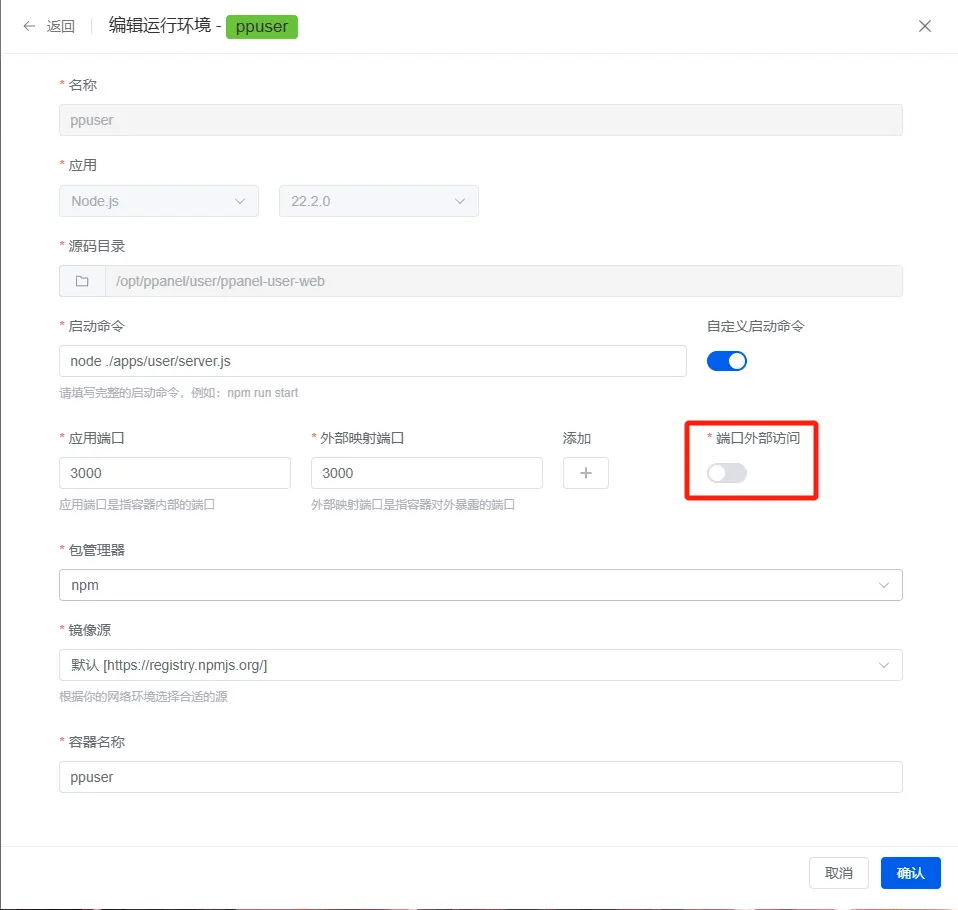
在相同的地方点击创建运行环境
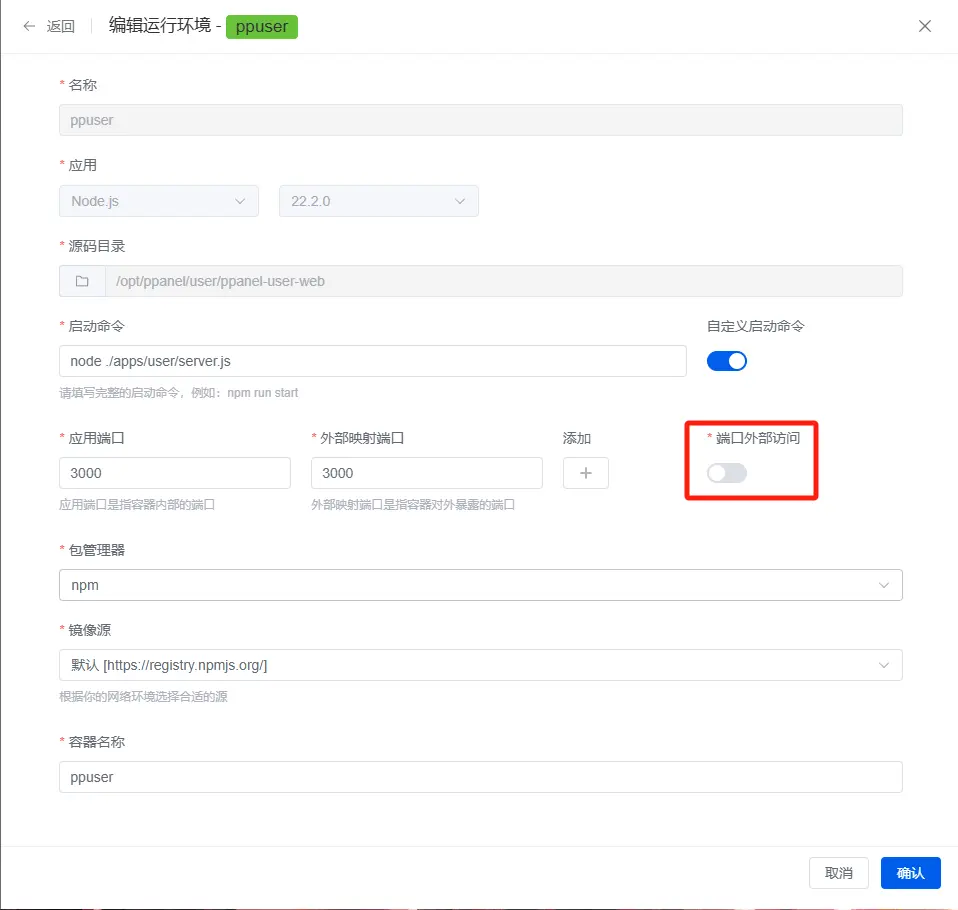
关键字段:
源码目录:/opt/ppanel/user/ppanel-user-web
启动命令: node ./apps/user/server.js
外部映射端口: 3000
建议关闭端口外部访问功能

Bun方式部署
如果上面已经用Bun方式部署了管理端那这里就简单许多,因为不需要再进行安装Bun的操作。
Supervisor守护
这里也不需要修改文件中的端口,如果你管理端没改的话这里就需要改,只要他们两个不一样就行。
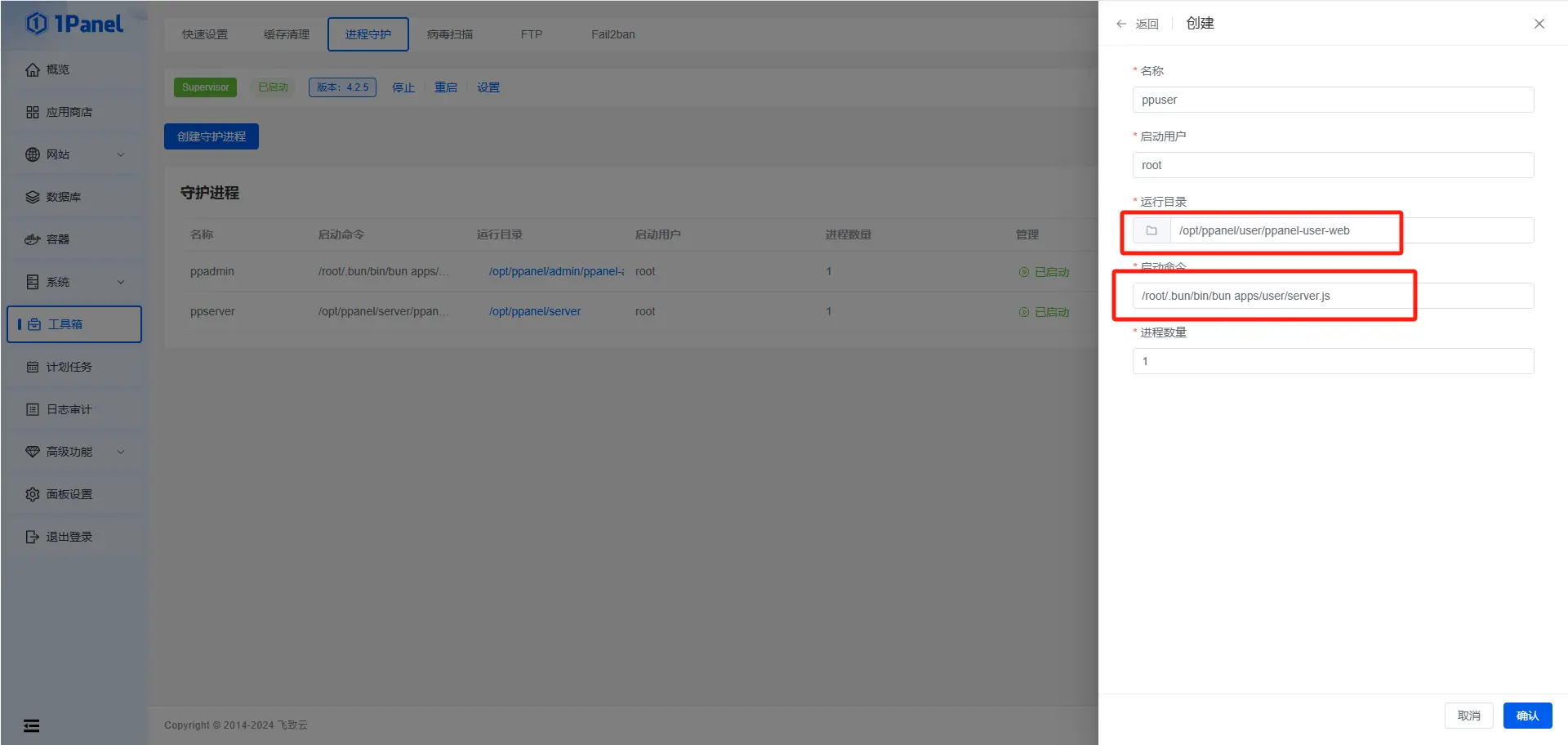
来到工具箱菜单找到进程守护,创建新的守护进程。
启动命令:/root/.bun/bin/bun apps/user/server.js

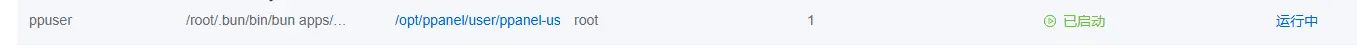
看到状态是绿色的已启动就说明成功了

接下来就是反向代理了。
创建反向代理
安装Nginx环境
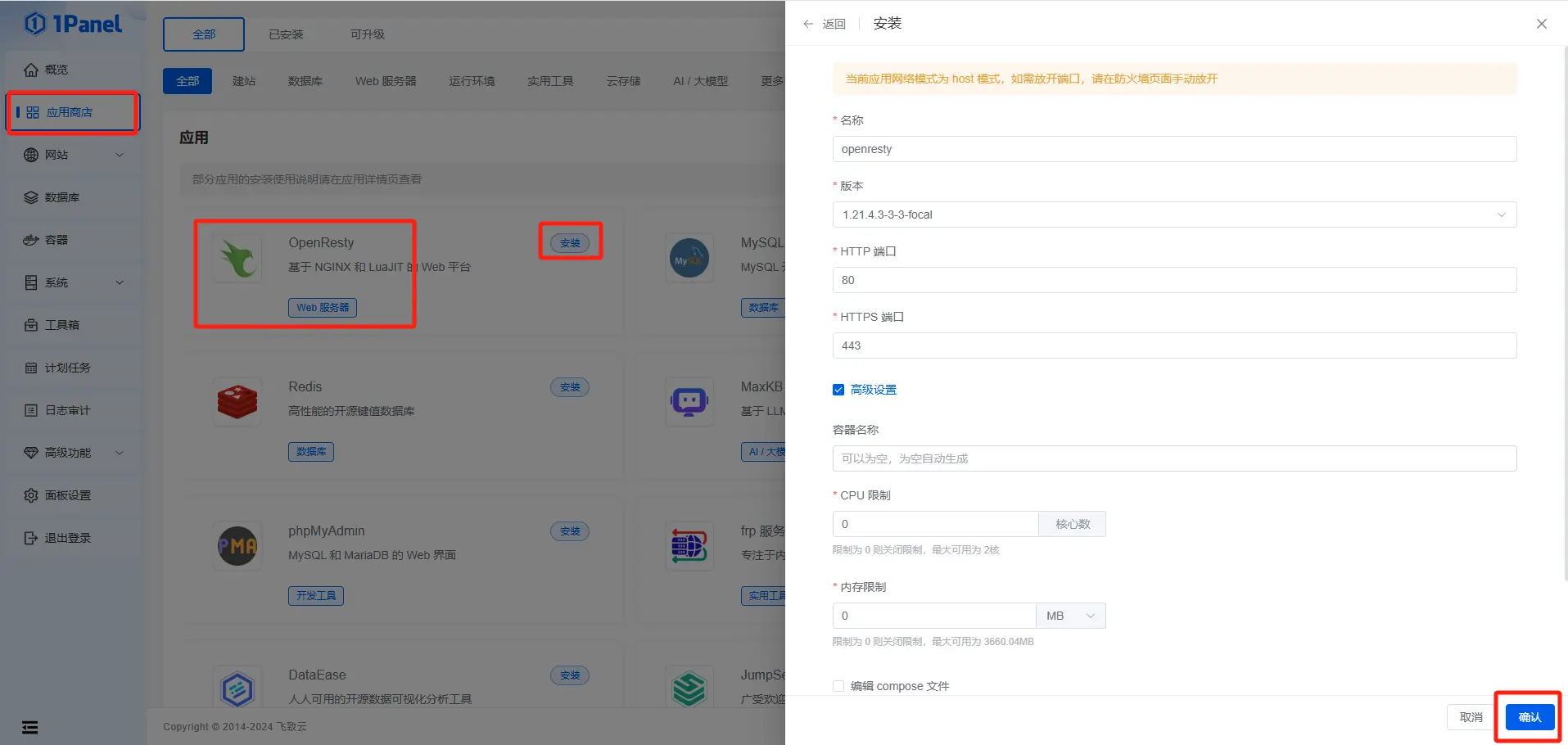
首先点击应用商店,一般第一个就是它OpenResty,点击后面的安装按钮就行,它是基于docker来安装的,可以保持默认就行

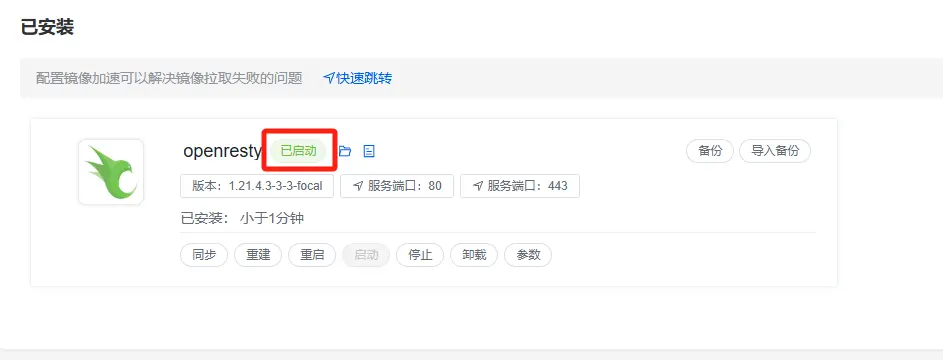
等待一到两分钟刷新下页面,出现绿色已启动字样就说明安装成功

设置服务端反向代理
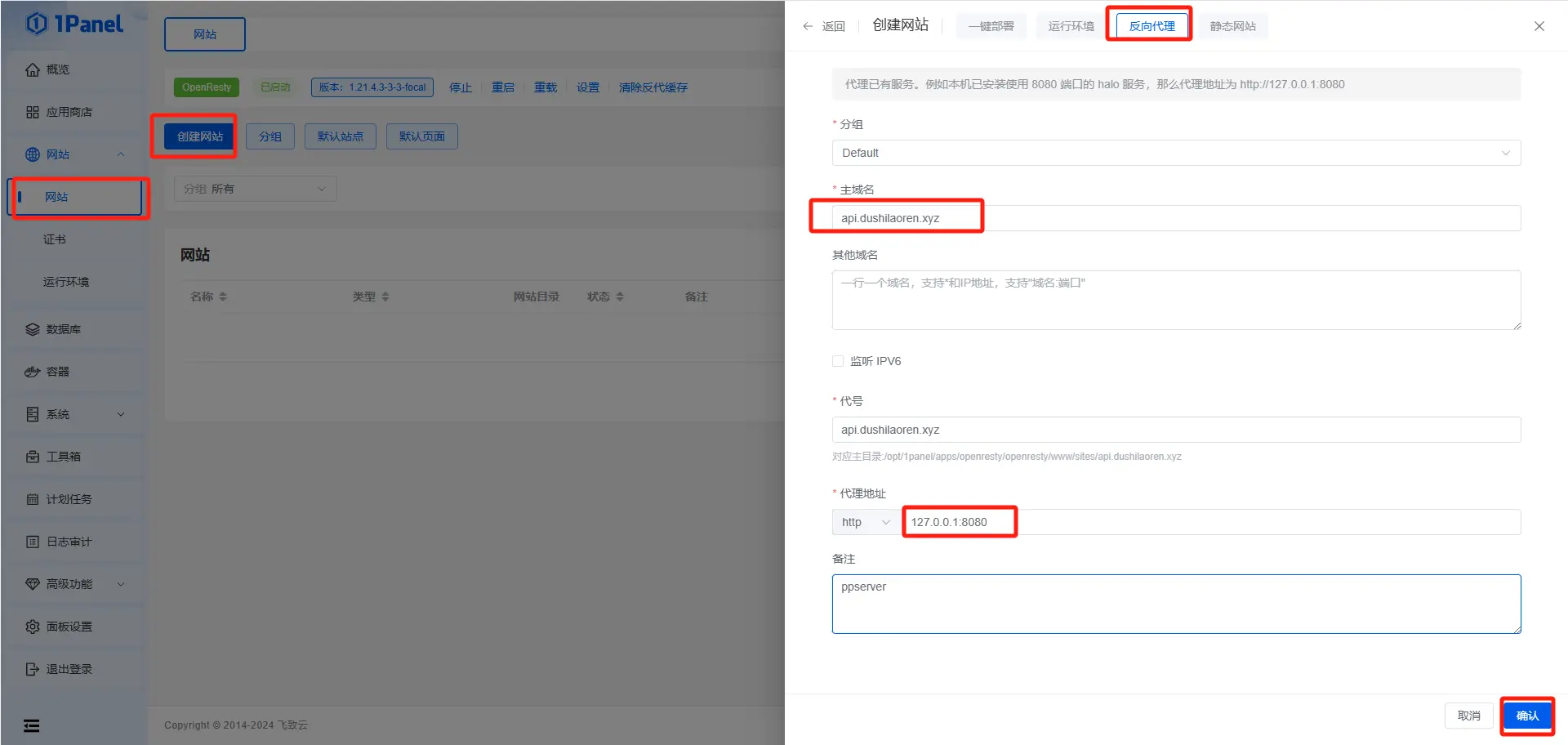
来到网站菜单,点击创建网站找到反向代理,填入你的域名信息以及服务端的访问地址
主域名:api.dushilaoren.xyz
代理地址:127.0.0.1:8080

此时已经可以使用http协议访问服务端了,但是安全起见我们继续申请SSL证书。
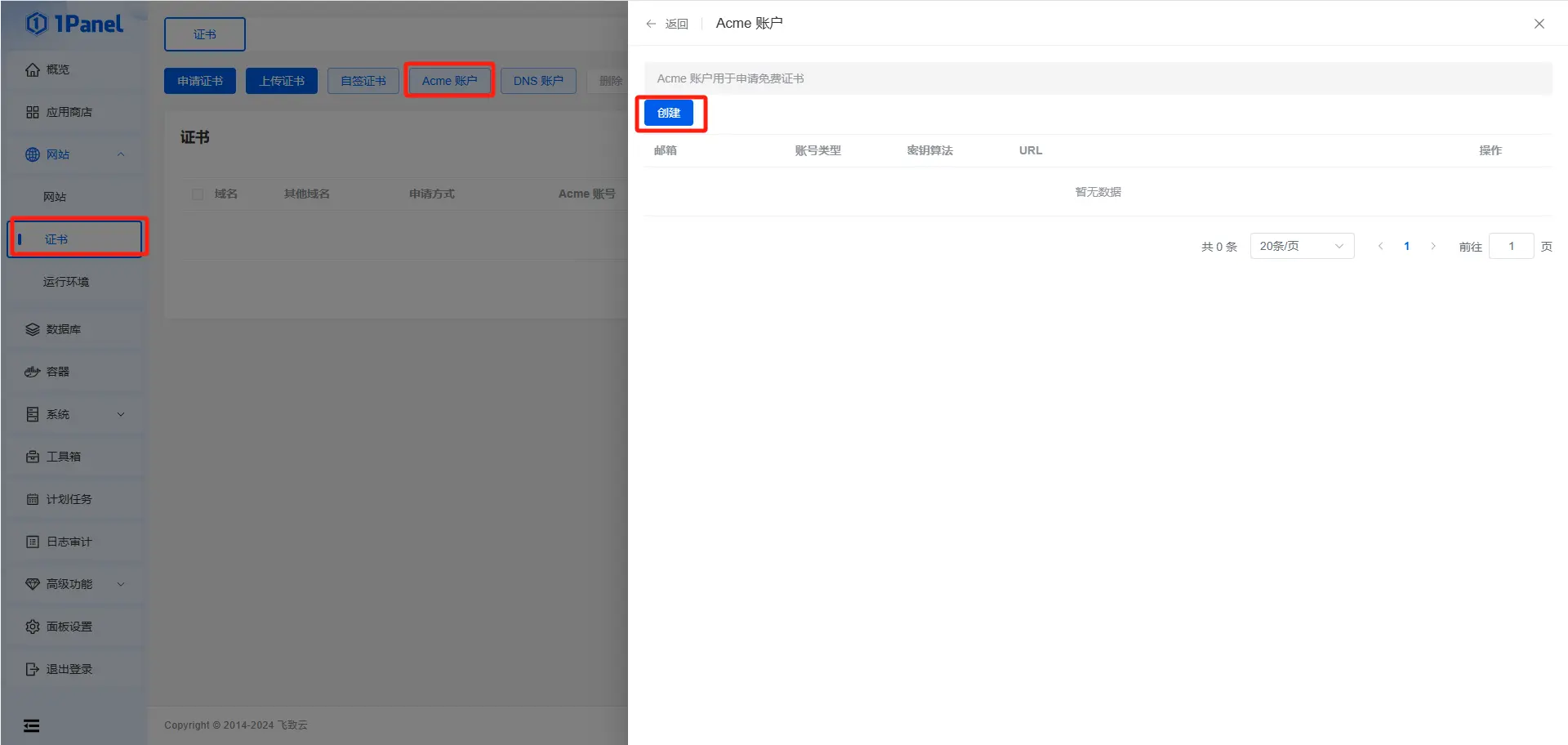
点击证书菜单,我们需要先创建一个Acme账户。

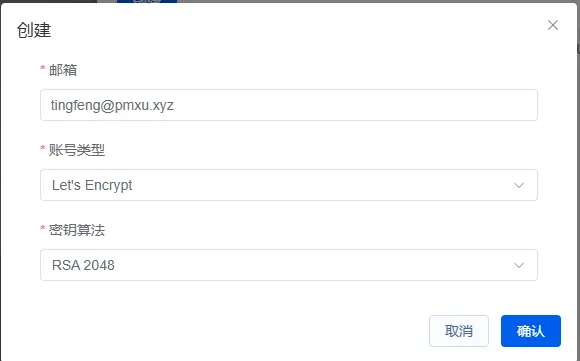
填入你的邮箱,算法可以保持默认也可以选择常用的RSA 2048

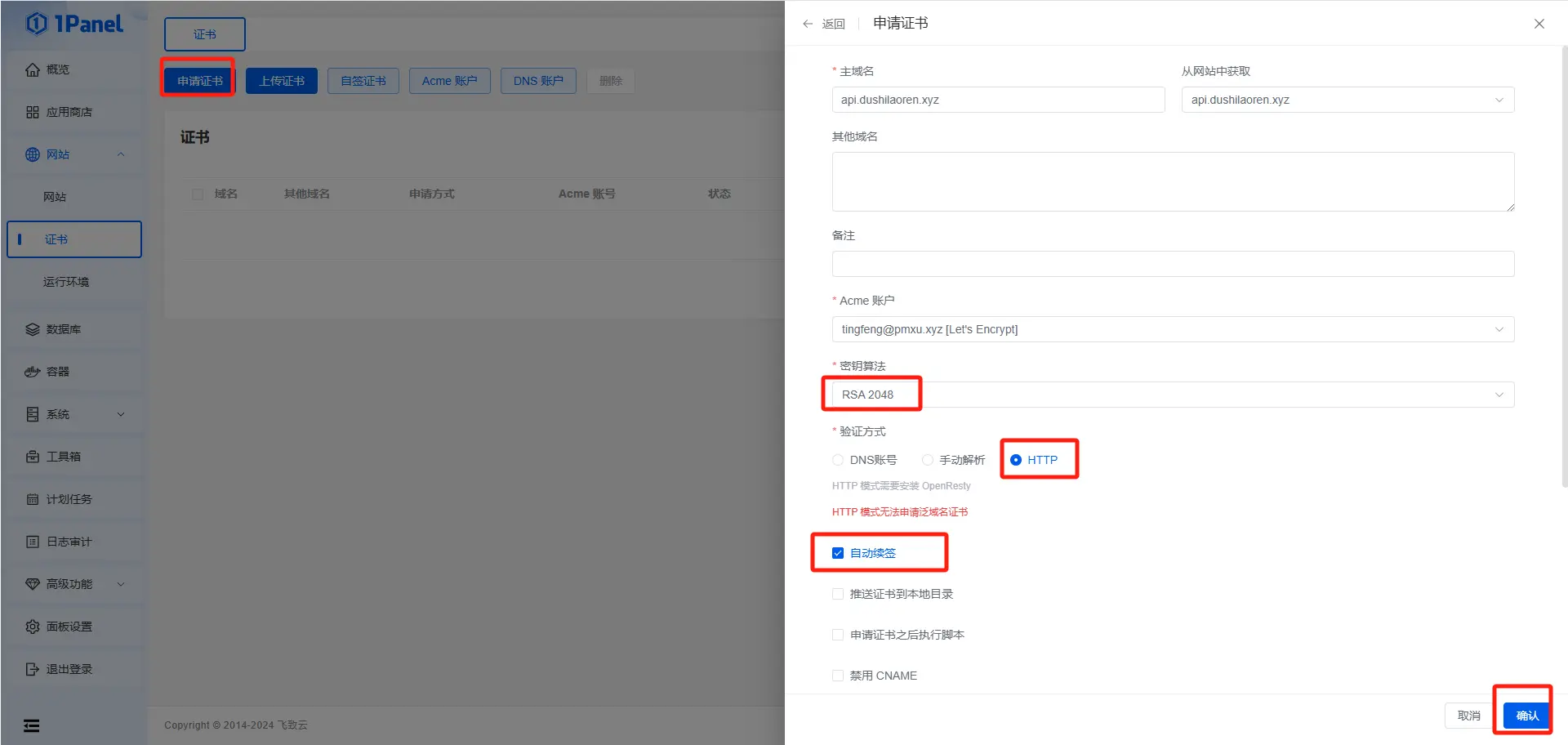
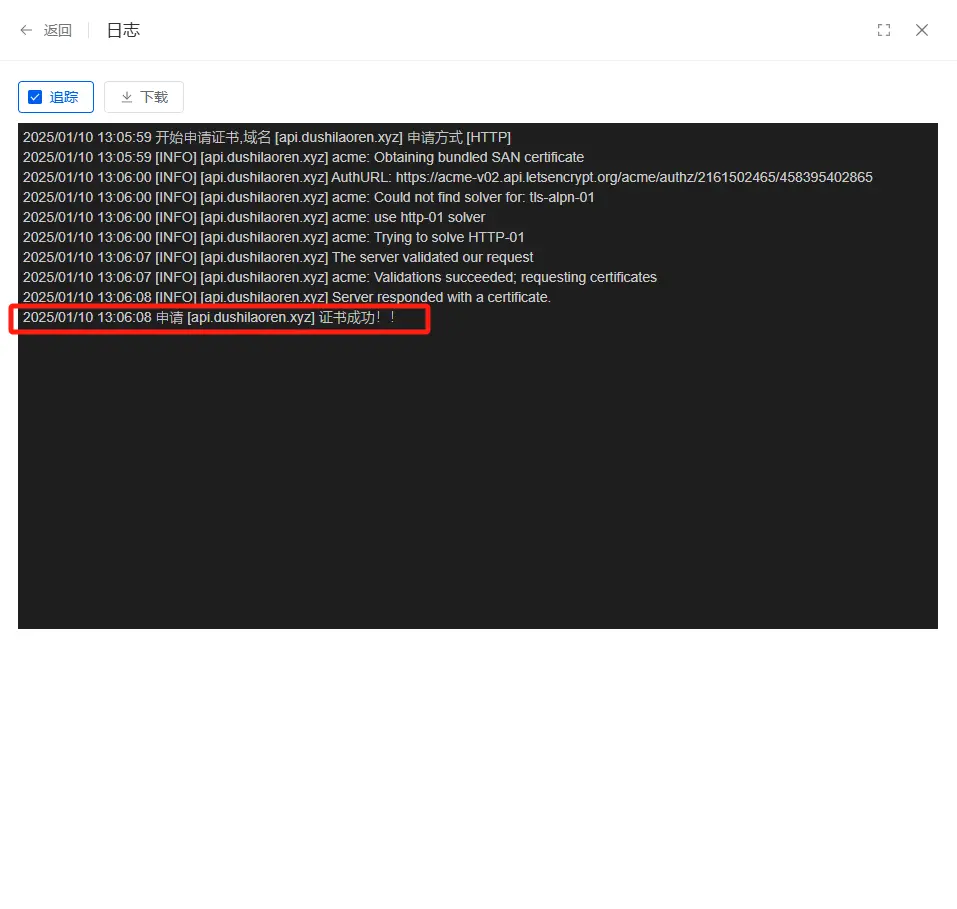
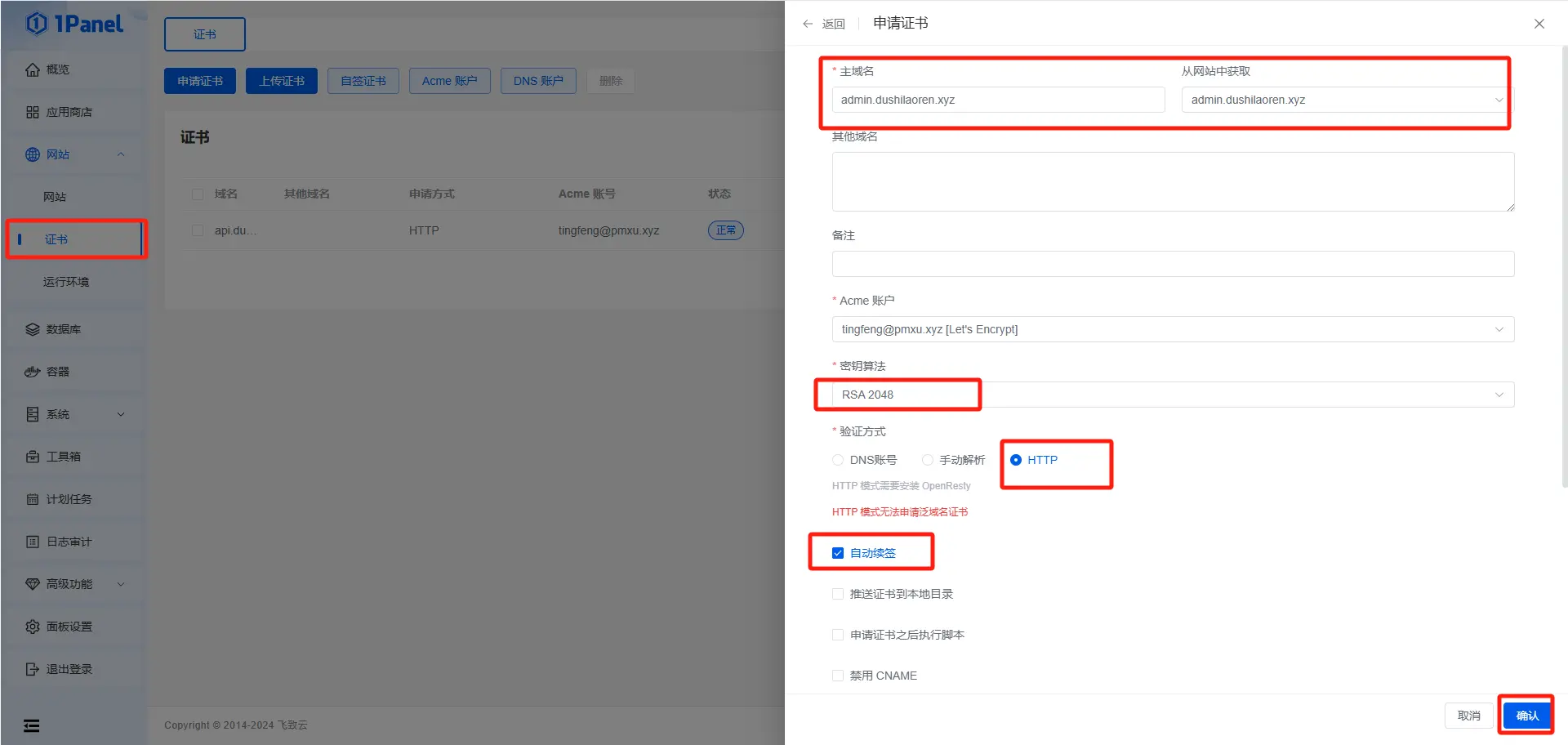
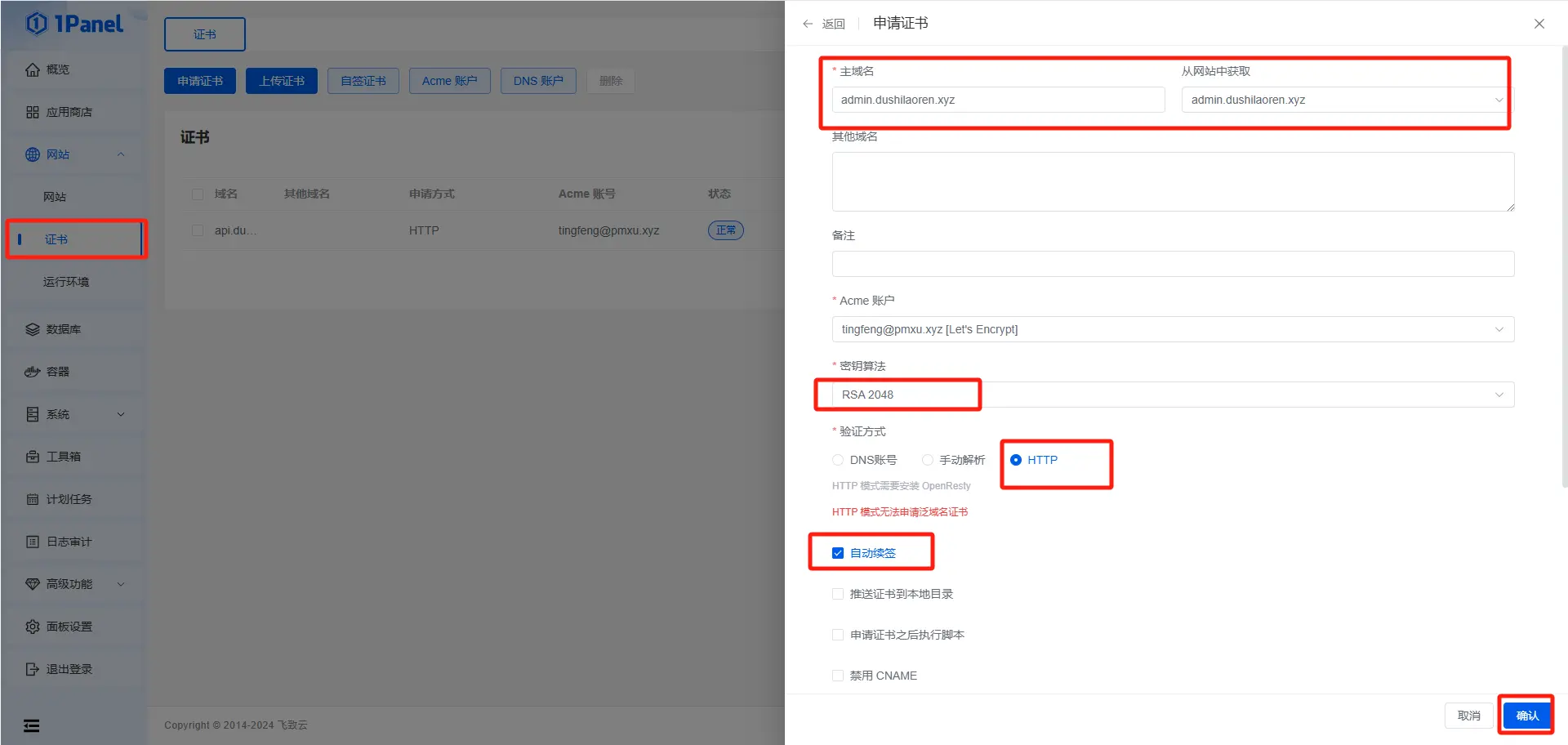
然后就可以开始申请证书了,点击申请证书按钮,填写域名选择算法以及验证方式,记得勾选自动续签

出现证书成功几个字就完成了

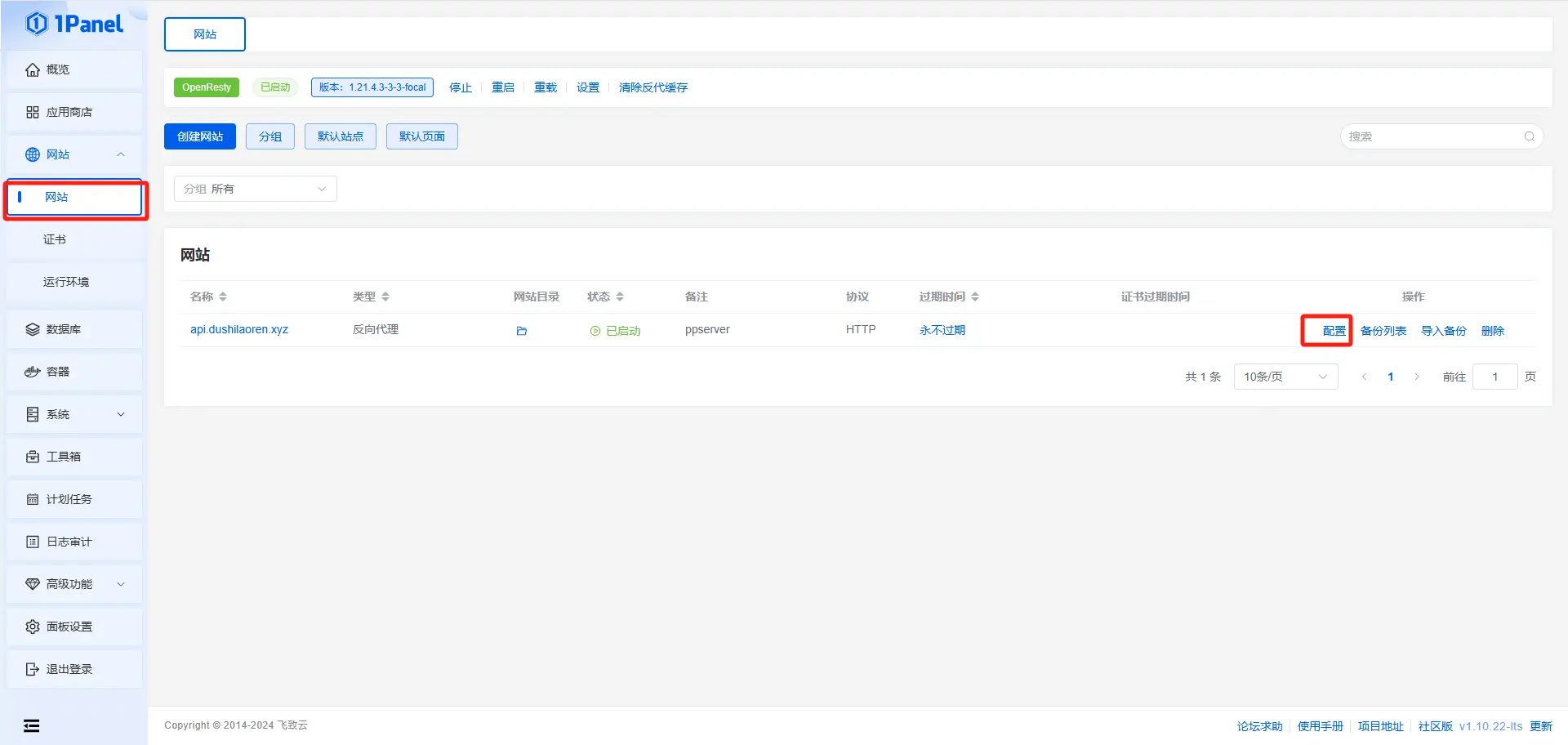
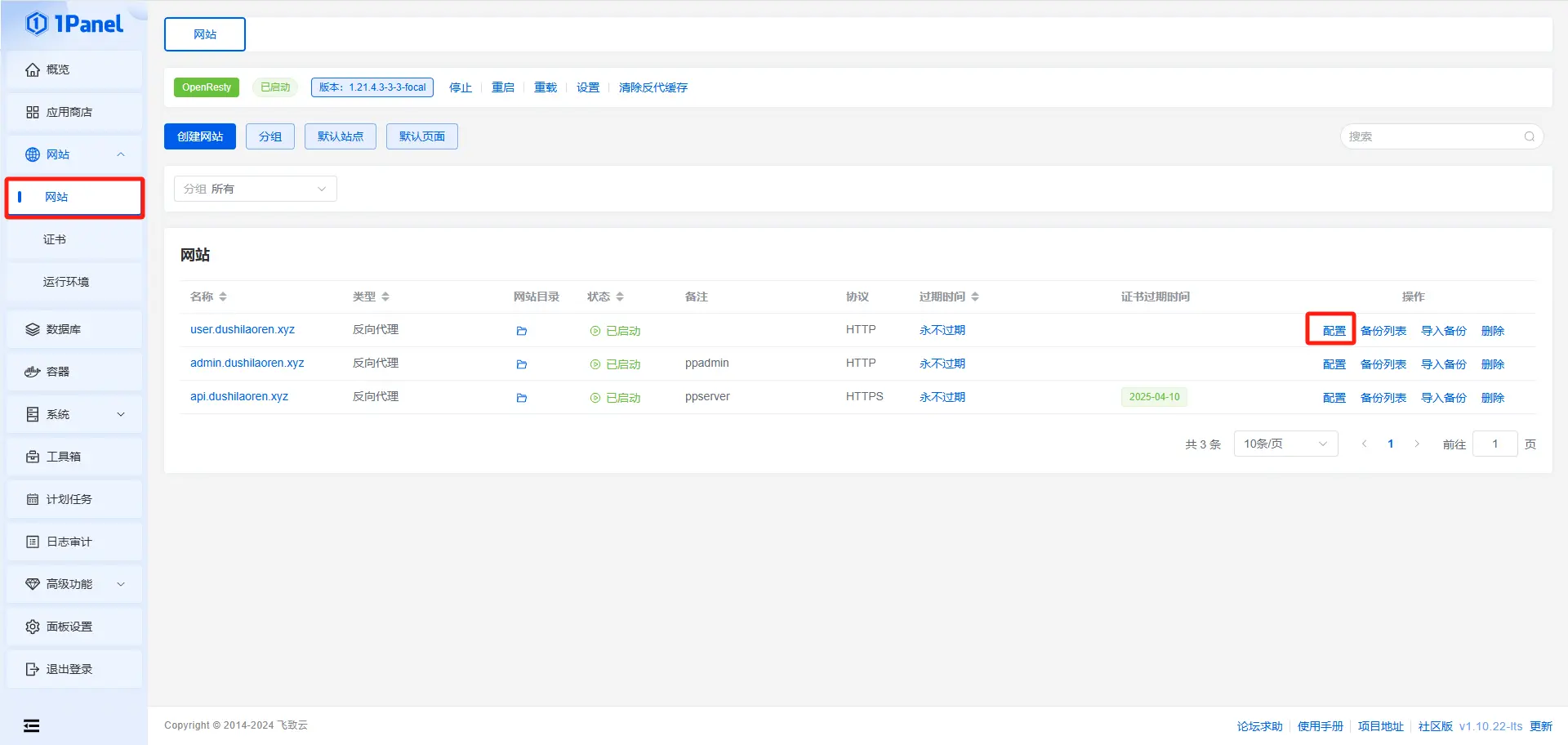
然后我们应用这个证书,先回到网站菜单,点击域名后面的配置按钮

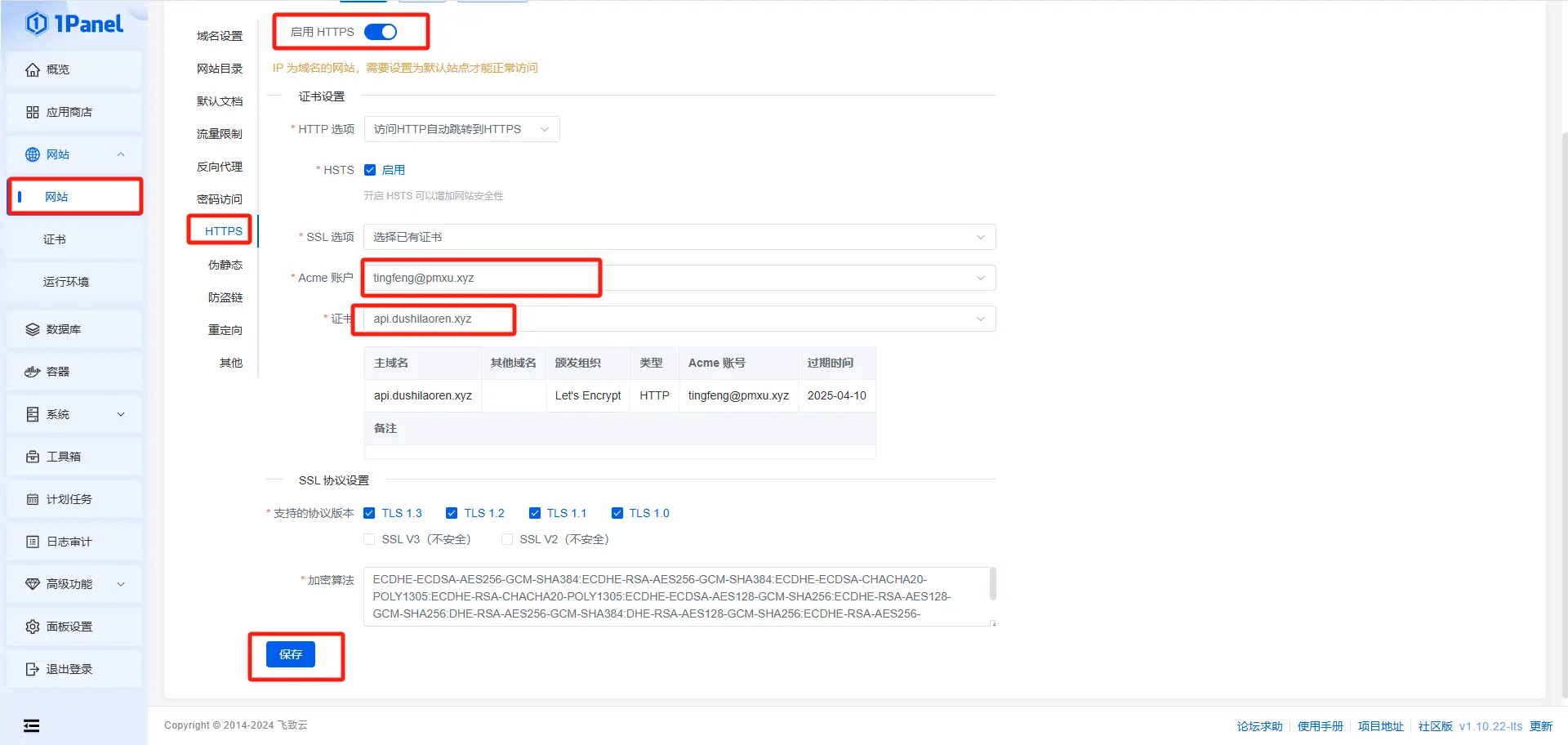
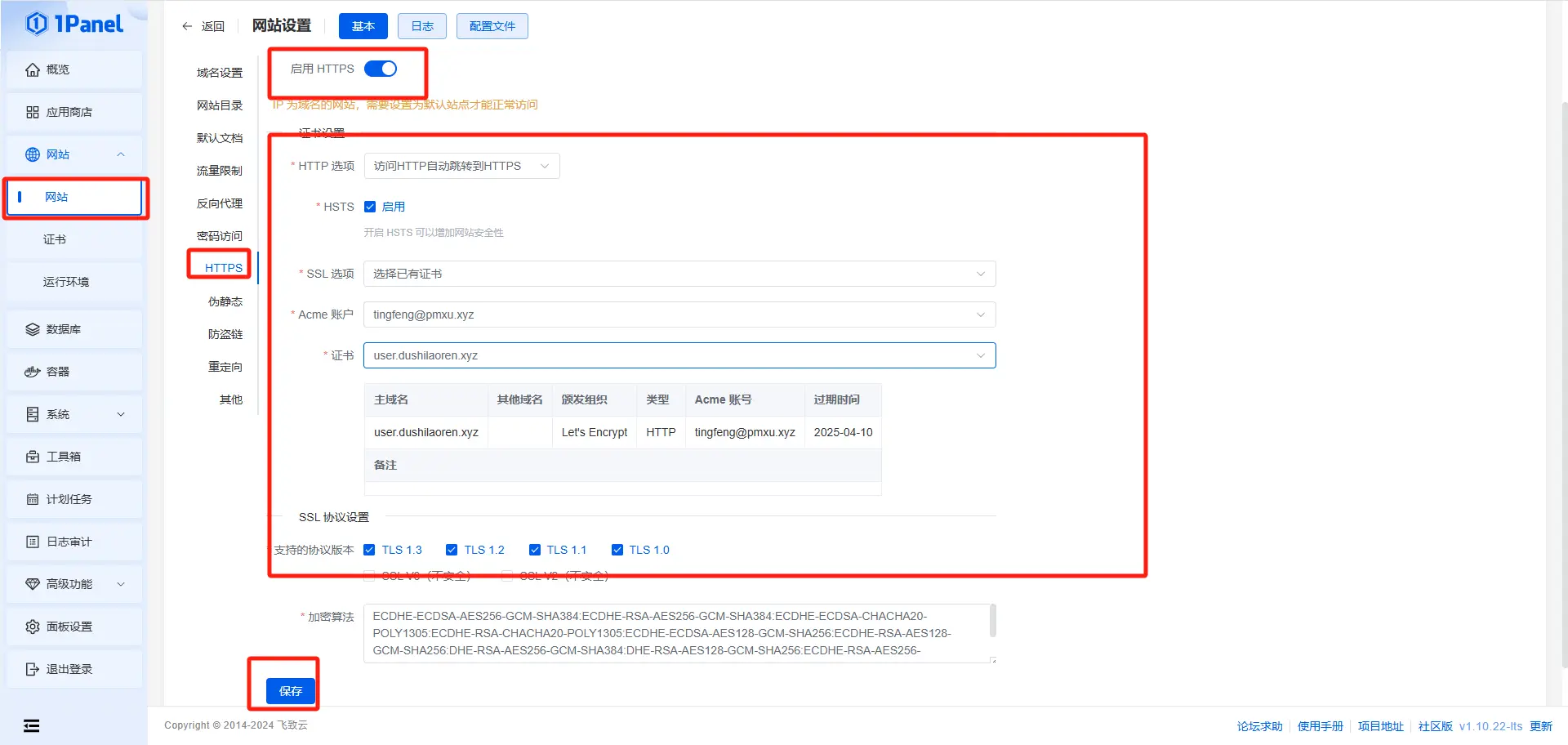
然后进入HTTPS菜单,勾选启用https,然后选择ACME账户为刚刚创建的账户,再选择刚刚创建的证书然后保存即可

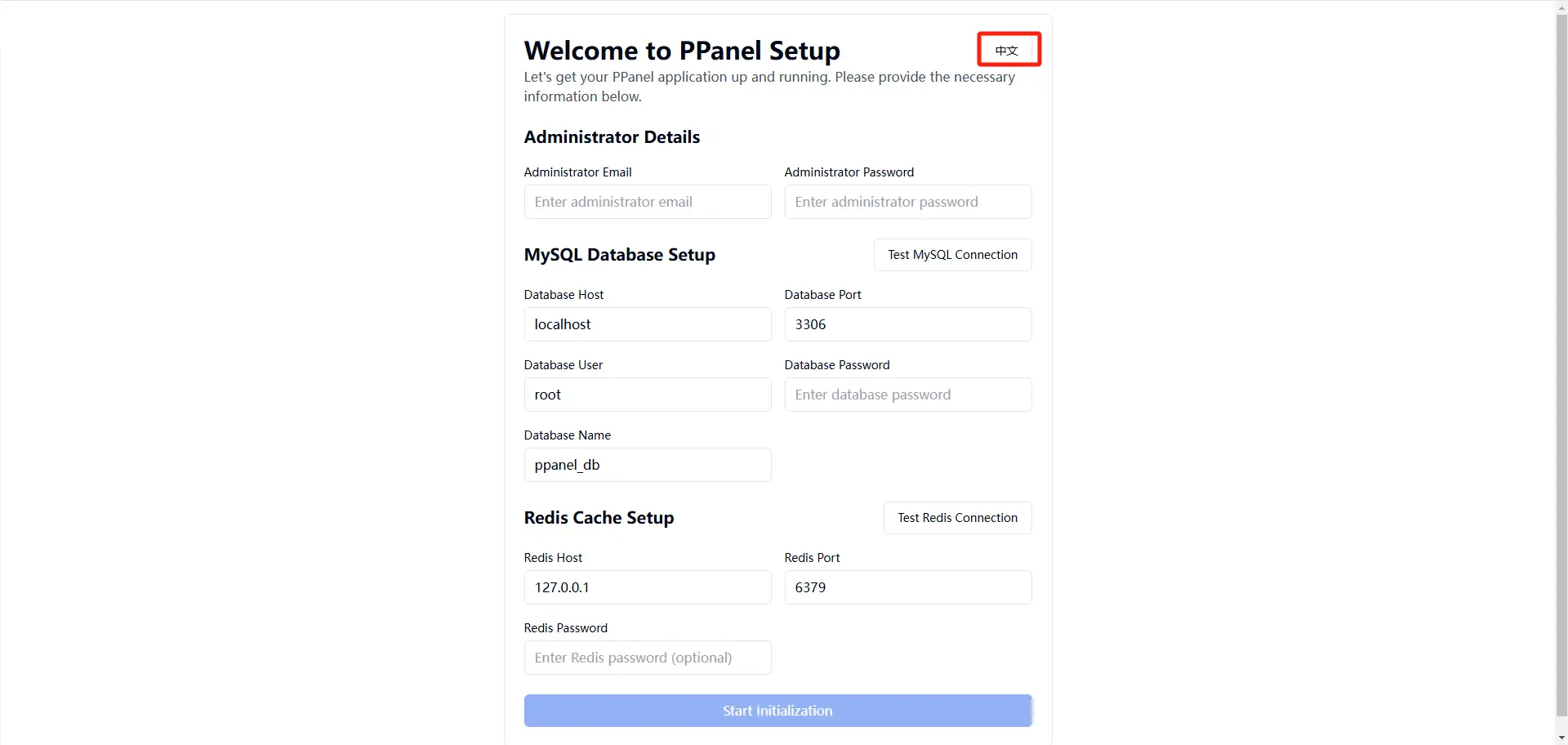
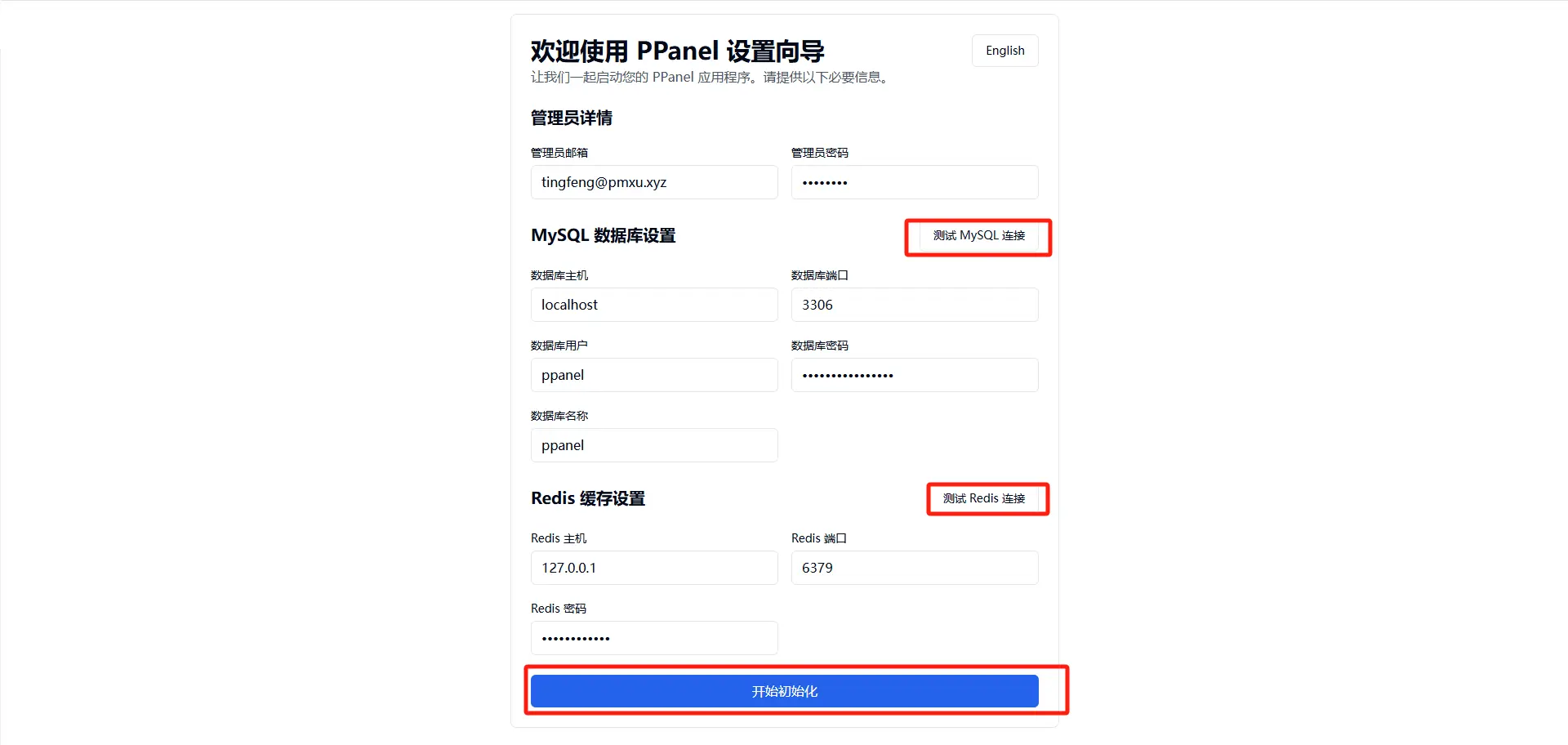
然后访问这个域名,切换到中文页面

然后填写你的邮箱以及管理员密码,数据库的连接信息,可以回到数据库菜单查看

这是MySql的连接信息,注意主机地址直接写localhost或者127.0.0.1就行,不要去用容器地址

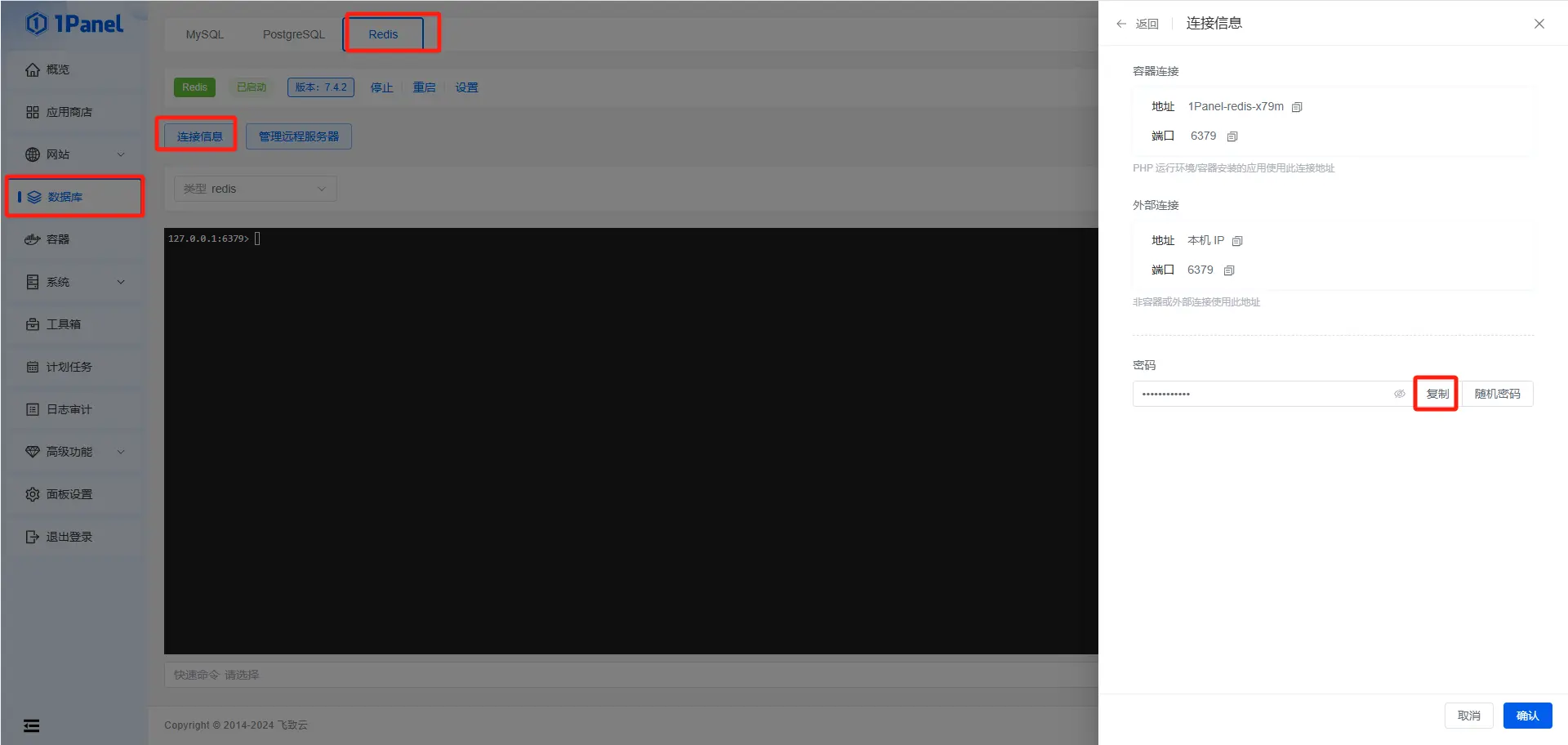
这是Redis的连接地址,只需要复制密码过去就行,其他不用动,全部填写完成之后记得先点击测试连接再开始初始化

出现安装完成就是OK了

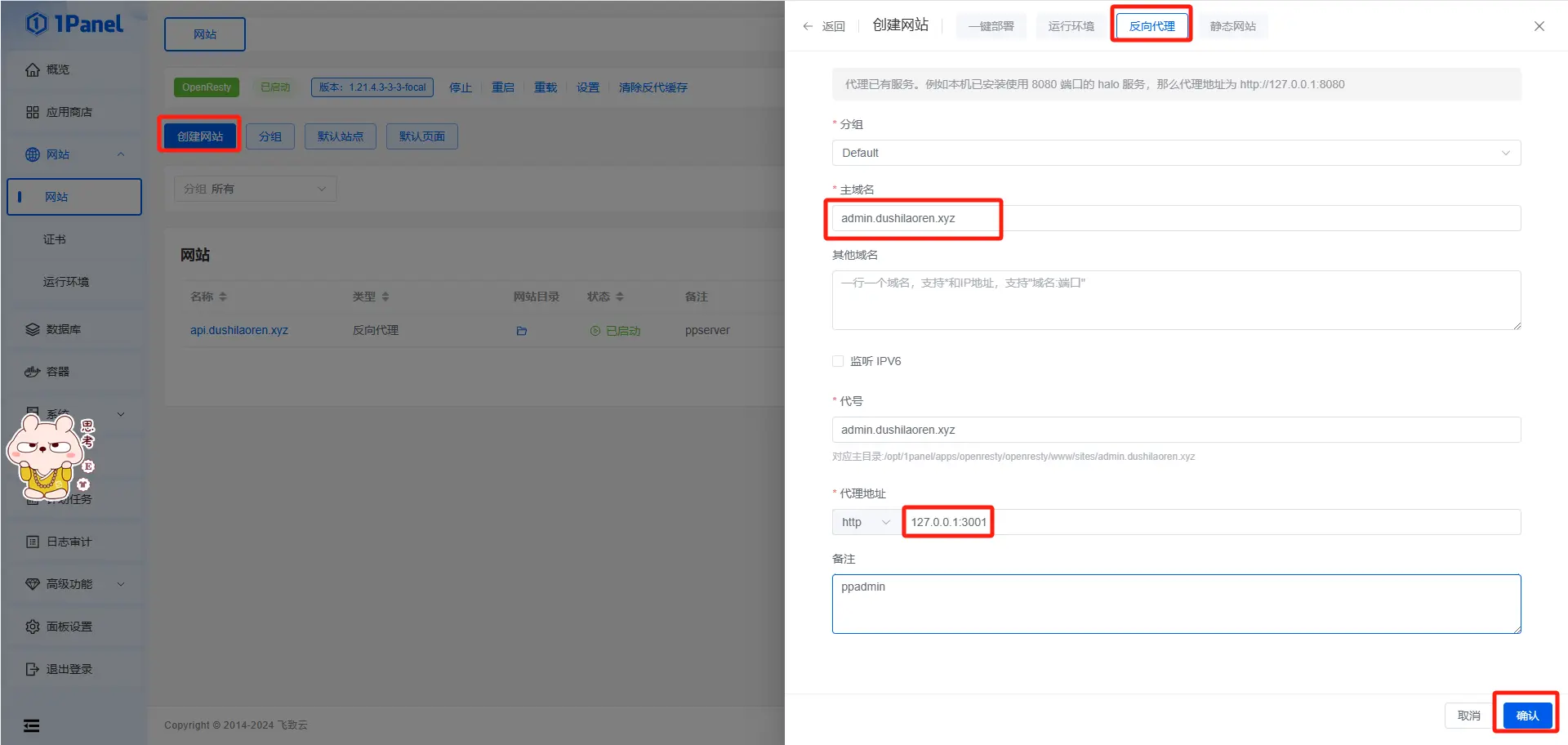
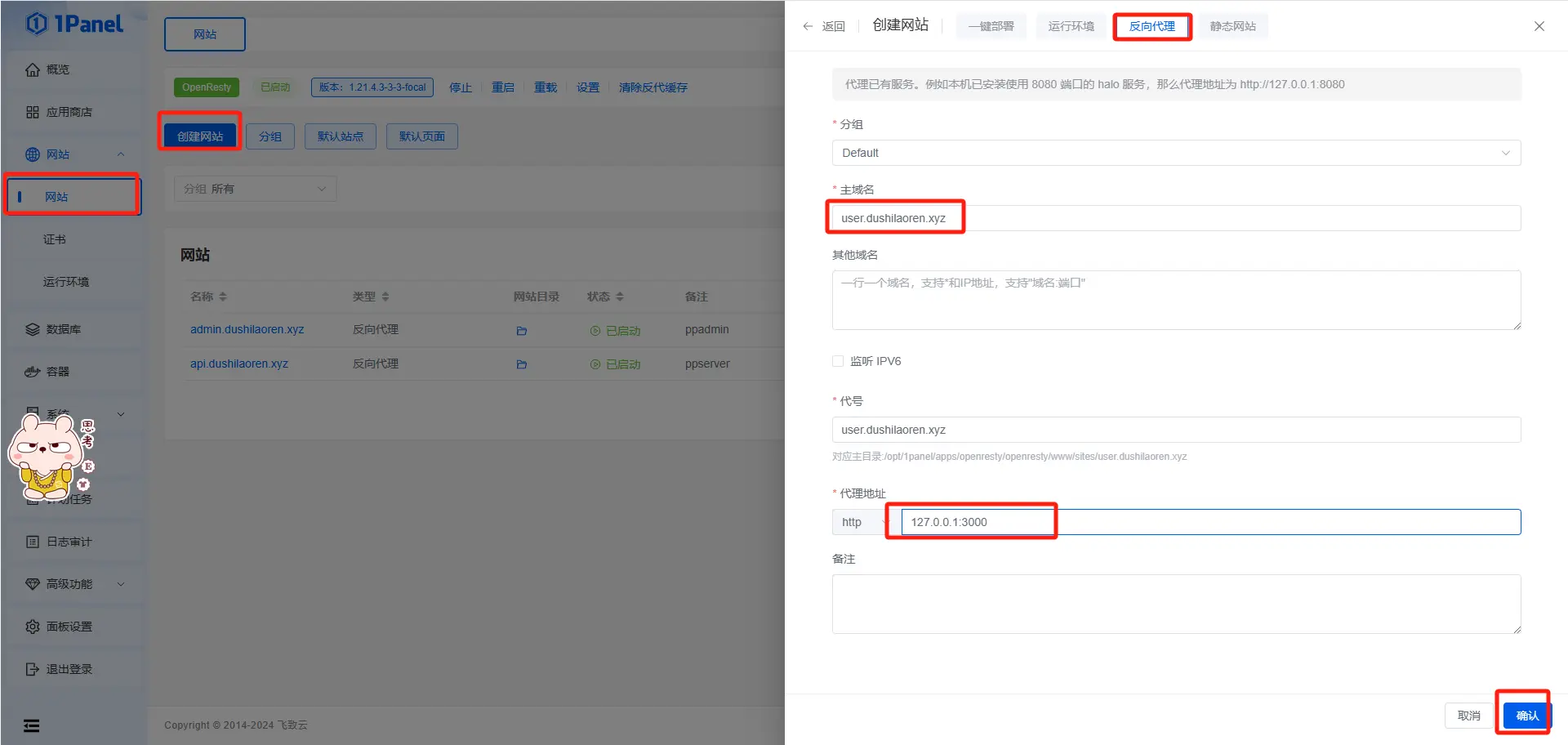
设置管理端以及用户端反向代理
和服务端类似,我们先回到网站菜单然后创建管理端和用户端的http网站托管
管理端地址:127.0.0.1:3001

用户端地址:127.0.0.1:3000

然后去创建它们的SSL证书,也是一样的方法,来到证书菜单

然后等待它出现证书成功之后在创建用户端的

两个都创建完成之后回到网站菜单,分别启用它们的https

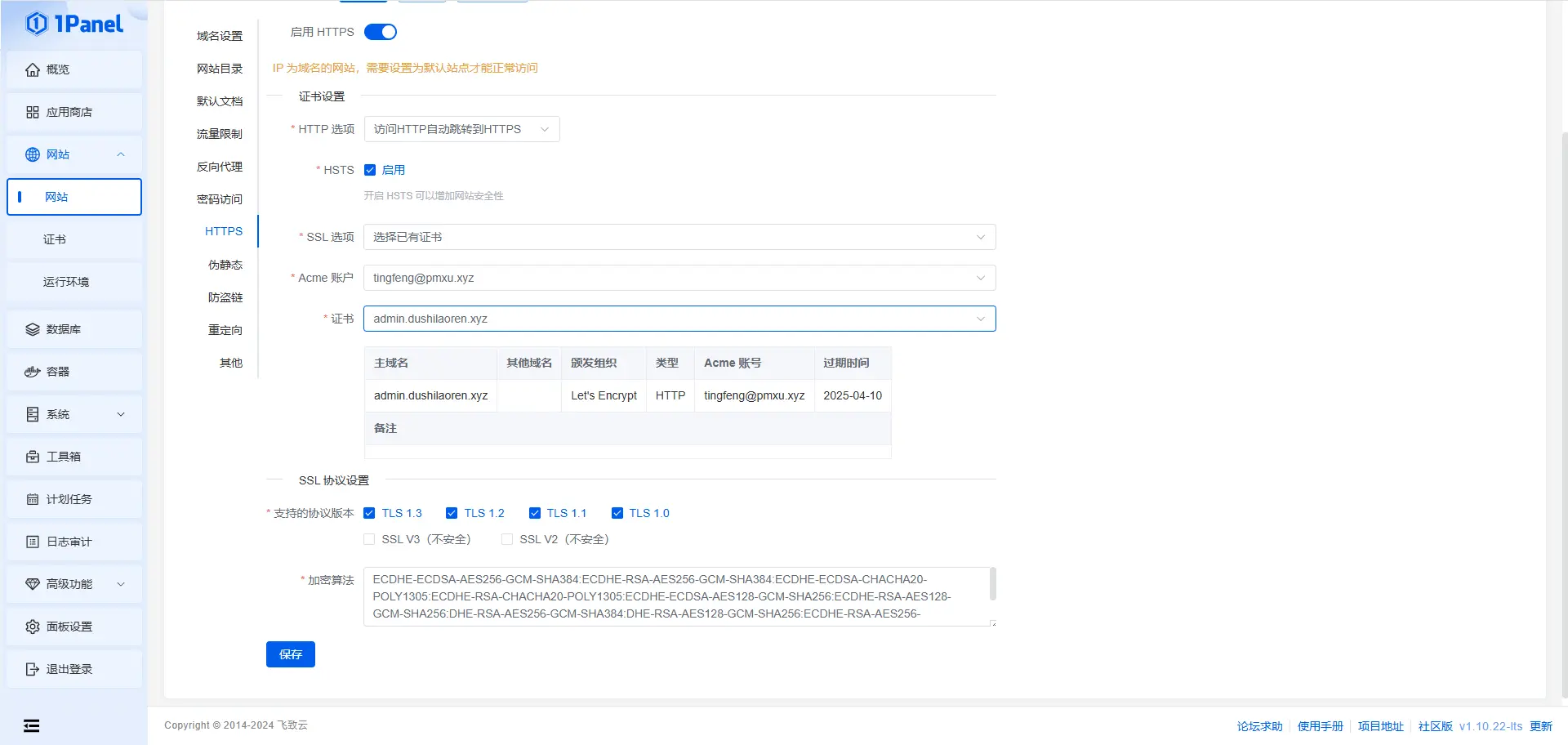
进入配置菜单后找到https选项,勾选启用然后保存

接着是管理端的

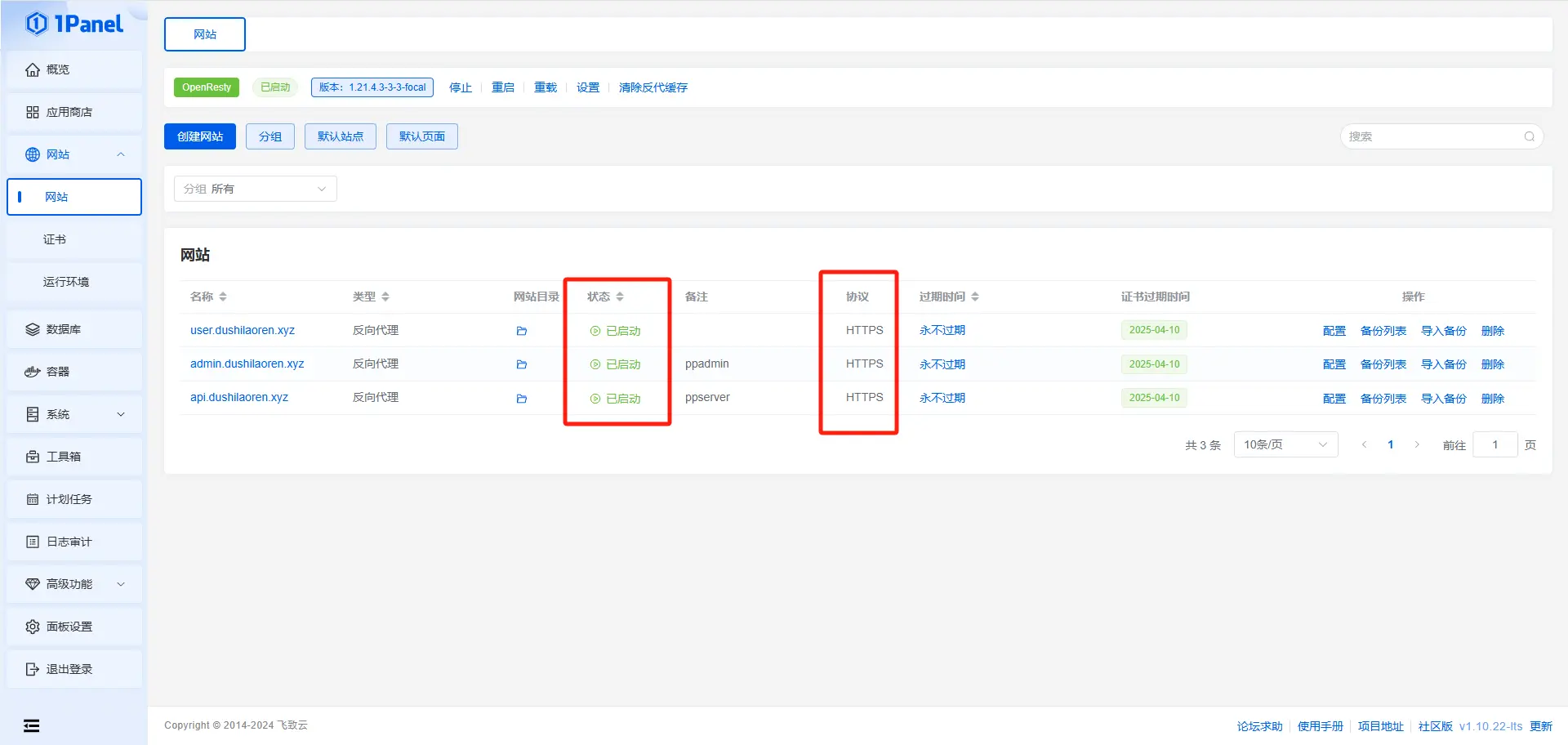
最终网站菜单应该是这个样子的

然后你就可以分别通过管理端域名以及用户端域名访问了,管理端以及服务端域名只需要你自己知道就行,用户端域名才是交给用户来注册以及购买使用的
展示图
管理端登录页:

管理端后台概览:

用户端落地页:

用户端主页:

ref(APA): 渡世老人.缥缈墟 – 藏经阁.https://pmxu.wiki. Retrieved 2025/5/5.
原文链接: https://pmxu.wiki/315/







